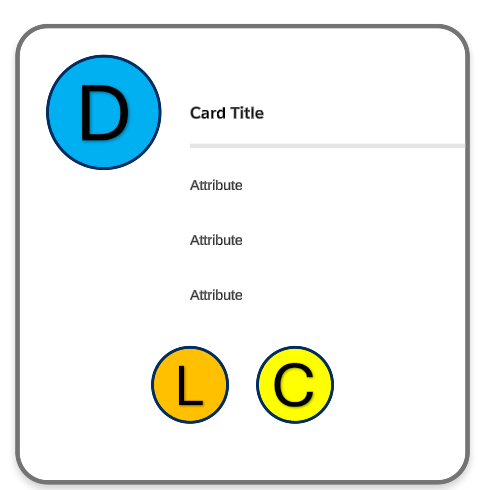
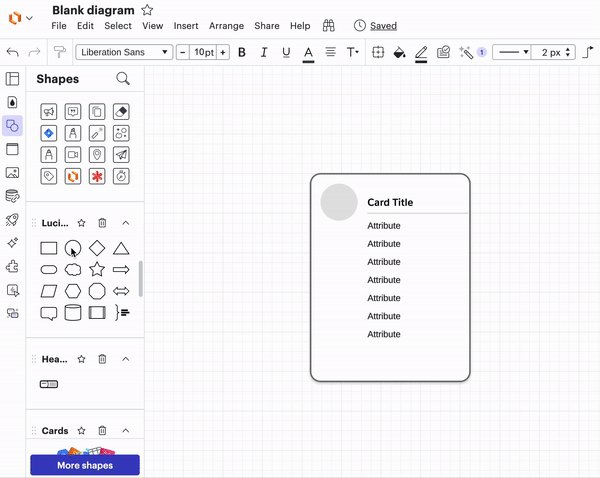
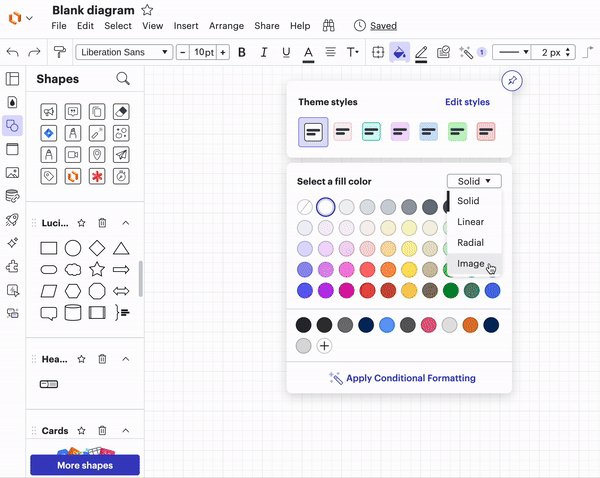
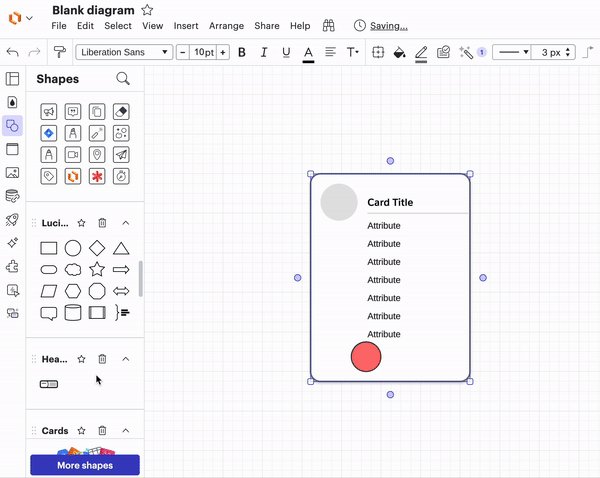
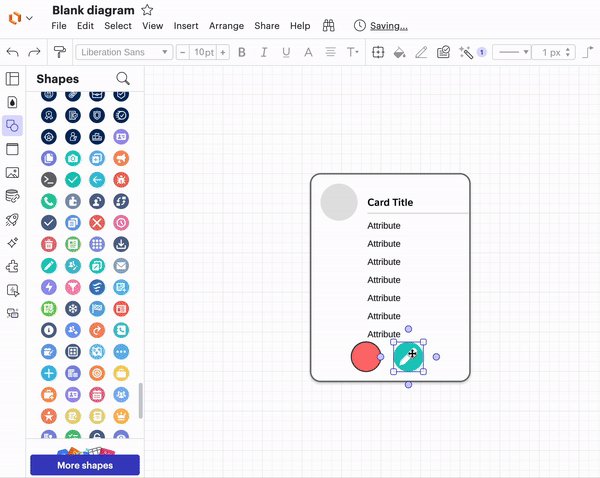
I would like to create an area that I can “snap” circles into like in Salesforce Cards shapes. In the image below, I can drag and drop a circle into the gray spaces and they “snap” into the card with the right dimensions and are automatically “grouped” to the card so that when I drag and drop, the snapped images move along with the card. How do I create these gray circles myself?

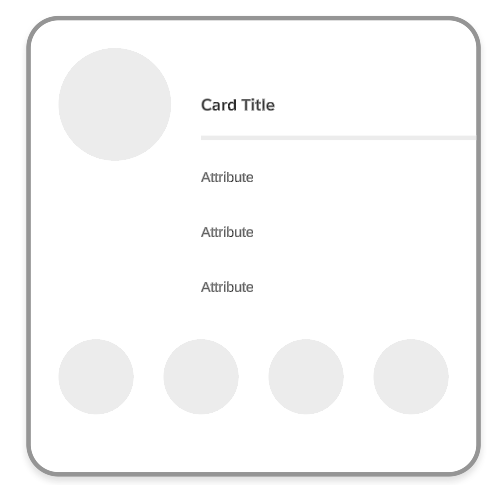
Here’s the above card with a few circles snapped in: