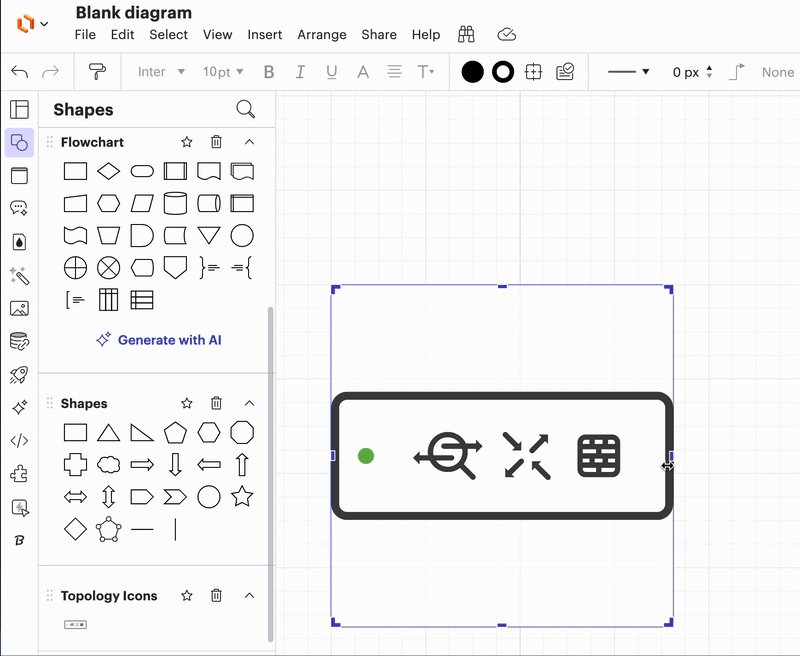
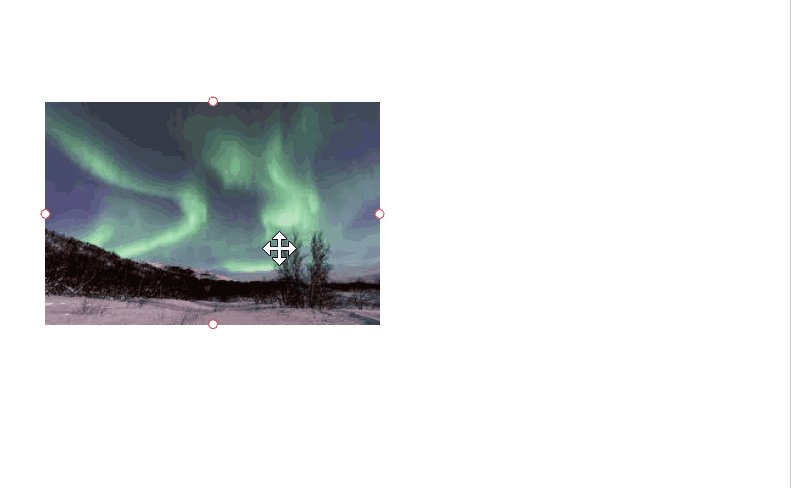
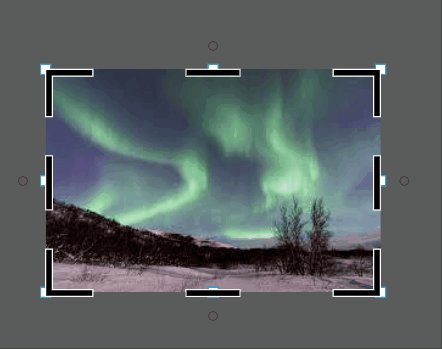
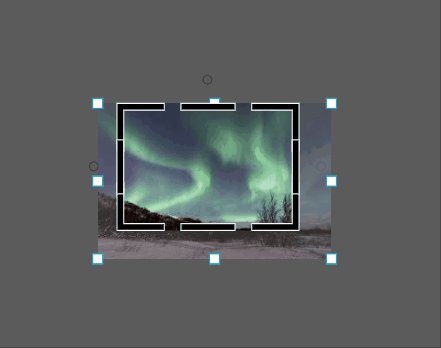
Want to crop an image or gif that you imported into your Lucidchart document? You can do this by double clicking on the image to enter an image editing mode.

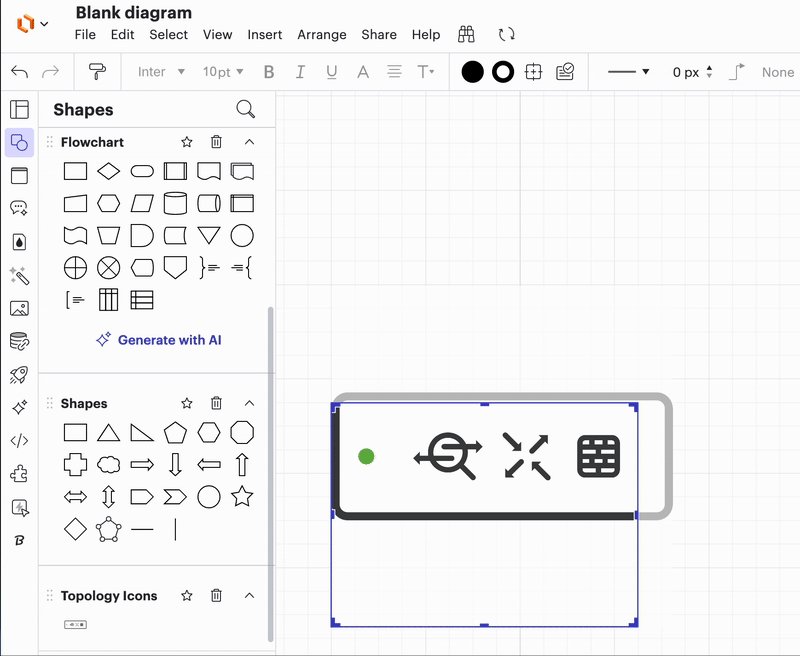
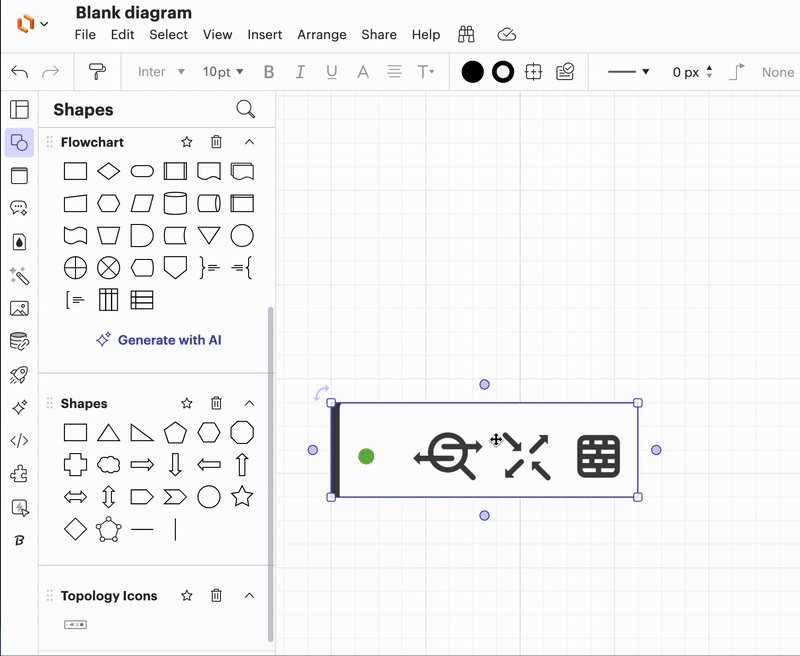
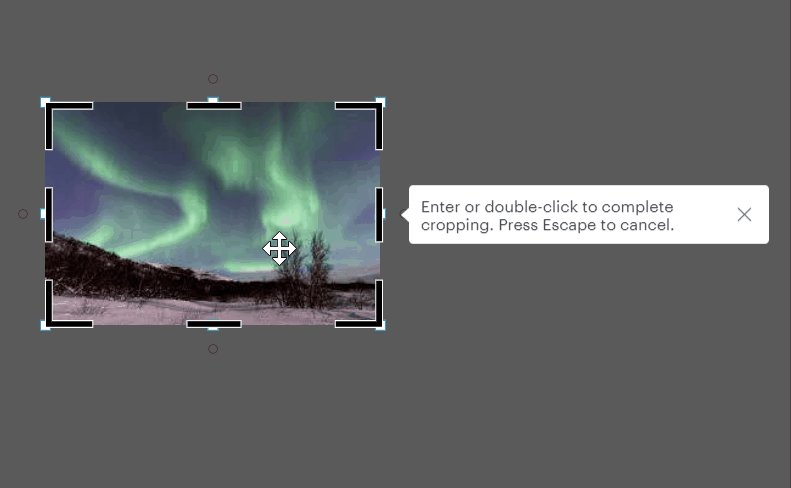
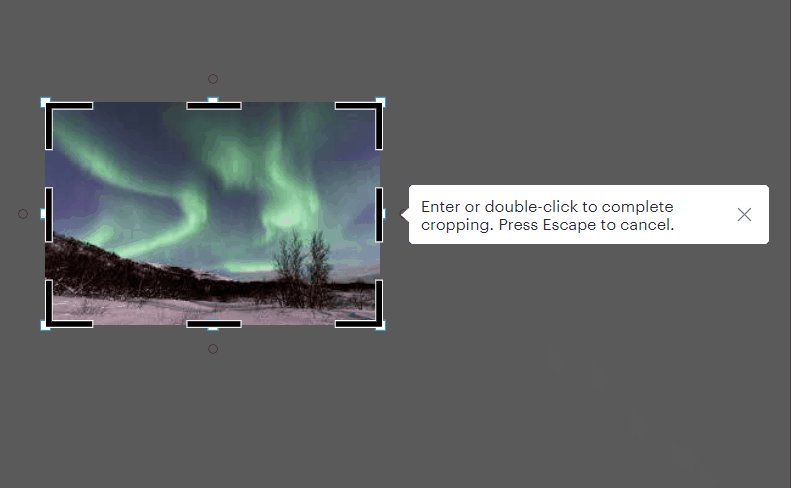
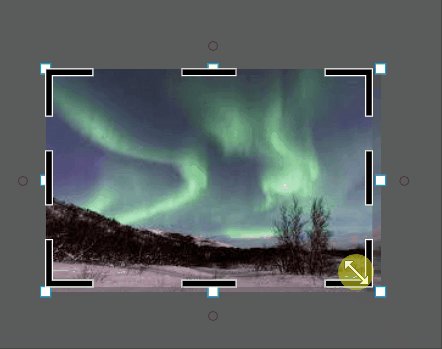
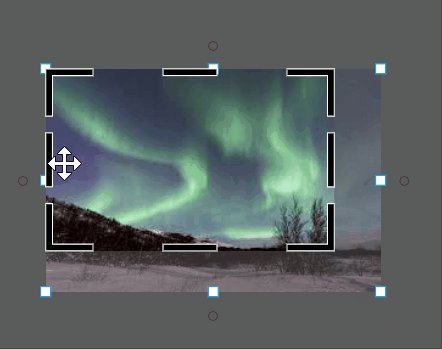
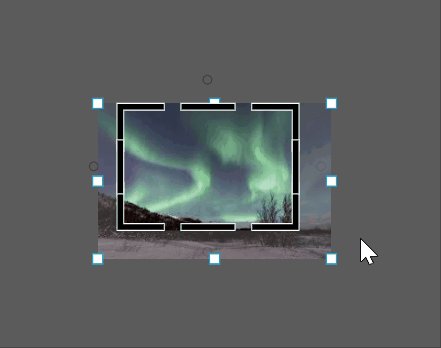
To crop the image click and drag from a side or corner of the outline.

While editing you will have the following keyboard options:
- Press Escape to cancel if you decide not to do any cropping.
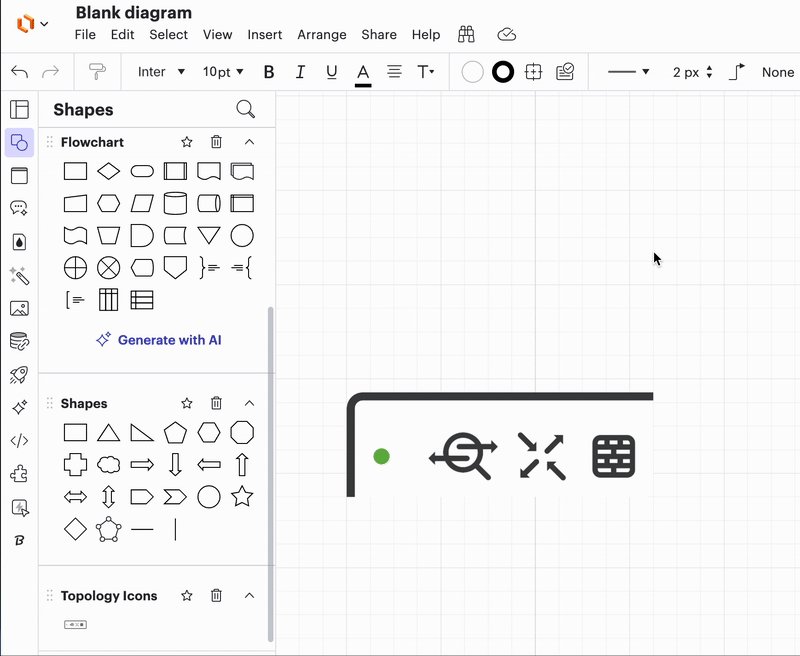
- Press Enter after you have cropped the image to save your edits and leave editing mode.
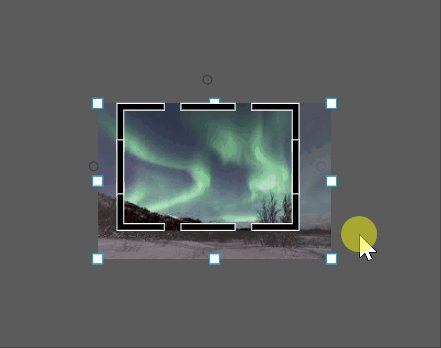
- Alternatively you can double click anywhere on the canvas to save your edits and leave editing mode.

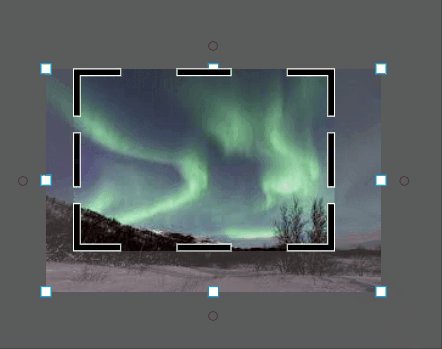
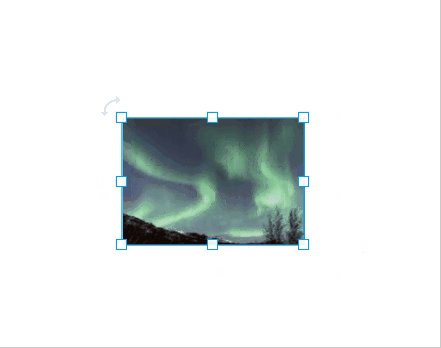
That’s it! Once you’ve pressed Enter on your keyboard or double clicked on the canvas to exit editing mode you will see the cropped image.
To learn more about working with shapes (including images) in Lucidchart refer to our Add and customize shapes in Lucidchart
article.