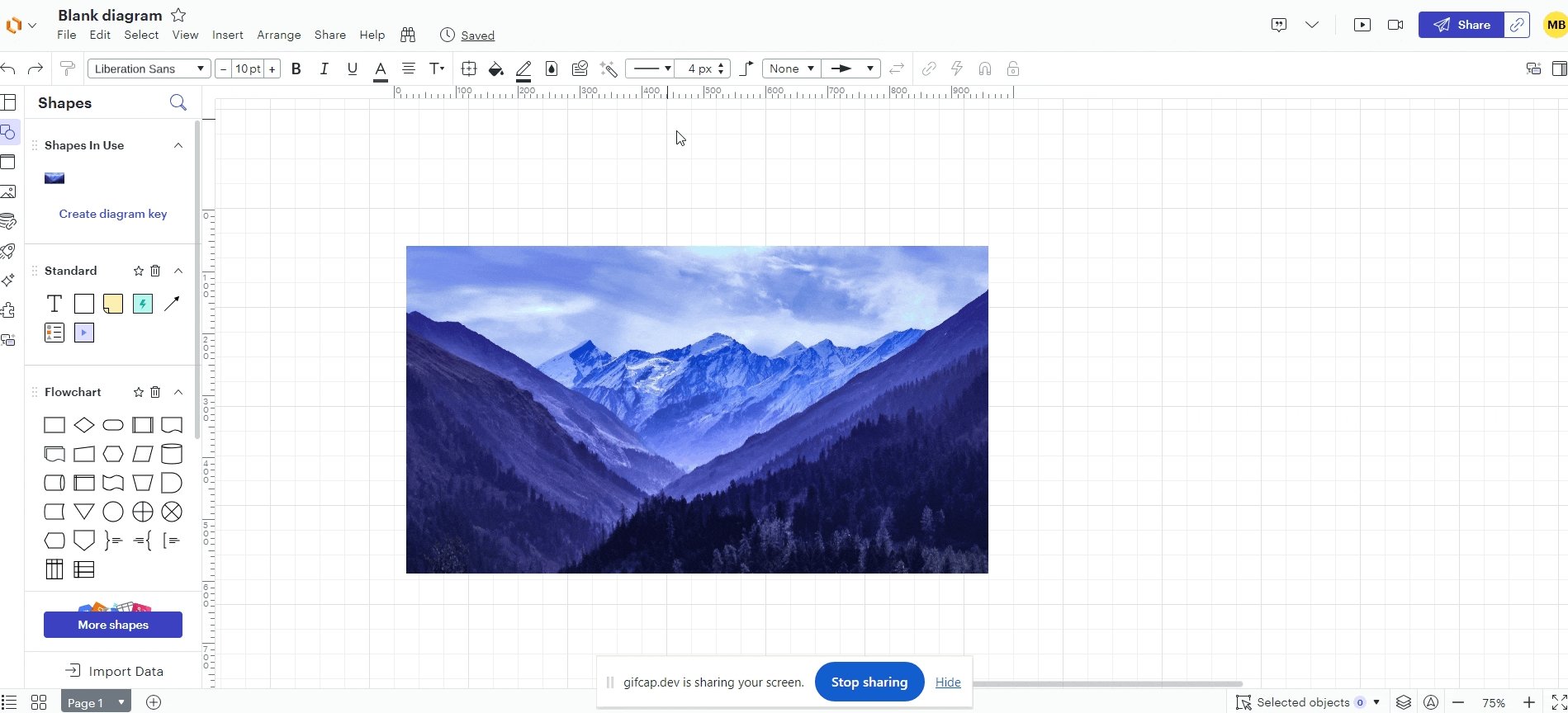
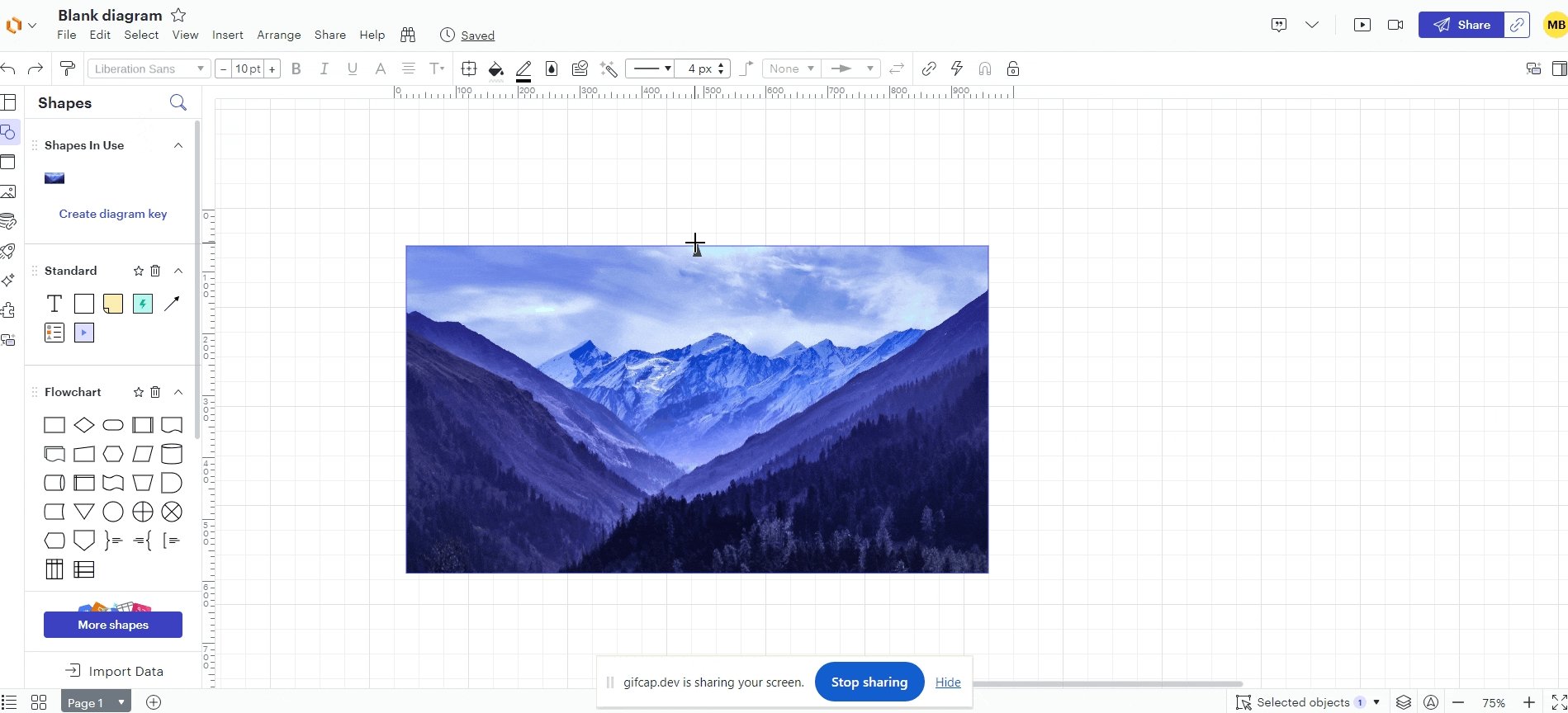
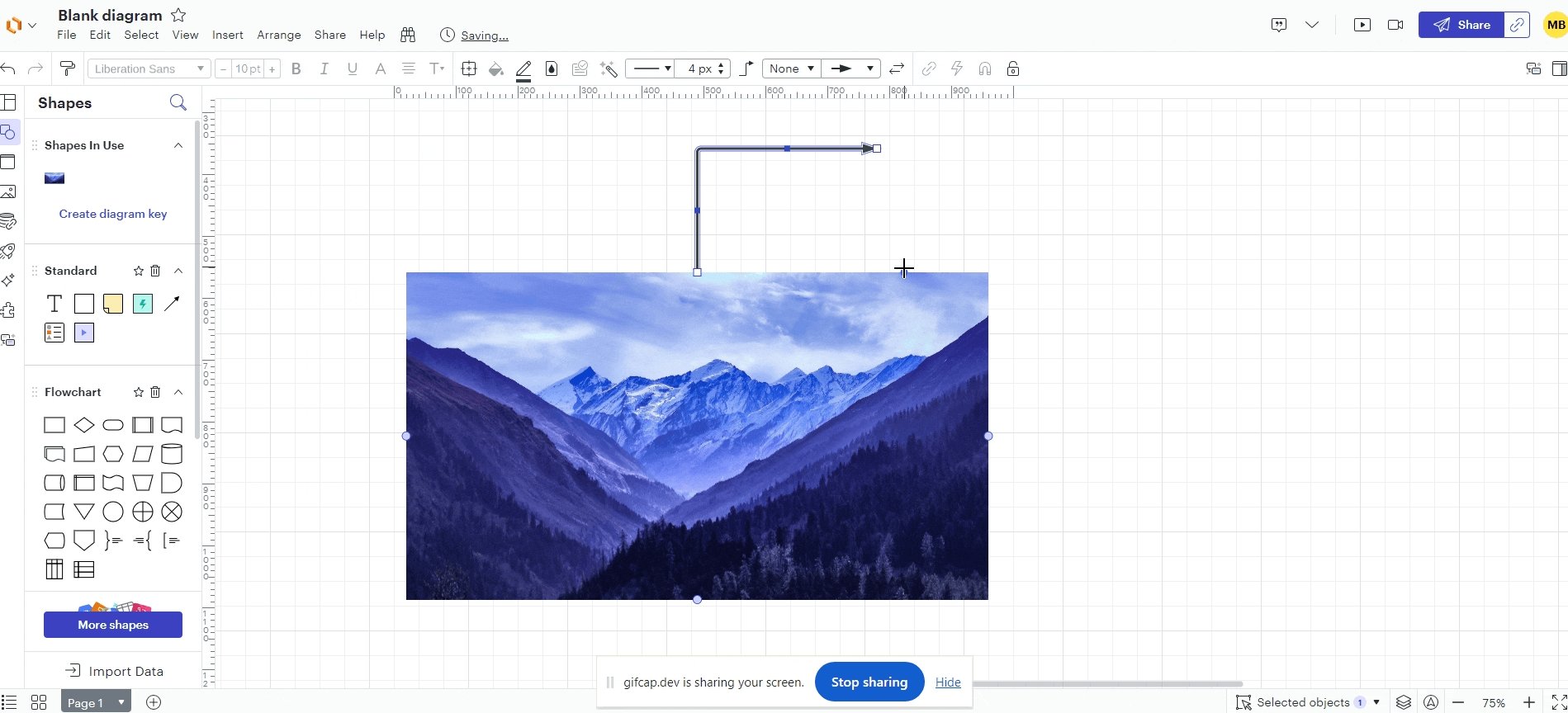
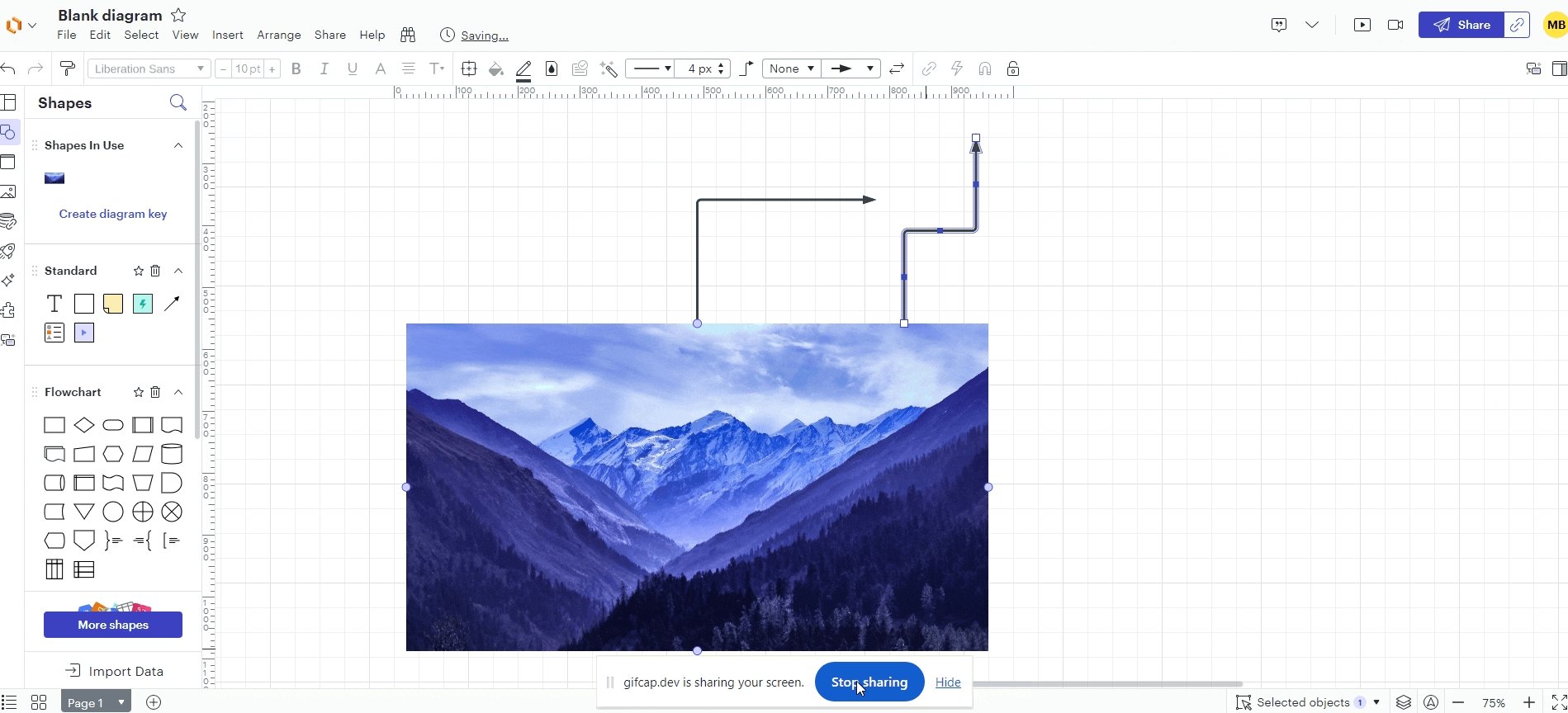
I've imported an image file and it only has 4 connection points. How can I add in additional connection points wherever I want and that will follow the shape if I move it?
Create an account in the community
A Lucid account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under age 18. You will be redirected to the Lucid app to create an account.
Log in to the community
A Lucid account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under age 18. You will be redirected to the Lucid app to log in.
Log in with Lucid
or
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.