I work with a lot of circle shapes. When I start typing in them LucidChart often changes the shape to an oval. Is there any way to either constrain it to a circle so it doesn’t get distorted, or to restore it to a circle shape after I’m done typing?
Shape distorted by text
 +2
+2Best answer by Leianne C
Hi
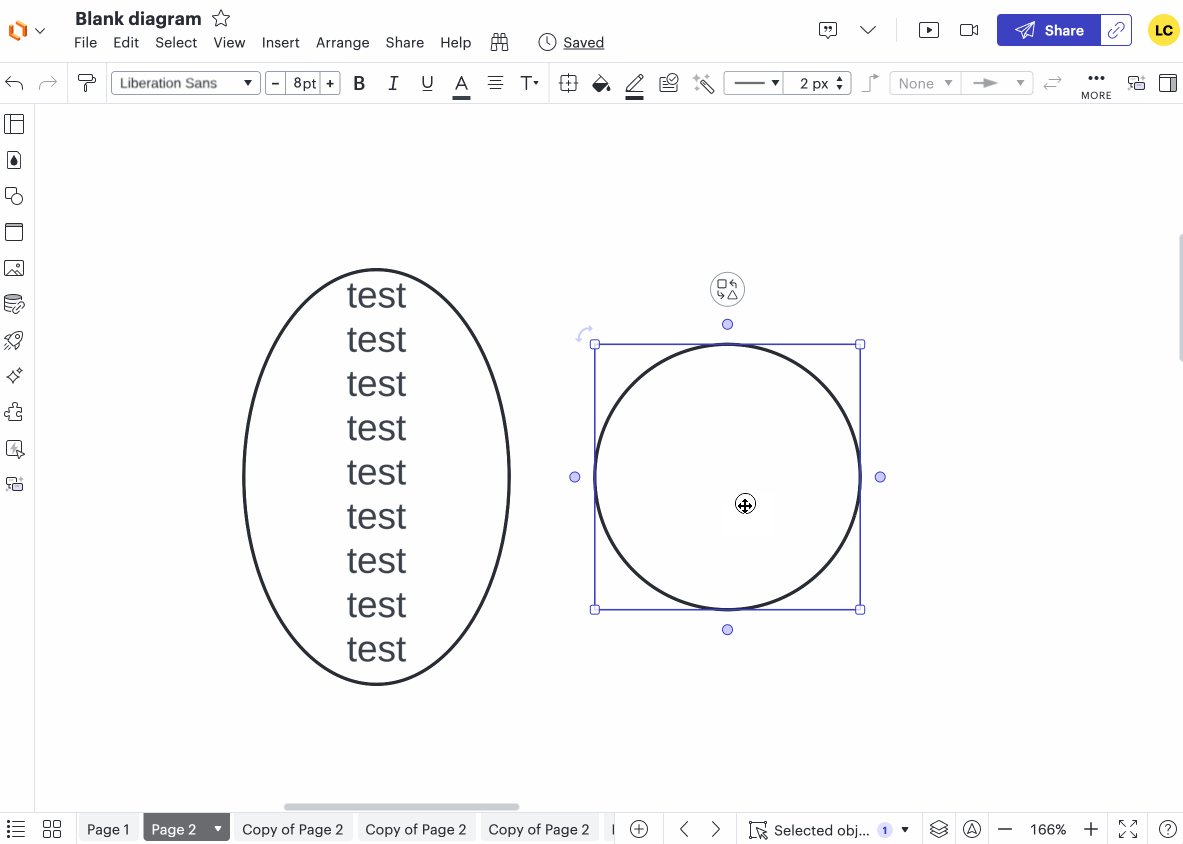
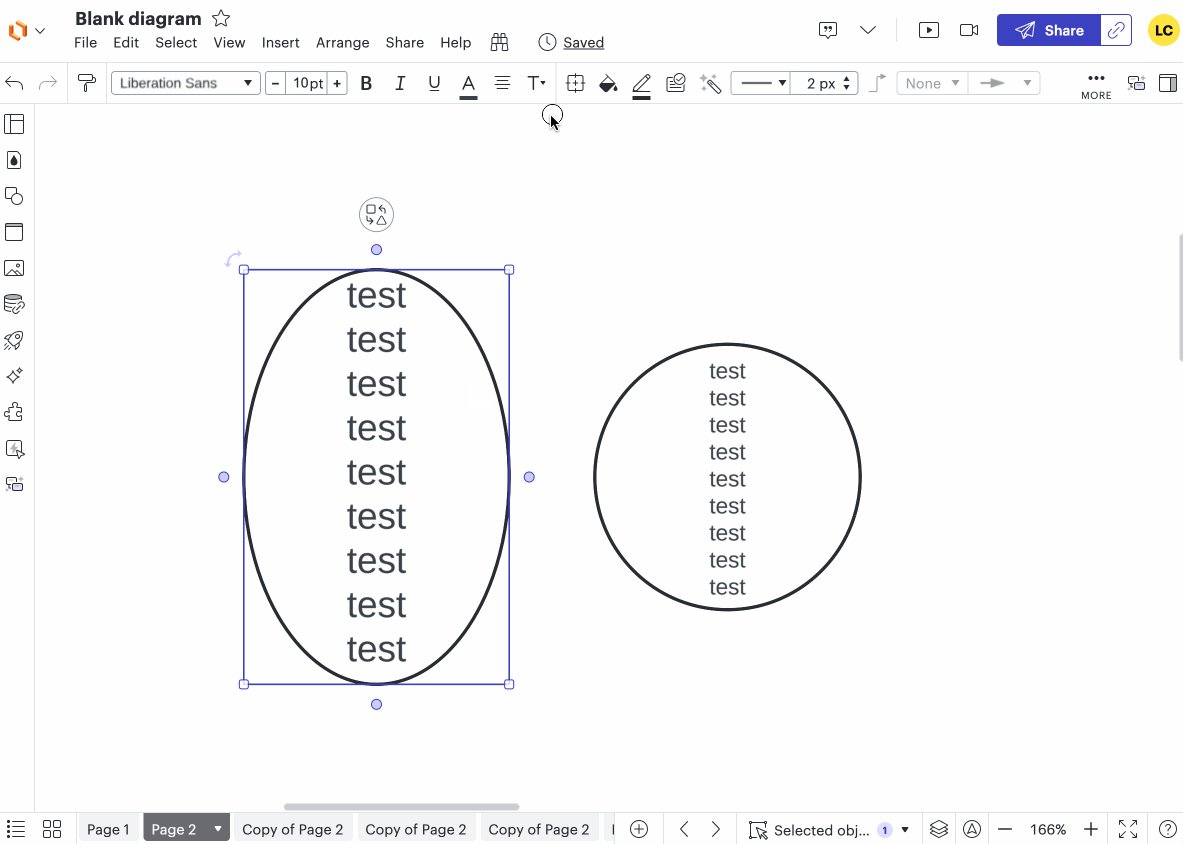
The behaviour of your shapes will depend on what you have selected for font size.
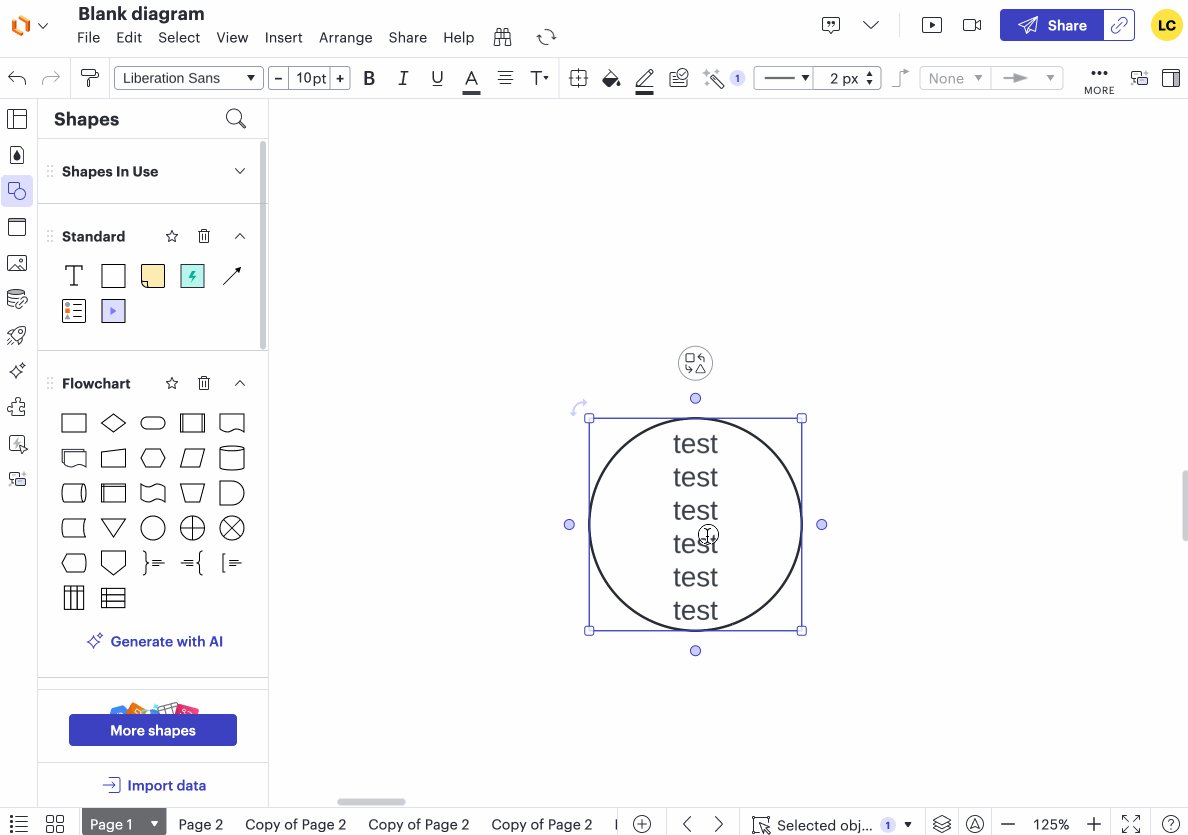
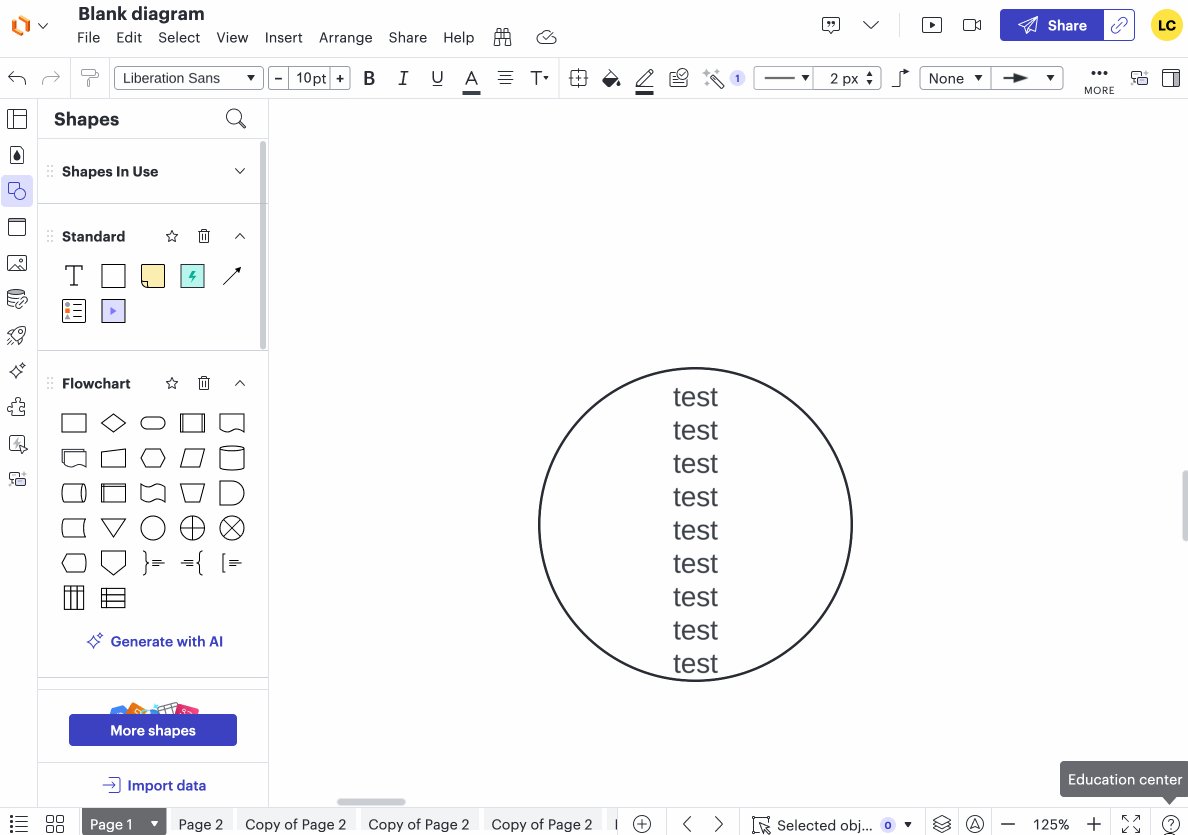
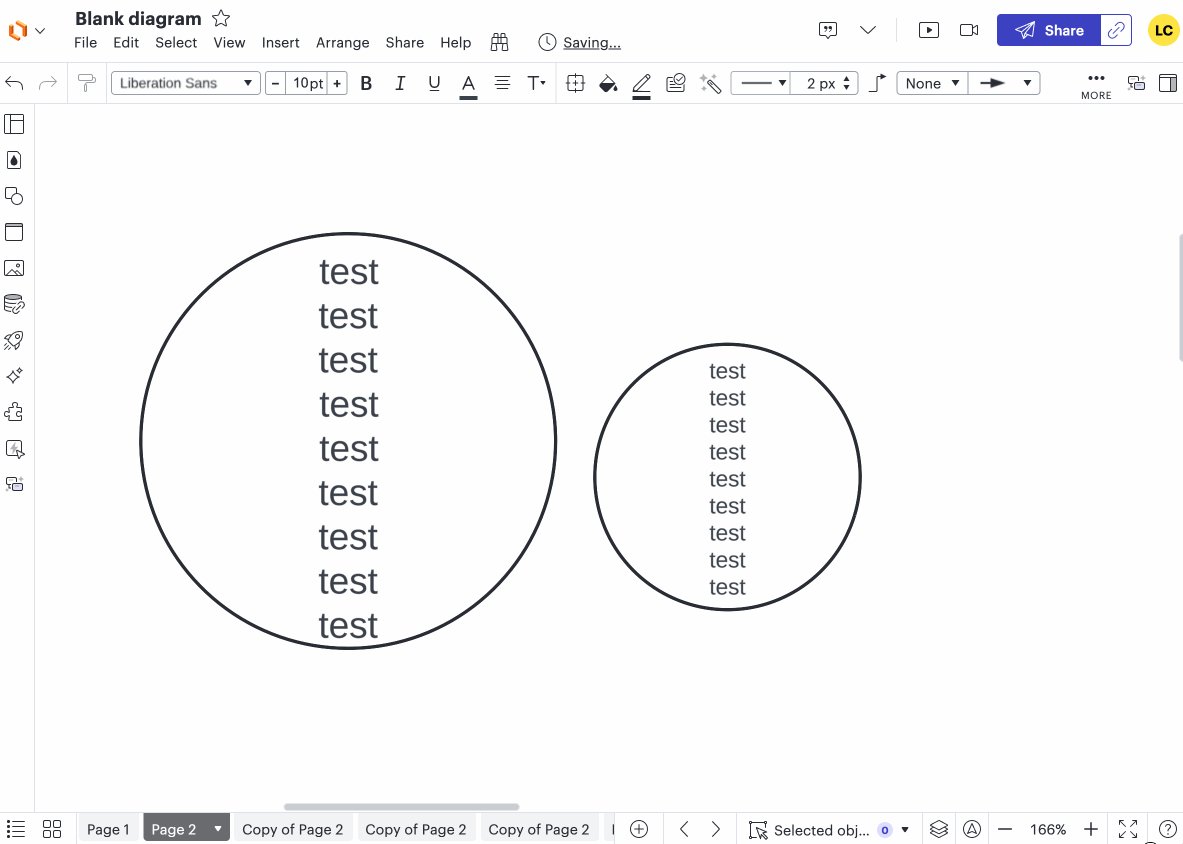
If you set a size (eg. 10pt) and add text to a shape, the shape will resize to fit the text you’ve added. On the other hand, if you have font size set to Auto, the text added to your shape will automatically resize to fit into the size of your shape.
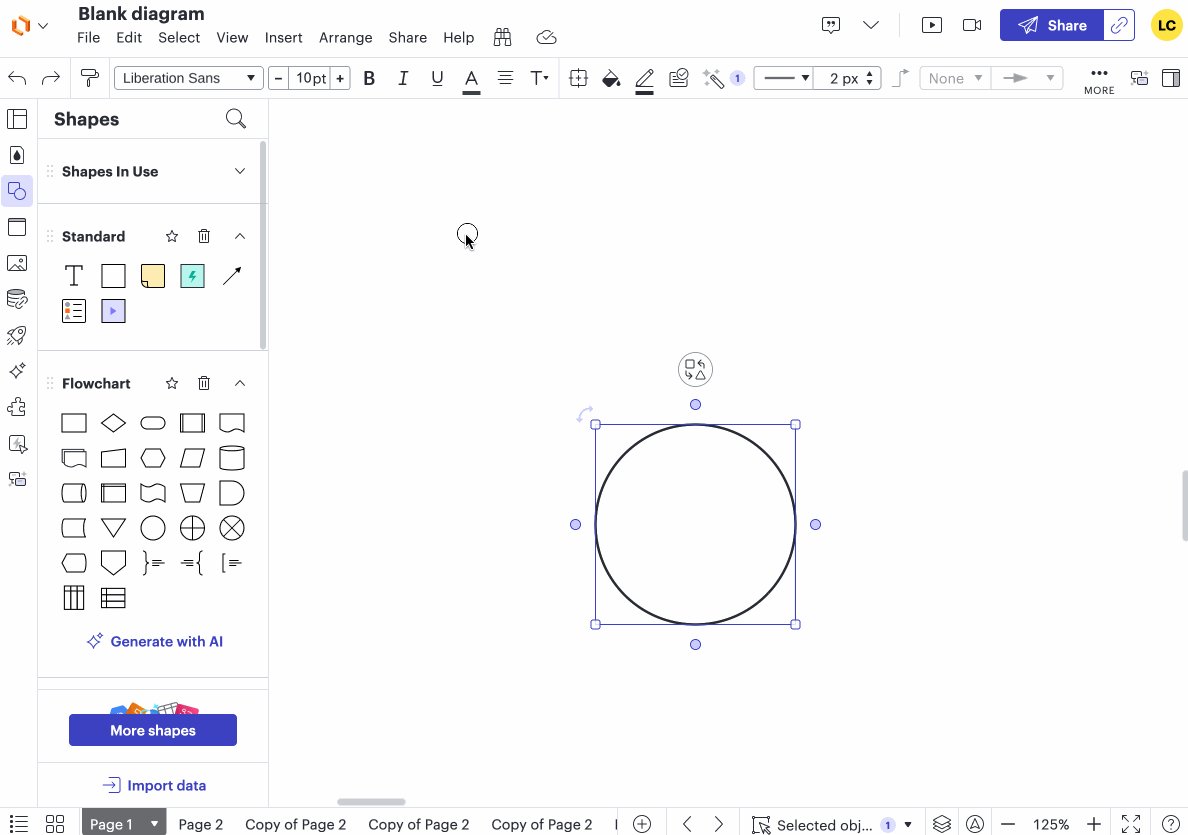
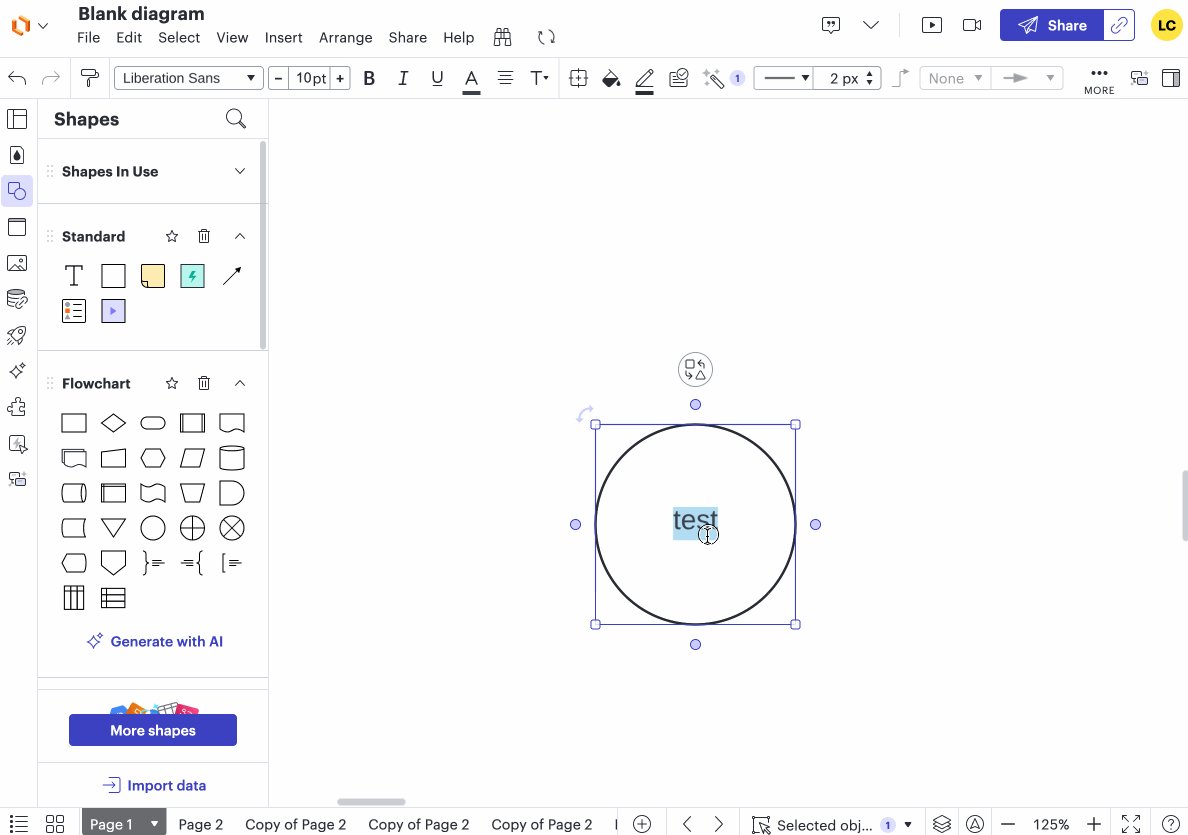
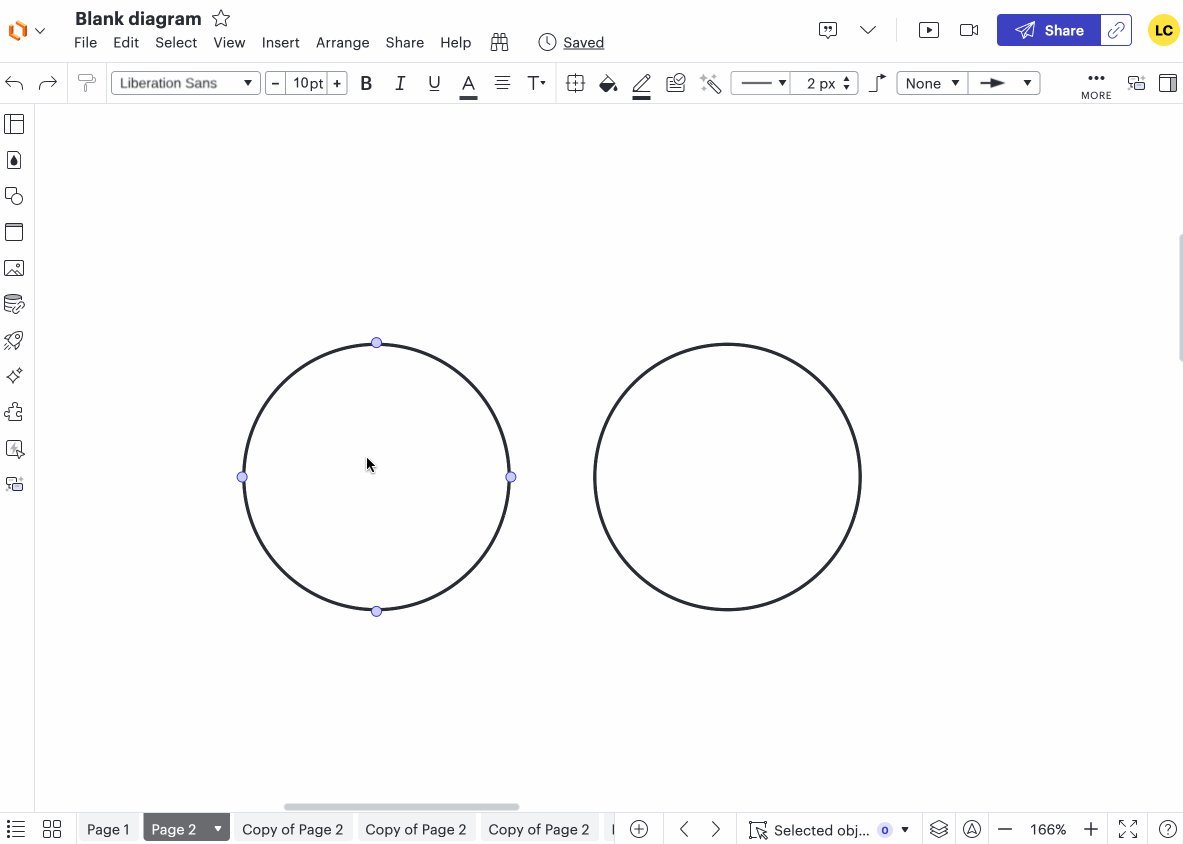
If you have circle shapes where the size changed, you can quickly make it a perfect circle again by selecting the shape then making sure the height and width are the same in shape options.
I’ve also attached a GIF demonstrating this:

Hope this helps! Feel free to let me know if you have any questions :)
Create an account in the community
A Lucid or airfocus account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under 18. You will be redirected to the Lucid or airfocus app to log in.
Log in to the community
A Lucid or airfocus account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under 18. You will be redirected to the Lucid or airfocus app to log in.
Log in with Lucid Log in with airfocus
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.