Hey all! Facilitating design workshops is such an important part of product/UX teams’ workflows. Especially when it comes to facilitating great collaboration! When you bring creative individuals together and get them working on a shared visual canvas, magic happens.

We use Lucid to facilitate design workshops. This is our process:
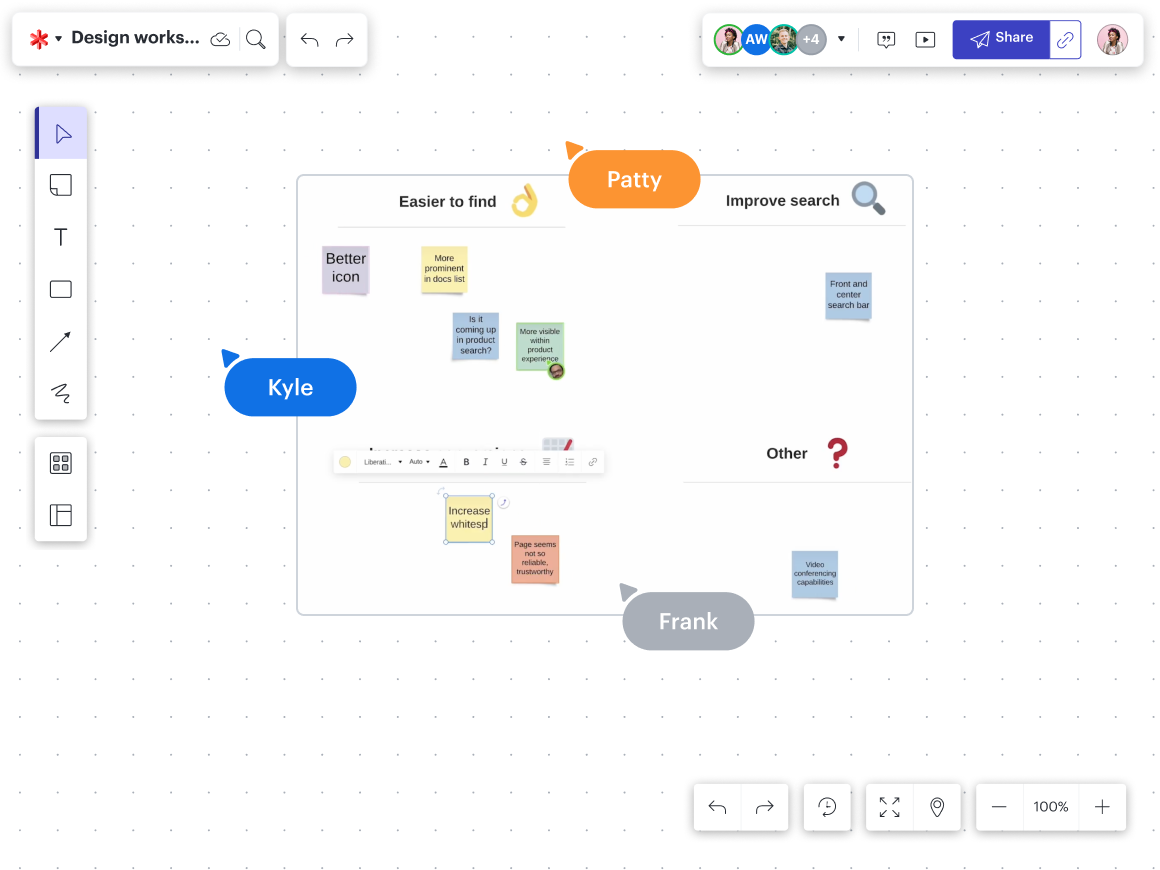
- We outline the problems and define goals. Lucid’s flexible canvas allows us to organize sticky notes into clear frames, import key data, and share files for team reference. This outlining method lets us gather all the necessary context in one shared place
- Then we generate ideas, build on inspiration, and sketch out basic mocks. Lucid’s design thinking workshop template provides the basic structure to run a brainstorming and design session with your team, all from one shared space.
- From there, we start making decisions. We use voting and Visual Activities to organize and rank ideas, vote on the best ones, and build consensus quickly. What once took 90 minutes of back-and-forth discussion is condensed into just a few minutes on the canvas.
- With that consensus, we set to work on higher-fidelity prototypes. Lucid works seamlessly with our design software enabling us to move back and forth and iterate quickly.
Check out more ways our product and UX teams use Lucid.
What about you all? What does your process look like for facilitating these collaborative sessions? Do you have any tips or tricks? We want to hear them! Share your ideas in the comments below 👇
