Is there a way to prepopulate a post it or Lucid card with custom fields? i.e. - task, duration, resources have these on a card for people to fill out?
Prepopulate Fields for inputs
Best answer by Flavia D
Hi
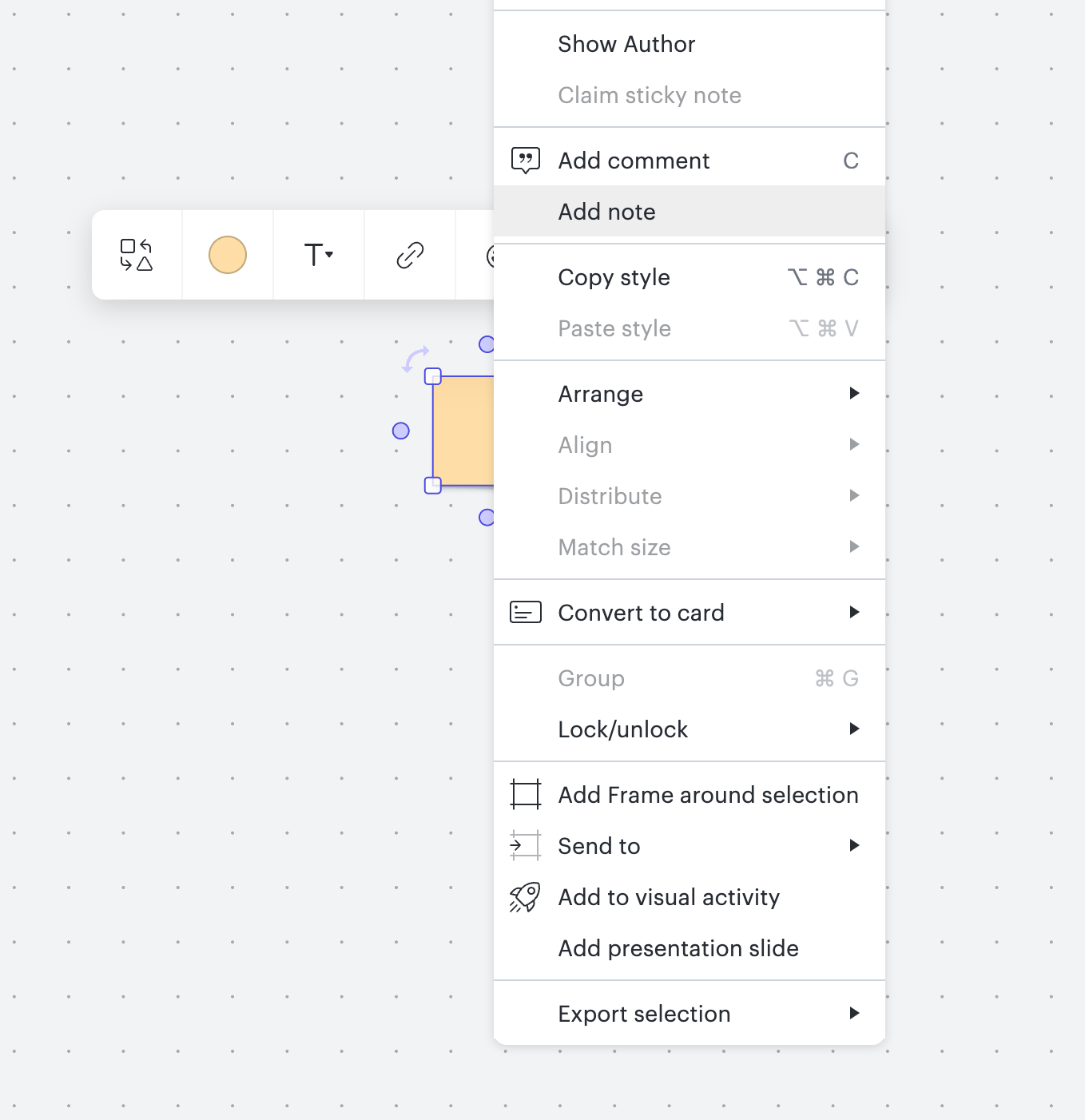
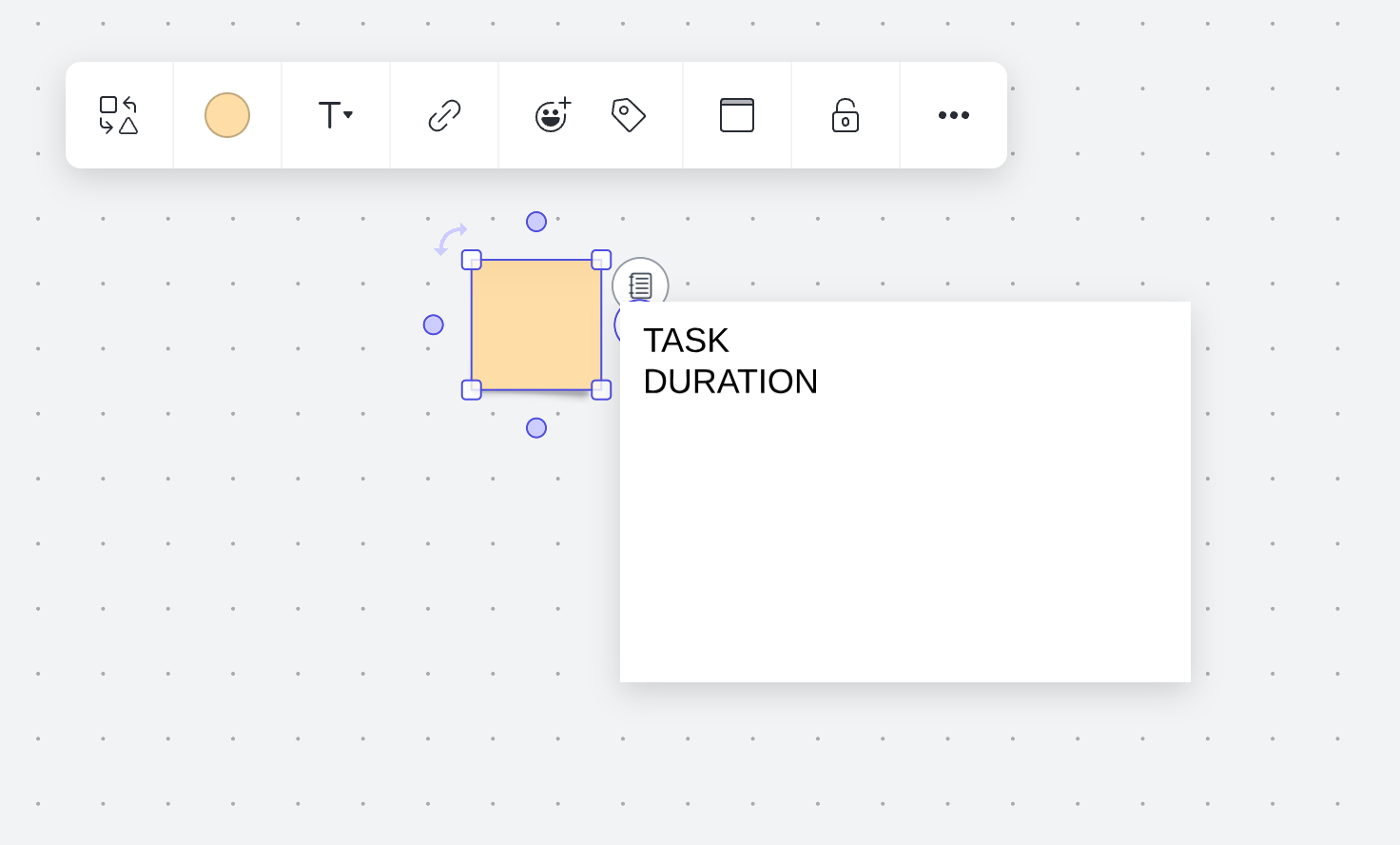
Another alternative would be to add a note to the post it or Lucid card. To do that, double-click the object and select Add note from the menu.


We’re very interested in hearing more about your feedback and committed to continually improving our products! If those options don’t work for you, would you be willing to share your idea with in the Product Feedback section of this community? To do that, please first search the Product Feedback section (with the filter Topic Type = Idea) to see if your idea has already been submitted. If so, please add any additional details you’d like and upvote the request– this consolidation helps to refine feedback and properly capture the popularity of the request.
If no one has submitted this idea yet, please create one of your own and be sure to include details about your use case or what you’d like to see in this experience. This will also allow other users with similar requests to discover and upvote it, then add details of their own.
Finally, for more information on how Lucid manages feedback via this community, take a look at this post:
Create an account in the community
A Lucid or airfocus account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under 18. You will be redirected to the Lucid or airfocus app to log in.
Log in to the community
A Lucid or airfocus account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under 18. You will be redirected to the Lucid or airfocus app to log in.
Log in with Lucid Log in with airfocus
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.






