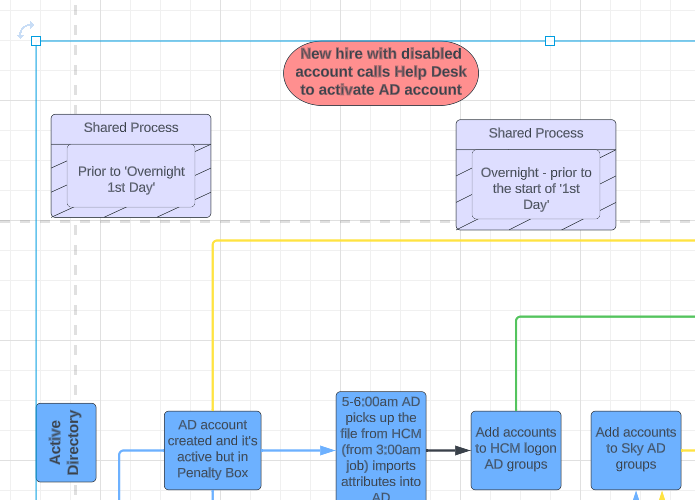
I have just completed my first flow chart in Lucidchart and I exported it to a PDF so that I could share with my colleague. When he suggested an edit I went back to the flow chart in Lucidchart but it's not allowing me to modify anything about the shapes. It also appears to have a blue line around it - almost like a frame that I am not aware I added.
The sheet isn't locked.
What should I try next?