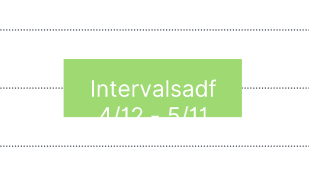
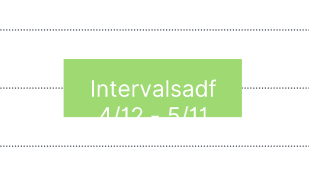
Is there a way to remove the dates underneath the main text inside a timeline interval shape?

So the second line of text in this screenshot.
Is there a way to remove the dates underneath the main text inside a timeline interval shape?

So the second line of text in this screenshot.
Best answer by Ashley C
Hi Joey
Thanks for posting your question in the community! Timelines do not currently support customized date markers or time intervals and you cannot remove date markers altogether (however to remove the appearance of the date markers you can turn the label text to transparent). I’ve moved your post to our product feedback community space where developers review and prioritize new features. Please upvote to promote the idea(s) to our development team!
A Lucid or airfocus account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under 18. You will be redirected to the Lucid or airfocus app to log in.
A Lucid or airfocus account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under 18. You will be redirected to the Lucid or airfocus app to log in.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.