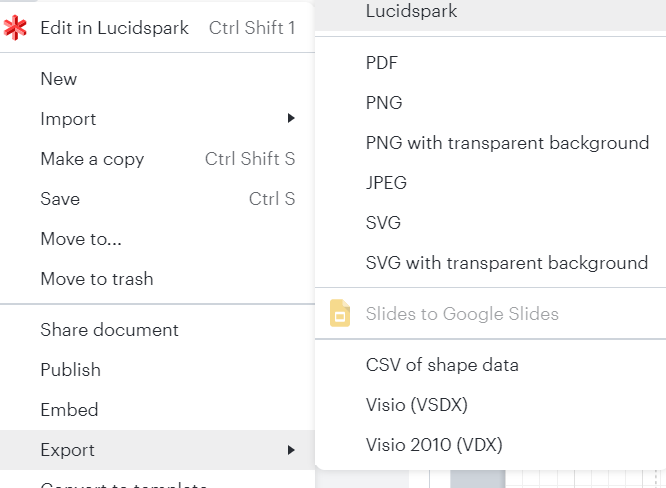
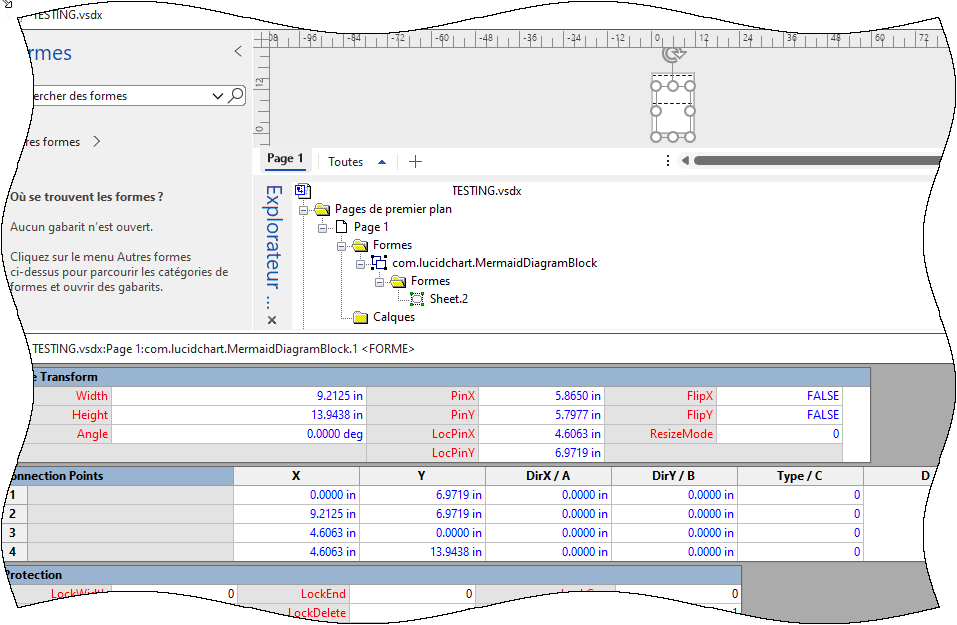
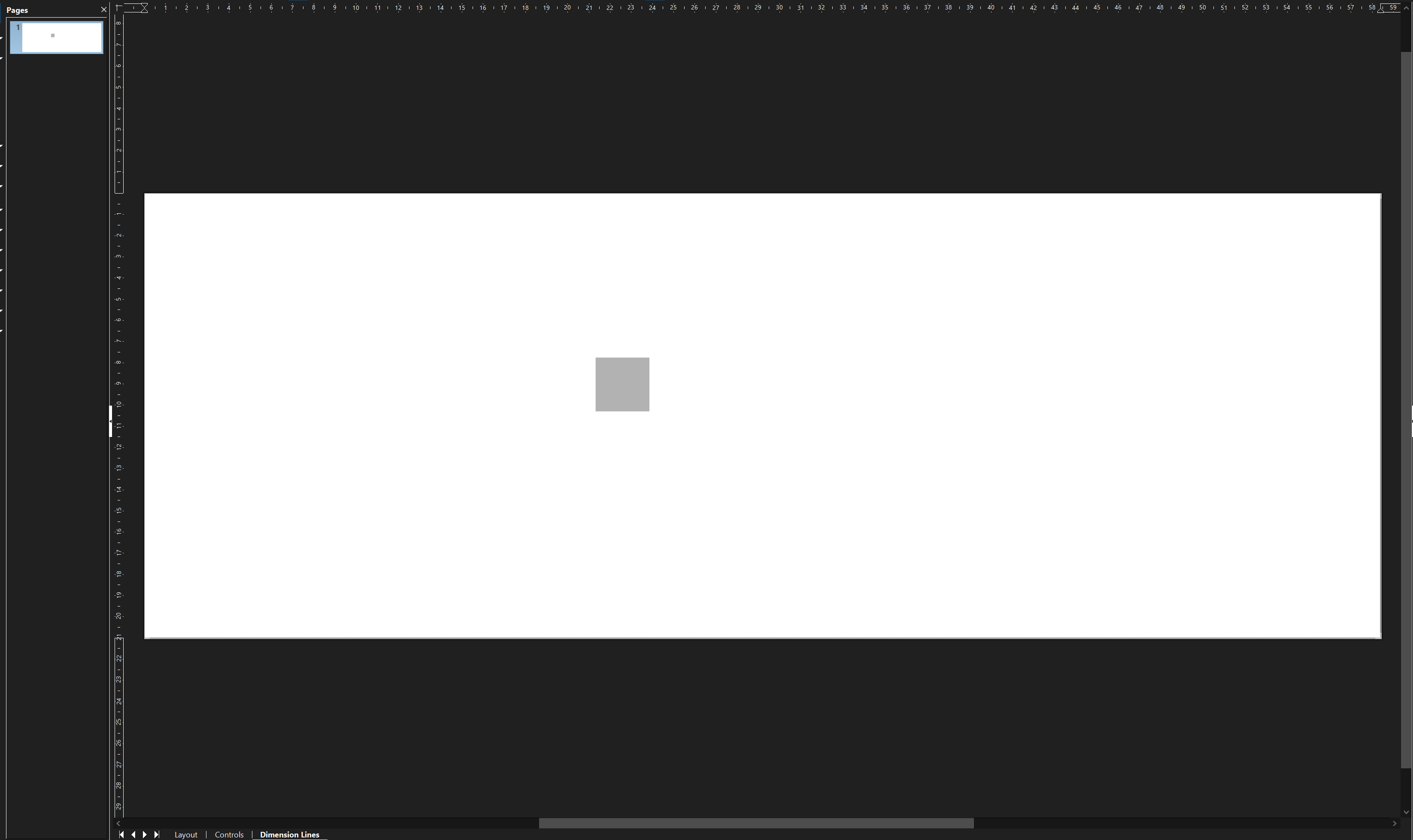
So I’m trying to generate images using Mermaid.js as DAC and then export it to a VISIO file, but when I open the visio file which was exported it is blank as the pic given.

(Note: I’m using Libre Office Draw to view the visio file which should be capable of doing it)
This happened for all types of diagram generation.