Hi Lucid Developers!
🌟 We just launched our JSON Import functionality within the Standard Import API, and it's set to revolutionize the way you create and visualize data in diagrams.
🔍 Why is JSON Import a Big Deal?
- Simplicity and Power: Compared to other import methods, JSON import is less complicated yet more powerful, making it possible to auto-create detailed diagrams.
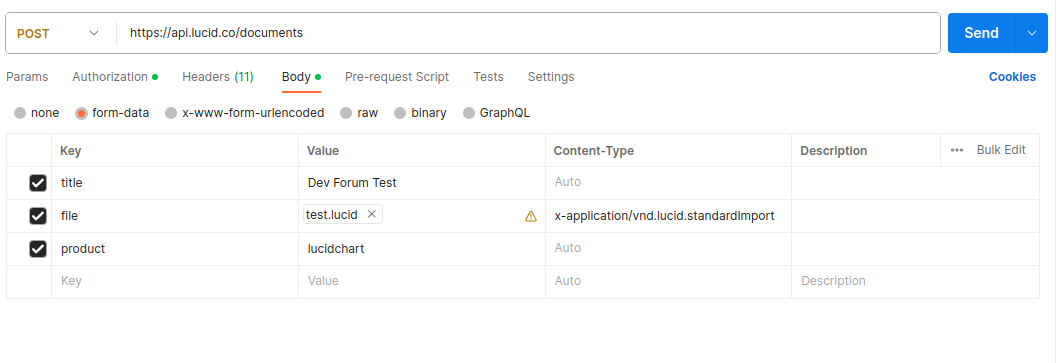
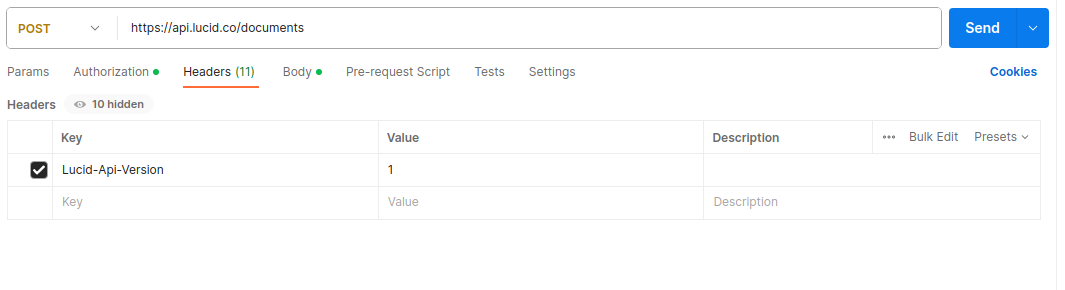
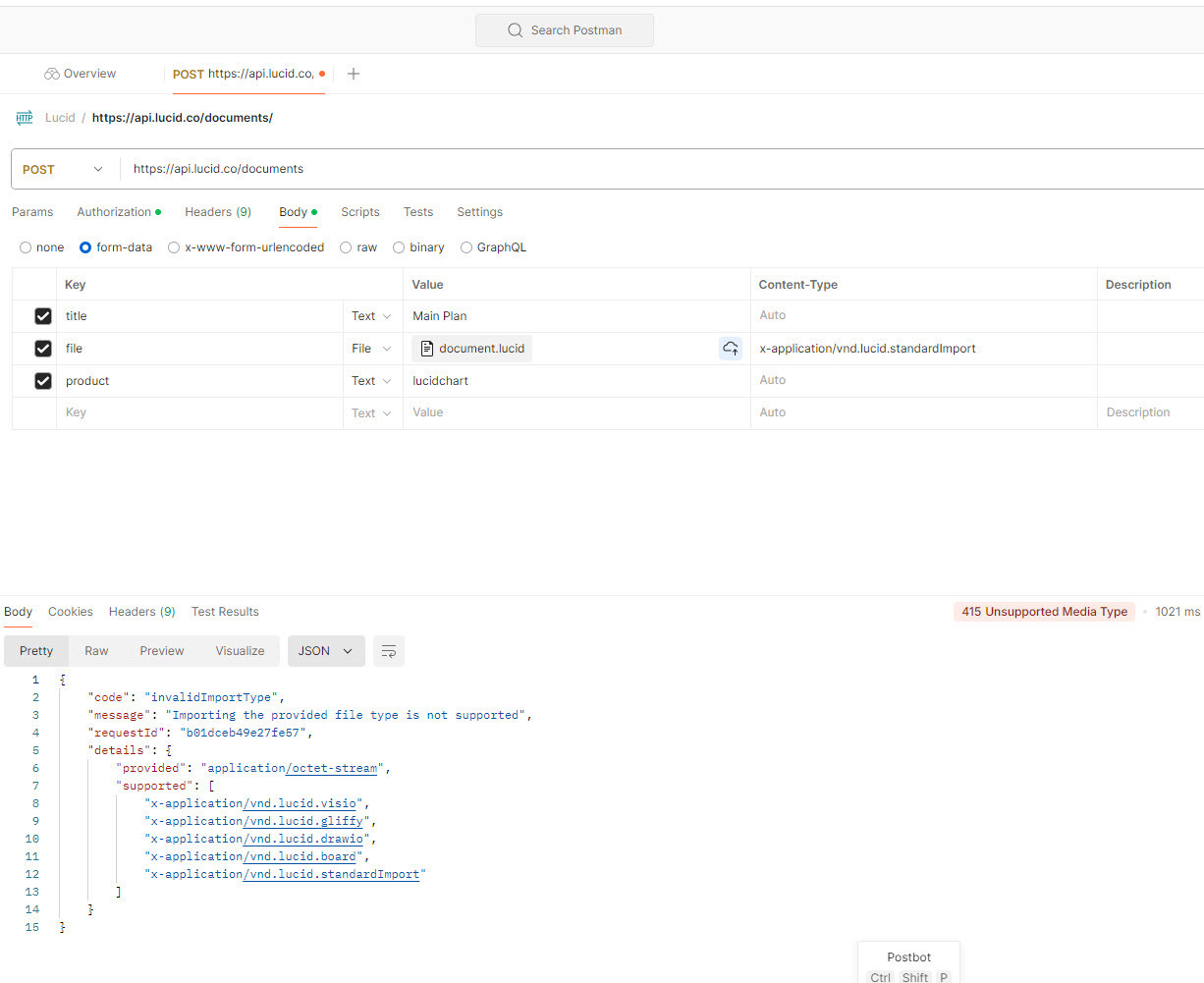
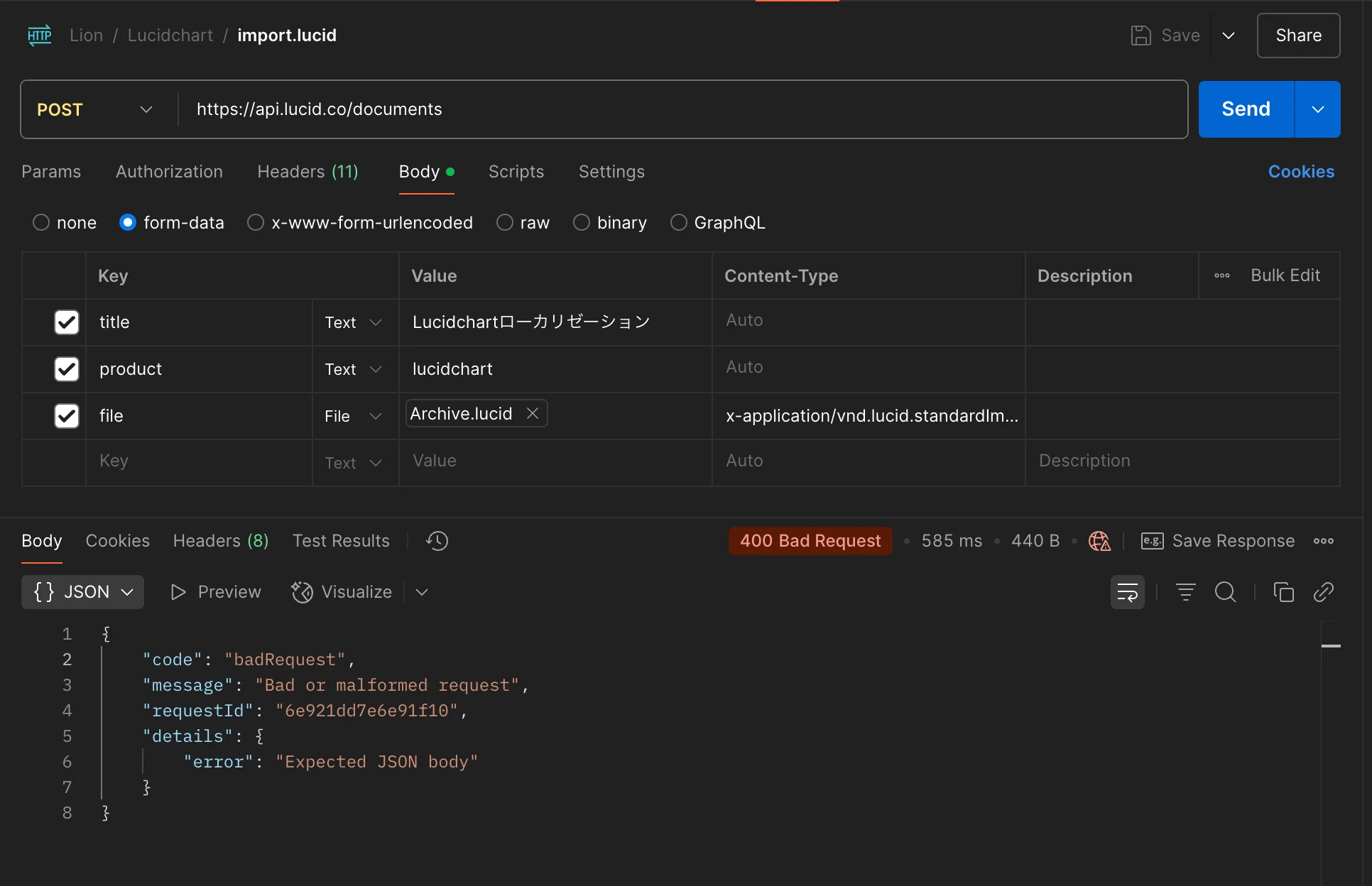
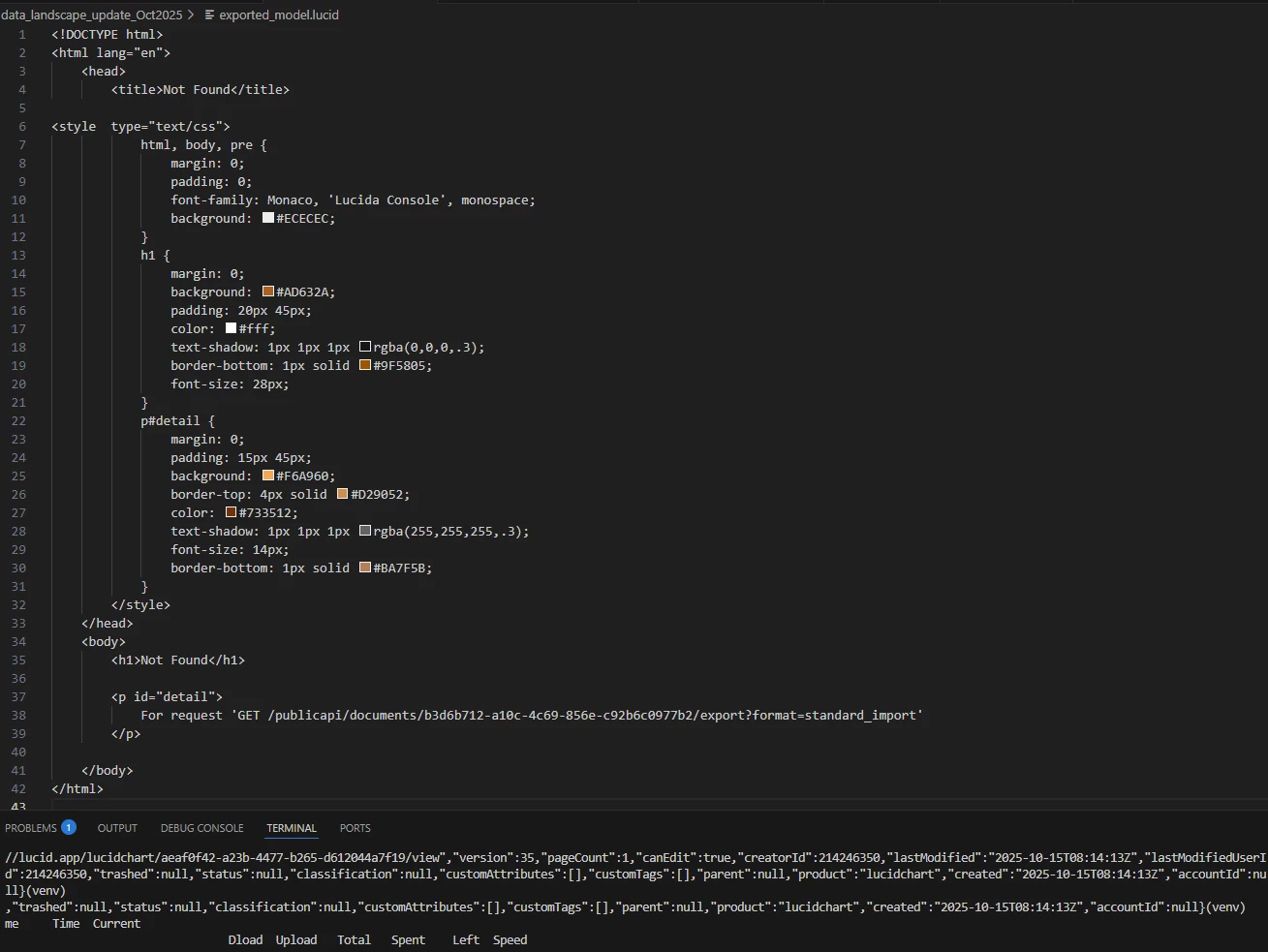
- Fully Automated Workflow: You can now automate your entire diagram creation process more quickly. No need to open Lucid - just set up your JSON, send a request to our Import Document endpoint, and let Lucidchart handle the rest.
- Ideal for Various Use Cases: Whether you're visualizing complex networks or leveraging AI for diagram creation, JSON import has opened up many new possibilities.
👥 Who Should Be Excited?
- Network Professionals: Visualize intricate networks and data centers with ease.
- AI Enthusiasts: Bring AI-generated diagrams to life quickly.
- Automation Gurus: JSON import is the perfect option for automating workflows.
We're eager to see the innovative ways you'll use JSON import. Share examples of how you implement this new functionality or ask questions in the thread below this post.
Looking forward to your creations,
Scott P, Lucid API Team 🚀
P.S. Don't forget to check out the Guides section of Lucid’s Developer Documentation for detailed guidance and tips on getting started on Lucid’s Developer Platform!