Hello,
I wanted to reach out and check whether this is considered a bug or not.
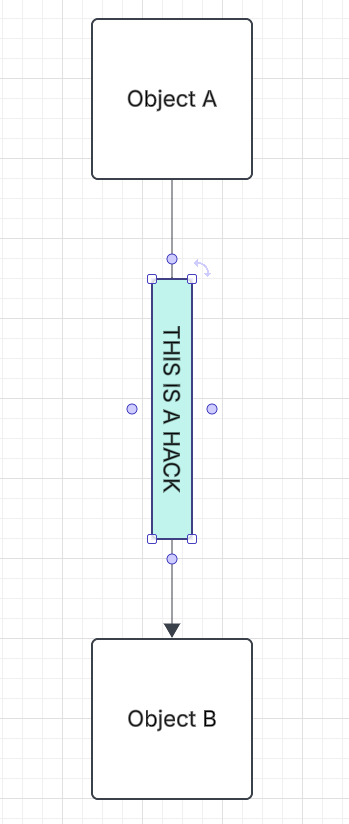
I am using “lines between boxes”, where I am denoting software applications and the interfaces between them. I am using an extra text component as the “text” on a line connector is not good enough for what I need.
I connect a line between two boxes, and when I move each box the line adjusts with the new locations of either box. When I then “Group” the line with the overlaid text the connection between the line and the boxes are lost. Meaning that when I then move either box the connector line does not move. So if I am adjusting the diagram to accommodate different things the link between boxes is lost. Which is annoying.
Is this a bug or a “feature”?
Thanks for your help in advance.
Kind regards,
Mark