Is there a way to remove the dates underneath the main text inside a timeline interval shape?

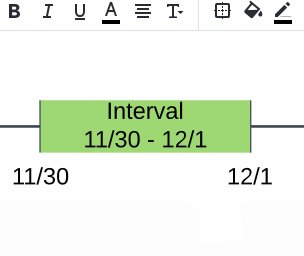
So the second line of text in this screenshot.
Is there a way to remove the dates underneath the main text inside a timeline interval shape?

So the second line of text in this screenshot.
Hi Joey
Thanks for posting your question in the community! Timelines do not currently support customized date markers or time intervals and you cannot remove date markers altogether (however to remove the appearance of the date markers you can turn the label text to transparent). I’ve moved your post to our product feedback community space where developers review and prioritize new features. Please upvote to promote the idea(s) to our development team!
Thanks Ashely good to know.
As you can see in the screenshot the second line is only half shown. And since the text is centered on the first line only (I can align it to the top but that looks strange as well) the only way for me to show the second line in full is by reducing the size of the text by a lot. Which makes the whole block seem out of proportion. Am I missing something here? Is there a way to place both lines in the middle of the block if I can't remove the date markers or time intervals?
Hi Joey you should able to align the text to centre-top to achieve this. You may also have to slightly adjust your font size line height or padding from text options menu to make the text proportional in the interval block. For more detailed information on text formatting please see our Add and style text help center article.
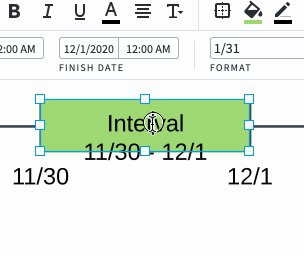
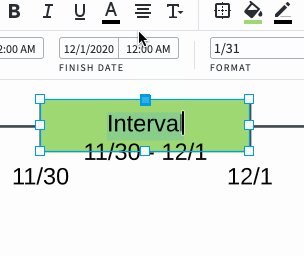
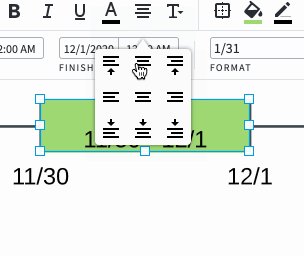
In the example GIF below I aligned the text to top-centre. With a font size of 8pt (Liberation Sans) the text looks centred. Hope this helps!

Still no way around this? I want to create a timeline to show phases but not tied to acutal dates since I'm trying to lay out a process for organizations that might take different amounts of time depending on the organization but that will move through predictable phases. Is there a better template to get at this?
Hi Laura Thanks for continuing this thread! If you use the Timeline Custom Shape Library dates are still required for the Interval shape. You can however use other templates or shapes to create a process without specifying dates. One suggestion would be our "Gradient Template". If you are looking to outline a process more than a timeline in particular we also have a wide variety of Flowchart templates that you can use to demonstrate the steps of a process.
If you have any further questions after looking through the in-product Templates please let us know!
I've looked through all of the templates and mined all the possibilities and still can't render a timeline the way this thread suggests: that is a Gannt chart with a horizontal timeline above or below a diagram that contains multiple stacked and color-coded intervals connected by arrows that aren't cluttered by the dates. Would love to have this ability. No other project management software offers the flexibility to so quickly and clearly depict timelines.
Hi @christopher b101 thank you for continuing this thread. Unfortunately if you are using the timeline shapes in Lucidchart it is not possible remove dates from the Interval Shape. However it may be worth considering the Timeline Feature in Lucidspark our collaboration and brainstorming tool.
For more information about the Lucidspark timelines feature I recommend taking a look at our Timelines article from the Lucidspark Help Center and also this community post about working with a Gantt chart in Lucidspark for a demonstration of this feature.
I hope this helps. Please feel free to let us know if you have any questions about any of these features!
A switch on the interval Advanced Options to enable or disable showing the date range would be helpful. I like the timeline widgets because they allow you to create a schedule fast but not having this feature is slowing things down. Same goes for Milestone widget.
Hi
If you’d like to see these options in Lucid, we encourage you to create an idea post in the Product Feedback section of this community. Be sure to include details about your use case or what you’d like to see in this experience. This will also allow other users with similar requests to discover and upvote it, then add details of their own.
Finally, for more information on how Lucid manages feedback via this community, take a look at this post:
Thank you for your request and please let me know if you have any questions.
A Lucid account is required to interact with the community. You will be redirected to the Lucid app to create an account.
A Lucid account is required to interact with the community. You will be redirected to the Lucid app to log in.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.