Is there a way to use the pen tool during a presentation?
This would be a great way do a presentation but also be able to circle or underline important words as I go.
I was actually able to do this a few weeks ago, but the ability to do so has stopped.
An ideas?
Hi - I hope that you are Doing good !!
It is not a built-in feature
Alternatively try annotation tools that allow you to draw, highlight, and add shapes or text directly onto the canvas during presentation mode
Hope this helps
Thank you very much and have a fantastic day!
Warm regards
Hi
Like Huma mentioned, this unfortunately is not currently supported in Lucid but we’re very interested in your feedback and committed to continually improving our products. I can see that Huma has gone ahead and submitted an idea post for this within the Product Feedback section of the community:
Please add any additional details you’d like and upvote the above request - this consolidation helps to refine feedback and properly capture the popularity of the request.
Finally, for more information on how Lucid manages feedback via this community, take a look at this post: Feedback and Feature Requests | Community
Feel free to let us know if you have any questions. Cheers!
Hi!
I’m a high school math teacher; I’m brand new to Lucidspark since Jamboard is getting shut down. I’m impressed that LS has so many other features (way more than I’ll ever need probably), but the one I need the most seems to be disappointing so far - I hope there’s help.
Like others in this thread, I wish the pen tool (and laser pointer) could be available in presentation mode...so I’m glad that maybe that’s on the way.
At the fundamental level, I find the pen tool underwhelming. I’m hoping it’s just how I’ve set up my board, or if I’m too zoomed in or something, because it’s coming out more like a marker which isn’t what I’m hoping for when showing math calculations.
What I’m finding confusing is that it seems to be OK sometimes, i.e., on the ‘finest’ setting it looks great, but then other times it’s not.
If anyone can help me with me pen tool suggestions that would be great.
Andrew
OK, after a bit more trial and error, I think I found the issue...I had the ‘highlighter’ selected on the pen tool So, Writing appears as though it can work as long as that stays off.
I look forward to playing around more, and look forward to seeing how this can work in the classroom - keep working on getting the pen to ‘sync’ during presentation mode!.
Andrew
Hi
As an additional resource, I would recommend reviewing our Freehand Drawing article from the Lucid Help Center, which also has a large library of Lucidspark resources for new users who Transition from Jamboard to Lucidspark. Please let me know if you have any further questions!
Hi
As an additional resource, I would recommend reviewing our Freehand Drawing article from the Lucid Help Center, which also has a large library of Lucidspark resources for new users who Transition from Jamboard to Lucidspark. Please let me know if you have any further questions!
Hi and thanks for the reply. I am pleased to see that the pen tool now appears ‘live’ in presentation mode - amazing!
Unfortunately, at least from what I can tell, there remains one other item to ‘iron out’, even though the text is in ‘expected darkness’ when not in presentation mode. In other words: when doing the ‘inking’, that writing is appearing lighter than the other items in that slide. This seems to be the same issue I had encountered when adding a new screenshot or something to an ‘already created presentation slide’.
I look forward to seeing if this ‘darkness’ issue can be resolved as well.
Andrew
Hi
Hi Amelia, thanks for taking the time to reply, and thanks to all those putting in the time to fix this.
Below I’ve put a series of screenshots that show what I’m seeing. Hopefully it can be fixed!
Apologies for the huge screenshots, I can’t seem to make them smaller. I’ll also add a description of how I’m using the Lucidspark whiteboard to give context.
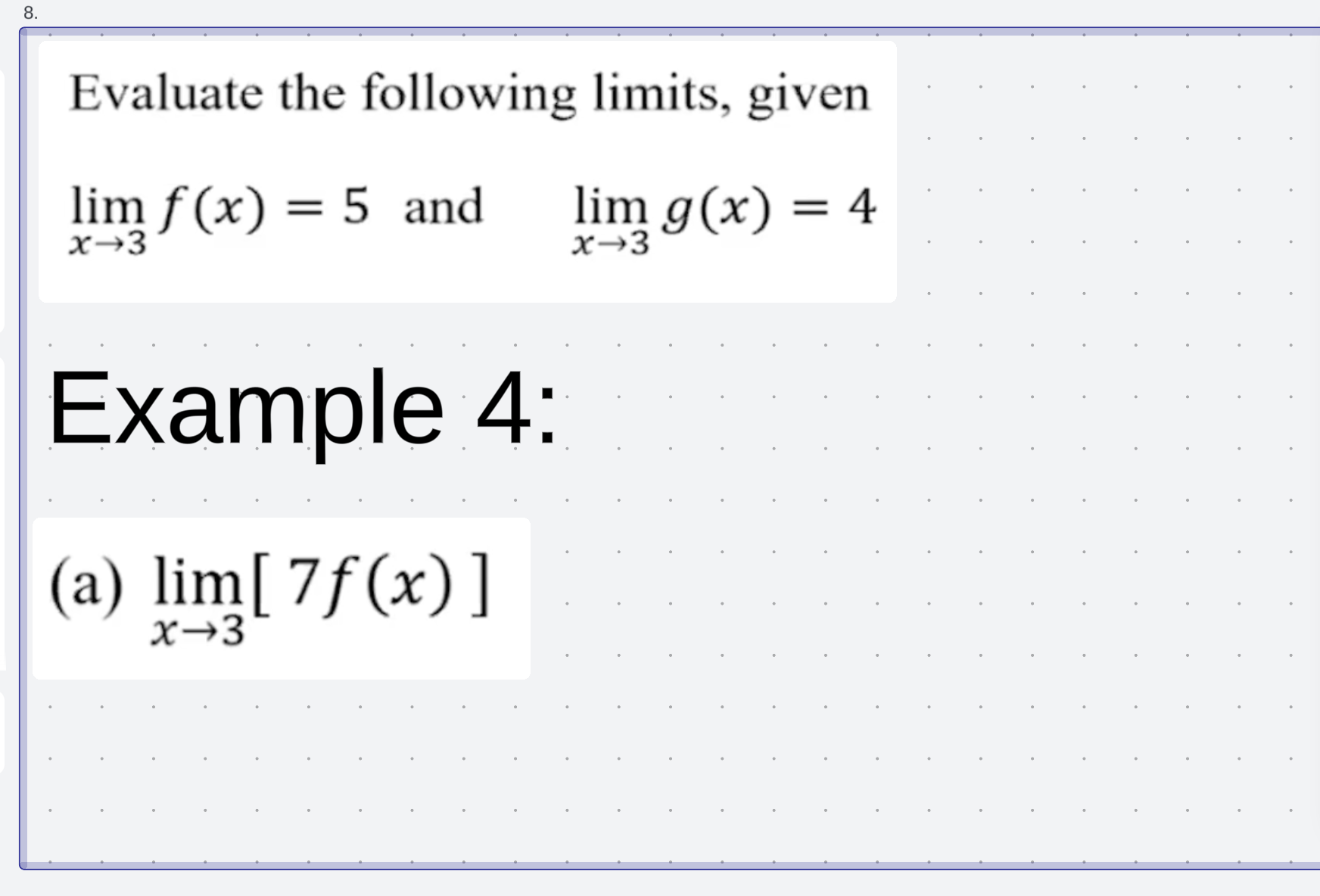
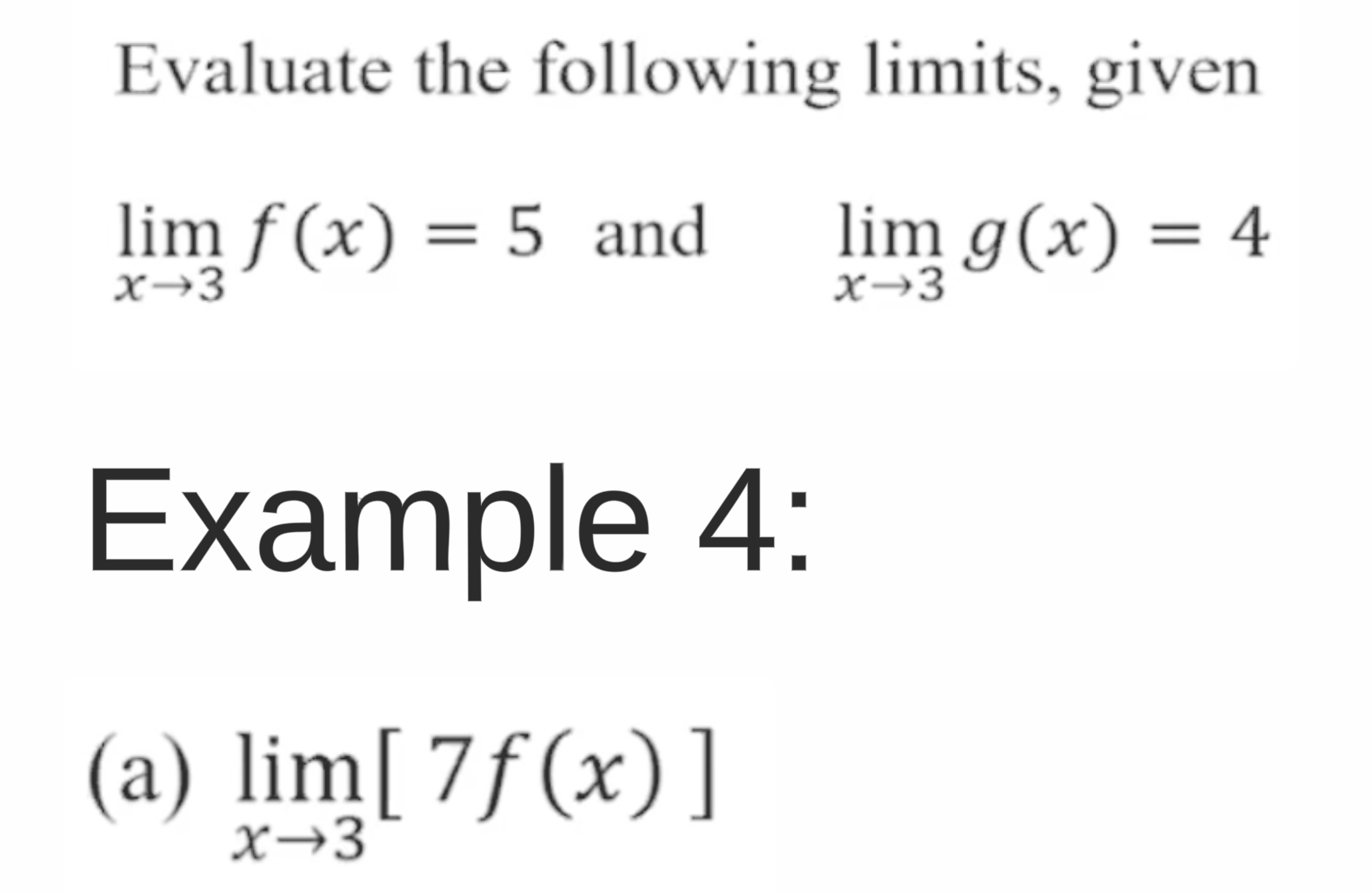
- I take screenshots from a resource and paste them onto the Lucidspark whiteboard as you see, and I’ll also add a text box sometimes. Then, I group the content, and create a presentation slide around all of it. Finally, I adjust the slide in order to give room to ink the solution to the problem.

- Below is the presentation view of the board before I do anything to it. ‘Ready to go’ in classroom mode.

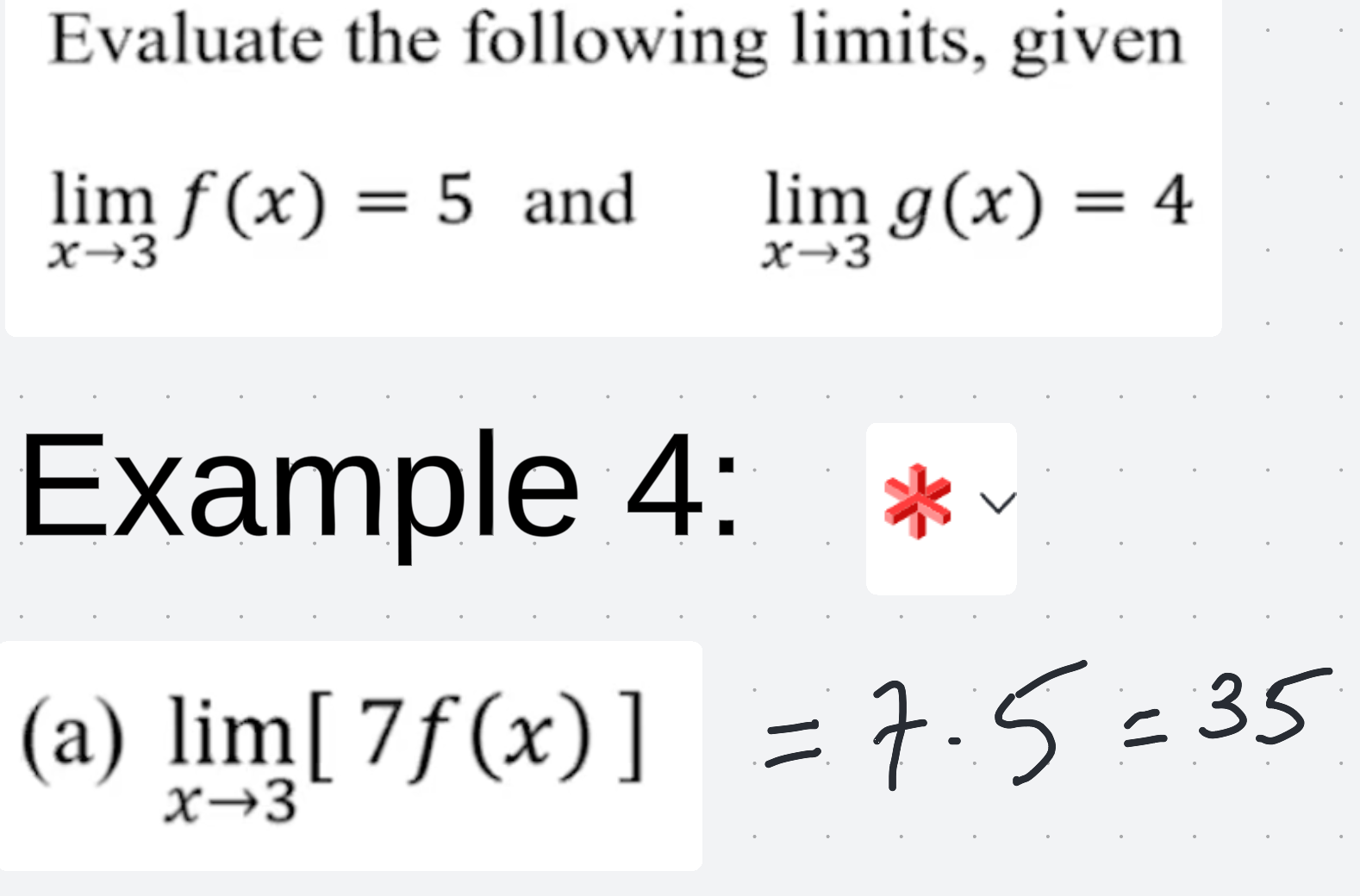
- Then during class time, I do the inking to demonstrate how to solve the problem. The inking I’m doing happens on an iPad that has the same Lucidspark board open in ‘edit mode’, and I will project the board through my laptop onto the front screen in the classroom in ‘presentation mode’. Below is the view of the Lucidspark board after I’ve done some inking; it can be seen this way on both the iPad and the laptop. I wouldn’t normally, but I’ve also added the Lucidspark icon in the shot below; this is to demo the second issue that I have noticed: since this icon has been added after creating the presentation slide, it too will appear faded in presentation mode. However, the biggest issue to resolve at this time is the inking.

- ignore this 2. I can’t get rid of it!
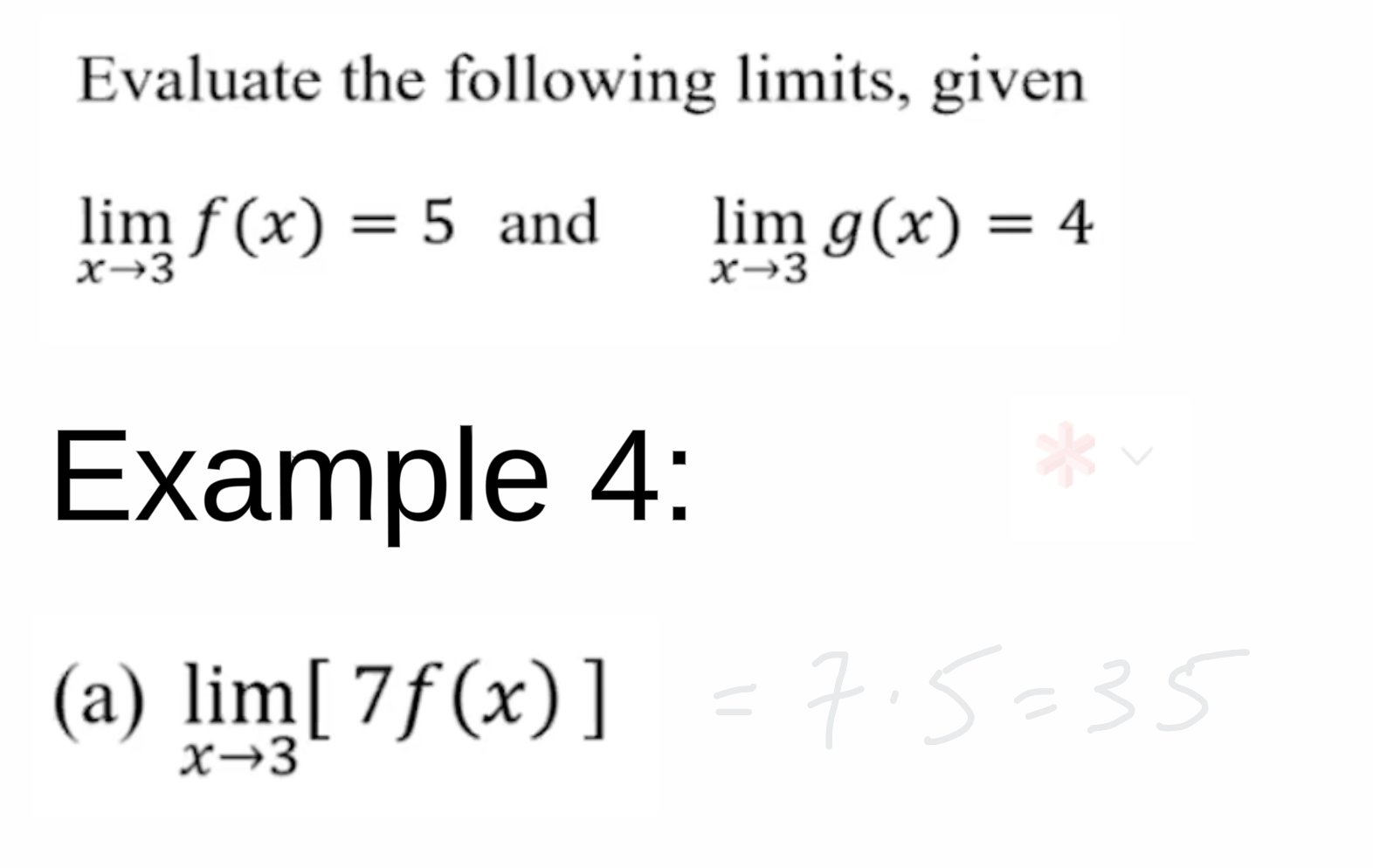
- Here is the view of the Lucidspark board in presentation mode after my additions. Note that the icon and inking appear faded compared to what they look like in ‘normal board editing mode’. It seems to me that any new content (inking or new screenshots) added after a slide is completed will show up faded. Maybe it’s ‘in/on’ another layer?

Thanks for taking the time with this, and if there are any more questions, please let me know. I look forward to seeing if you can make the fix!
All for now
Andrew
PS I’ve actually never attempted what I’ve described above in the classroom. I’m in the process of transitioning over from Jamboard, and so what I’m describing is the way in which I would like to use Lucidspark whiteboards since this is more or less how I was using Jamboard.
Hi
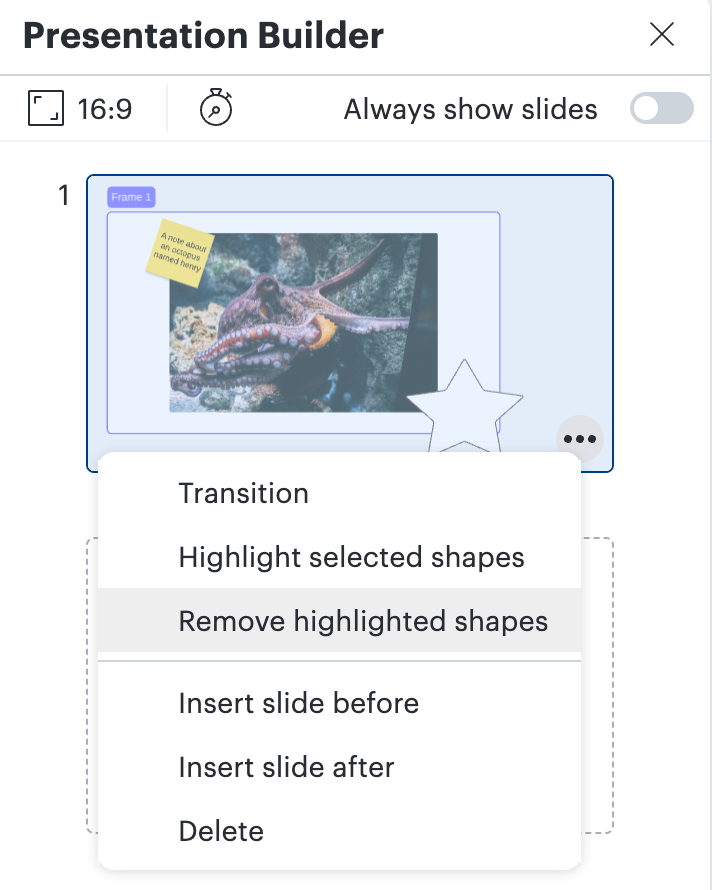
I believe I have seen this behavior before, but luckily, there is a quick fix! In the Presentation Mode contextual panel, there is a setting that “highlights selected shapes,” which places those shapes above any others that may be near them. It appears that your images and “Example” text may be highlighted in this way. If you select the slide, and then the 3-dot menu and remove the highlight, do all of your objects appear as you would expect?

Hi again Amelia!
Yes! The items were indeed highlighted, and your advice worked! All is well, thank you so much!
I will keep an eye on that when I make the slides.
All for now,
Andrew
Hi again.
Things have been going great so far, and I’m really adapting to using Lucidspark.
Something that has been going on for a while now, but I’ve just dealt with is that ‘edges’ of screenshots that I’ve dropped into my presentations will just mysteriously ‘get cut’ over time.
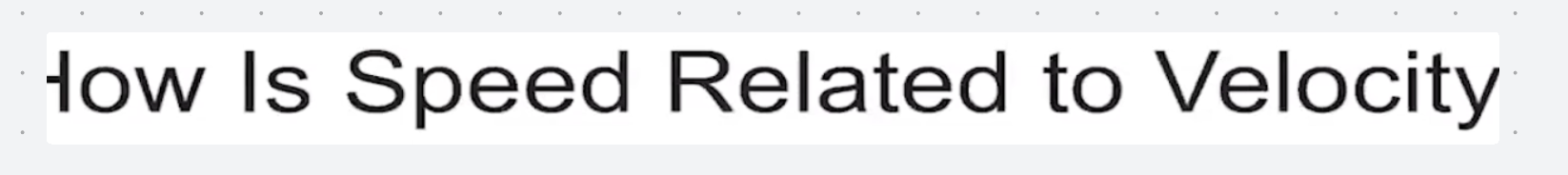
See for example in the screenshot below, that the H is cut off:

Any possible explanations? It’s totally random, doesn’t happen to all screenshots. See for example below, how the top screenshot is fine, but then the one below got cut (on the left, I cut it off on the right just to save space).

Let me know if there is any insight into how/why this happens.
Thanks!
Hi
In the meantime- we think this may only affect images which are directly pasted into your board. As a workaround, you might want to try re-uploading the image through the menu at the top of your board instead (Insert>Image).
Cheers!
OK thanks, I’ll give the upload a try. Hopefully the can work out the bug; it’s a massive time saver to be able to just drag drop images into the board.
All for now
Reply
Create an account in the community
A Lucid account is required to interact with the community. You will be redirected to the Lucid app to create an account.
Log in to the community
A Lucid account is required to interact with the community. You will be redirected to the Lucid app to log in.
Login with SSO
Log in with LucidEnter your E-mail address. We'll send you an e-mail with instructions to reset your password.