My company frequently creates network maps for our clients. We build our maps by adding shapes from the Cisco and basic networking libraries to our document double-clicking to add text to each shape and connecting them with directional lines.
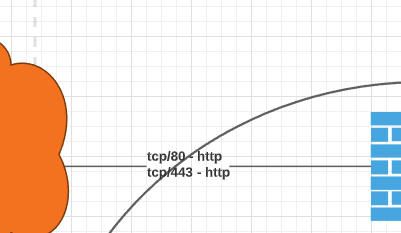
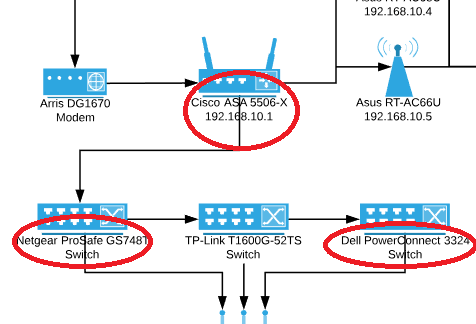
However the lines we connect or manually draw between shapes have a tendency to snap to the wrong place force the wrong layout of the line or worst of all cut right through the text we're trying to present. For example:

Is there a way to have these lines (circled in red) hidden where they would intersect with a text box? Or change the background color of the shape-attached text box to a solid white and arrange the line behind it?
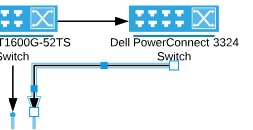
One of our workarounds can be seen in the TP-Link switch shape at the bottom middle. That line is manually drawn beneath the text and terminated at the shape beneath it. But for the switch shapes on either side bringing the line down lower results in this:

Dragging the small blue square on the horizontal part of the line does nothing until that segment of the line crosses beneath the vertical level that the arrow head is on. I would prefer to have a vertical line down from the switch horizontal over to the middle area and vertical down to the arrow head but this just doesn't seem feasible without redesigning the document. Help!