
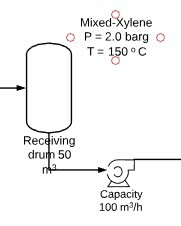
I would like to move the text "Receiving drum 50 m3" from under the object to beside the object.
Would you please teach me?
Thank you very much
A Lucid account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under age 18. You will be redirected to the Lucid app to log in.
A Lucid account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under age 18. You will be redirected to the Lucid app to log in.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.