Hi I am trying to display some information when someone hovers their mouse over the shape.
I see there is add notes but that isn't a good customer experience for them to click and view the message as I have lot of shapes which need to have tooltip
Hi I am trying to display some information when someone hovers their mouse over the shape.
I see there is add notes but that isn't a good customer experience for them to click and view the message as I have lot of shapes which need to have tooltip
Best answer by Leianne C
Hi
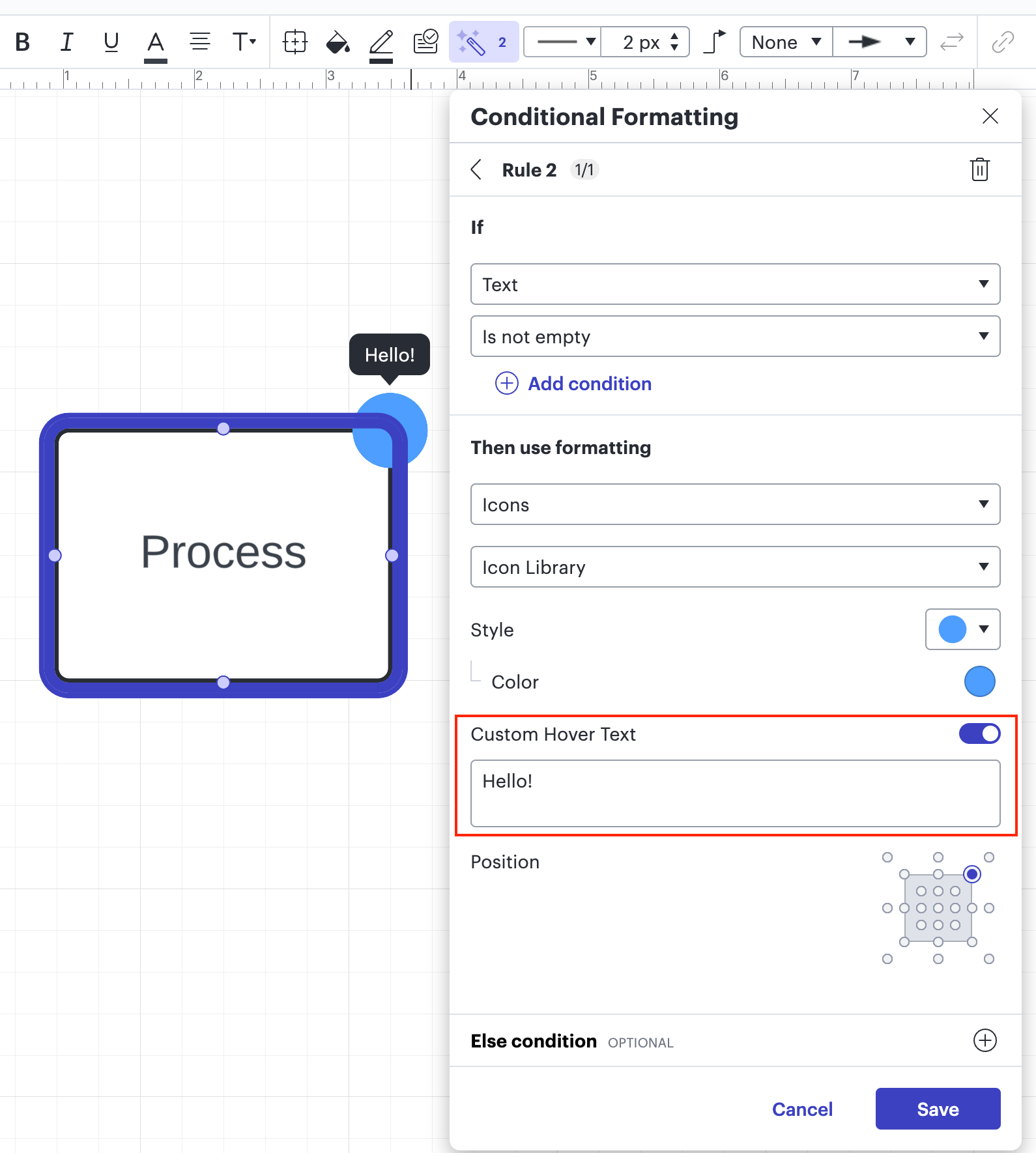
This will then display when you hover your cursor over the added icon or dynamic shape. Here’s an example screenshot demonstrating this:

I hope this helps! Feel free to let me know if you have any questions :)
A Lucid account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under age 18. You will be redirected to the Lucid app to log in.
A Lucid account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under age 18. You will be redirected to the Lucid app to log in.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.