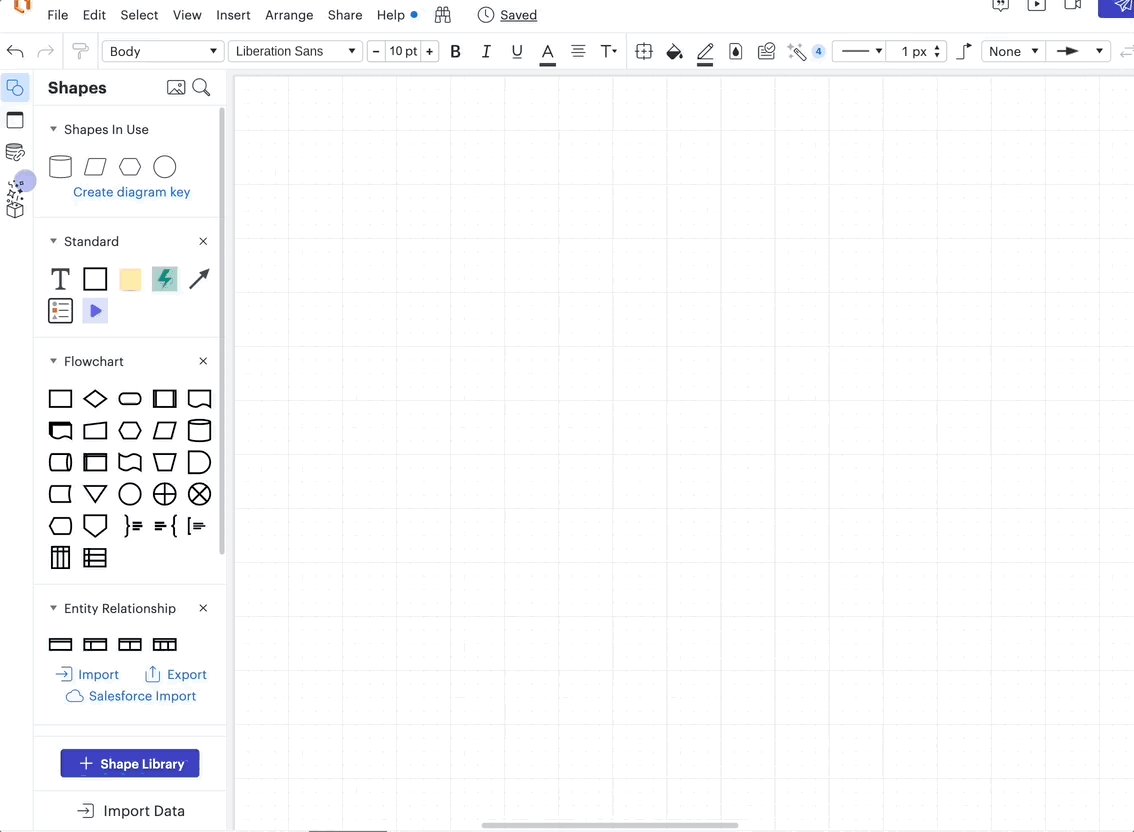
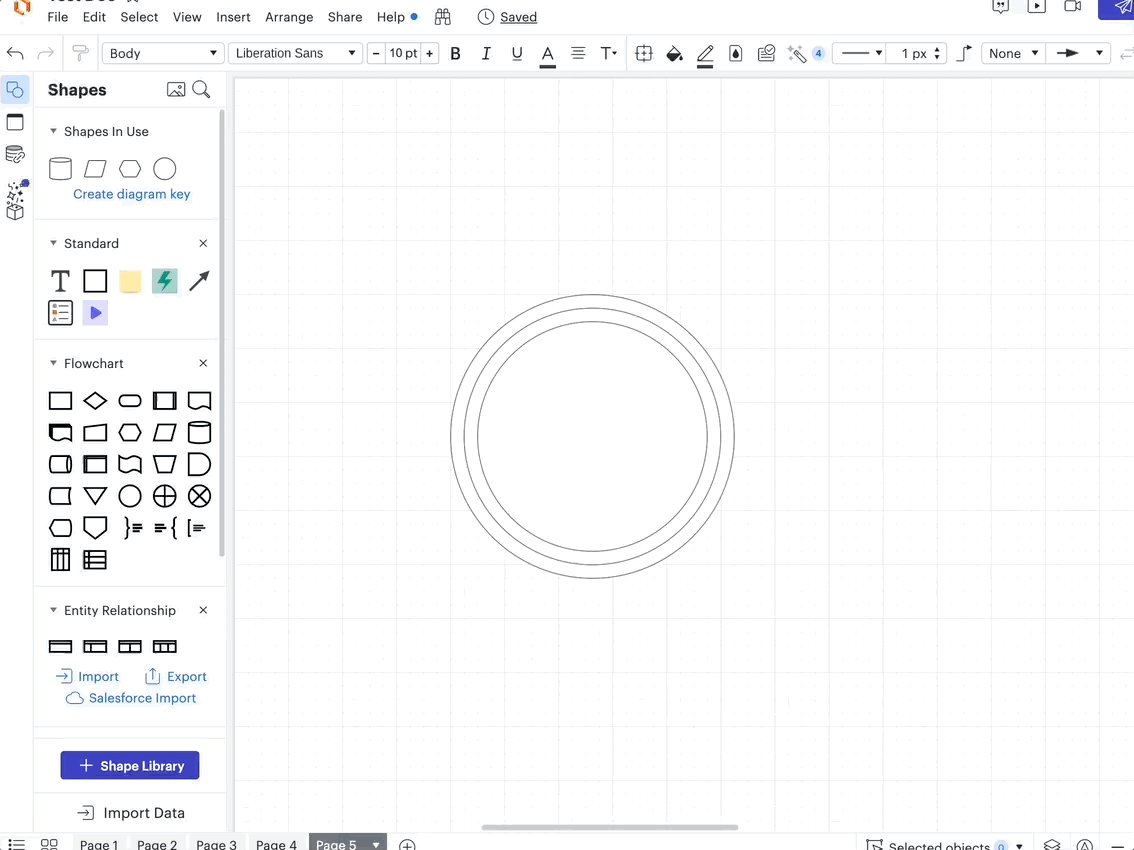
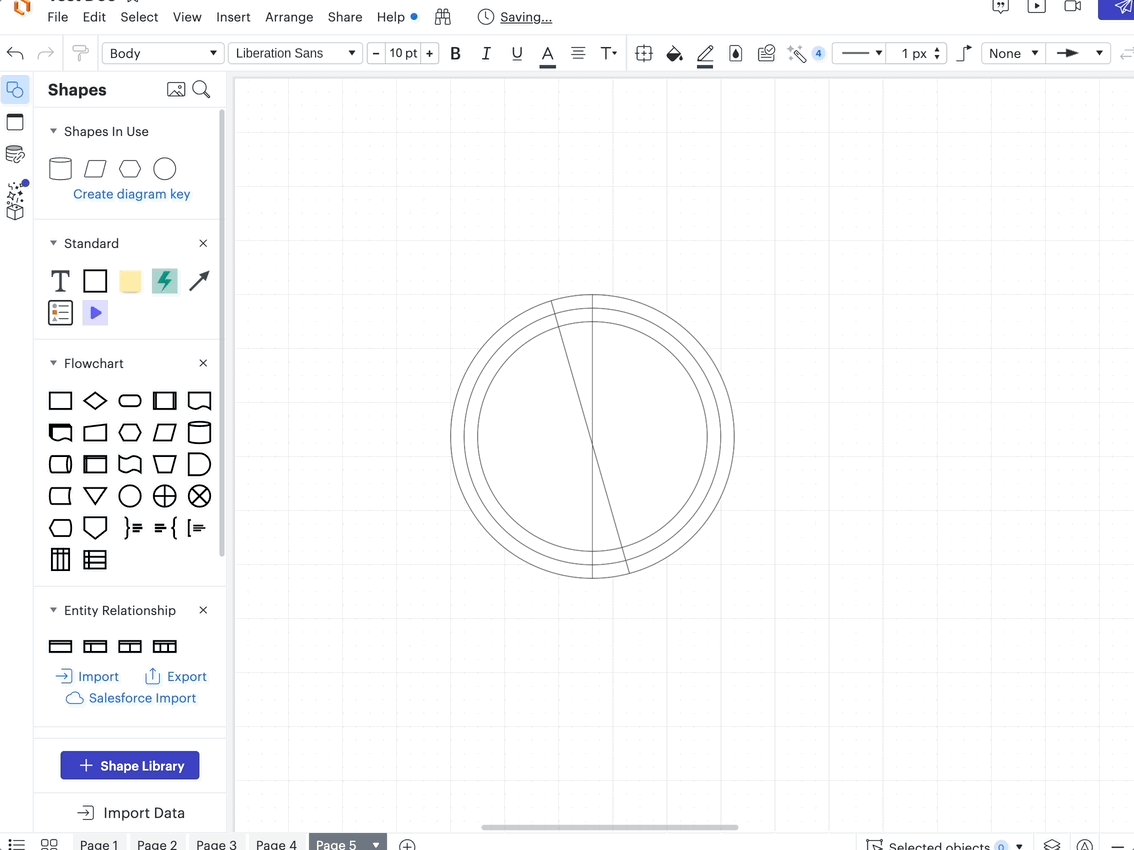
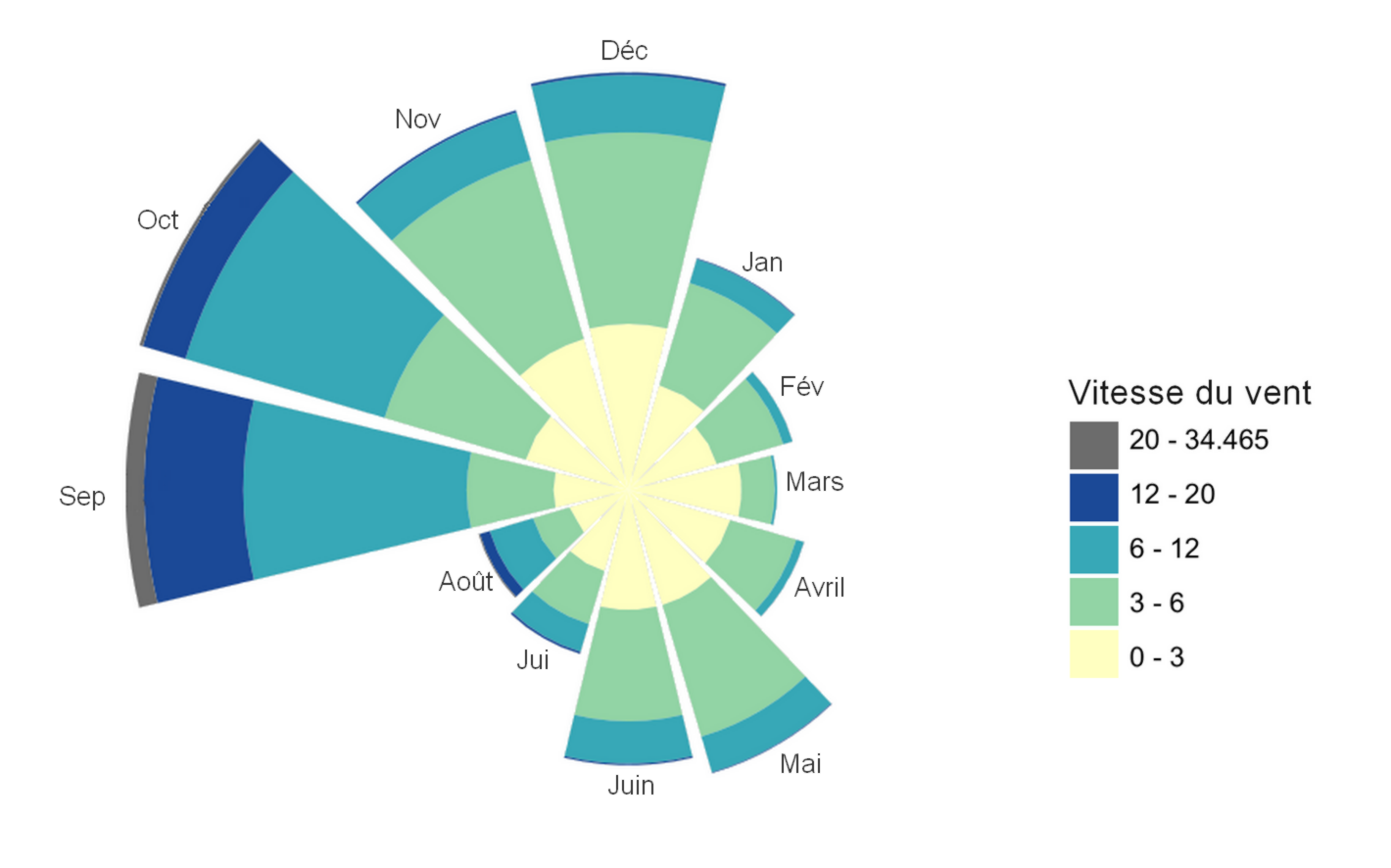
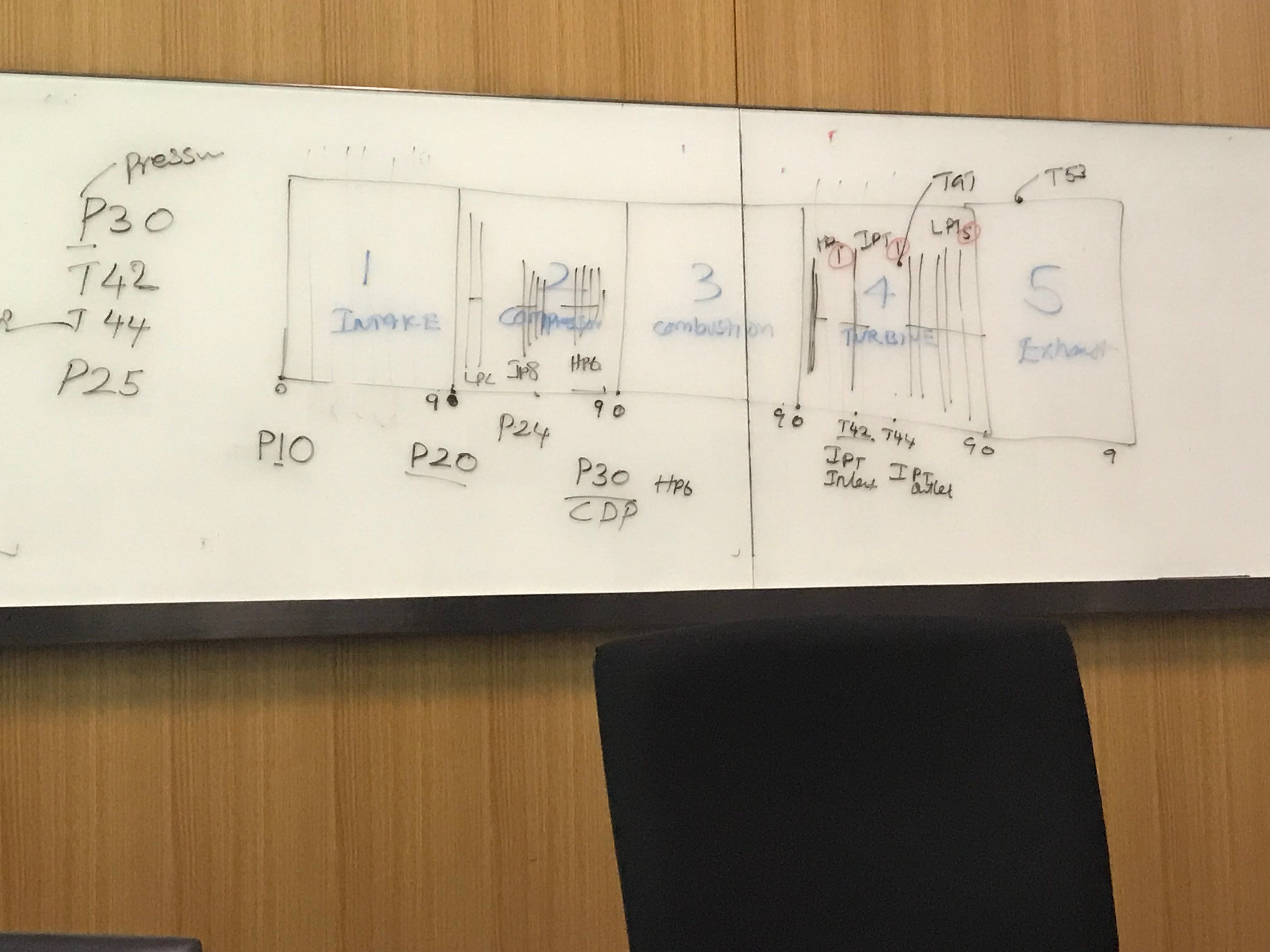
In Lucidchart, is it possible to split the inside of a box as per attached picture 
Splitting shapes into smaller shapes
Best answer by Remy M
Hi Mohmmad
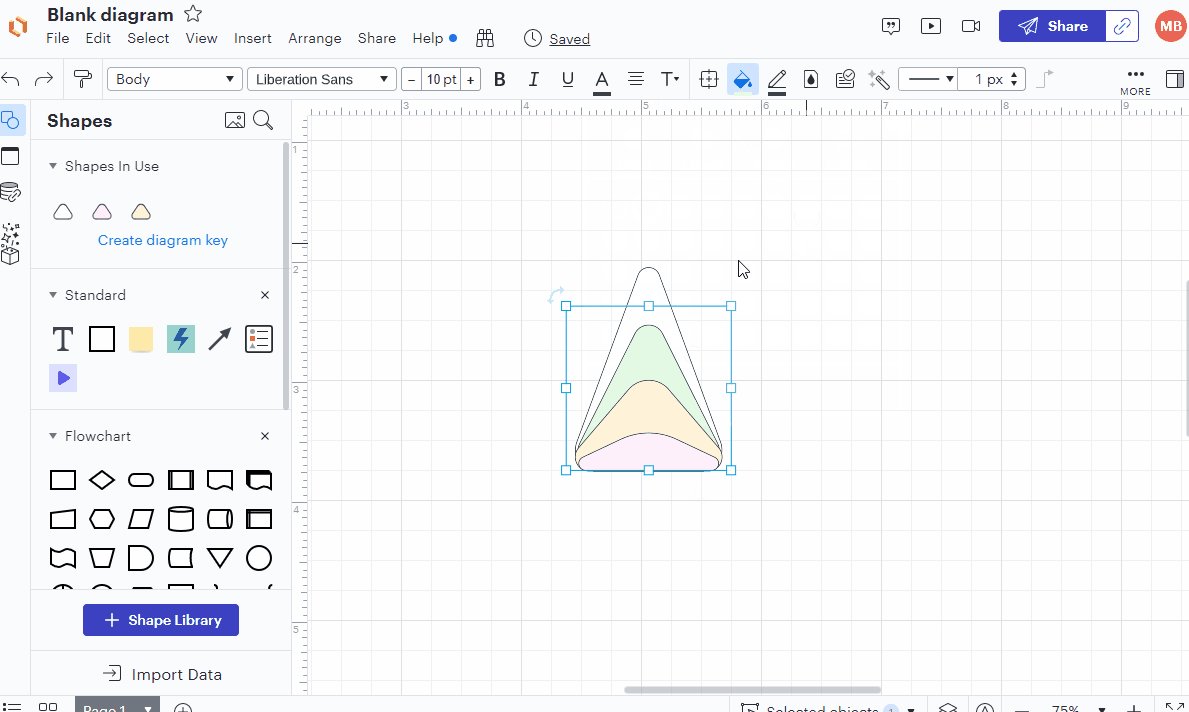
Thanks for your post. There isn't a direct way to split a box like that but you could put several boxes next to each other and group them.
If you’d like to raise this with our product team, we’d love to hear more details about your use case or what you’d like to see in this experience posted in the Product Feedback section of the community - from here, other users can upvote it and add details of their own. For more information on how Lucid manages feedback via this community, take a look at this post.
Please let us know if you have any questions on this.
Create an account in the community
A Lucid or airfocus account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under 18. You will be redirected to the Lucid or airfocus app to log in.
Log in to the community
A Lucid or airfocus account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under 18. You will be redirected to the Lucid or airfocus app to log in.
Log in with Lucid Log in with airfocus
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.