Hi Lucid community!
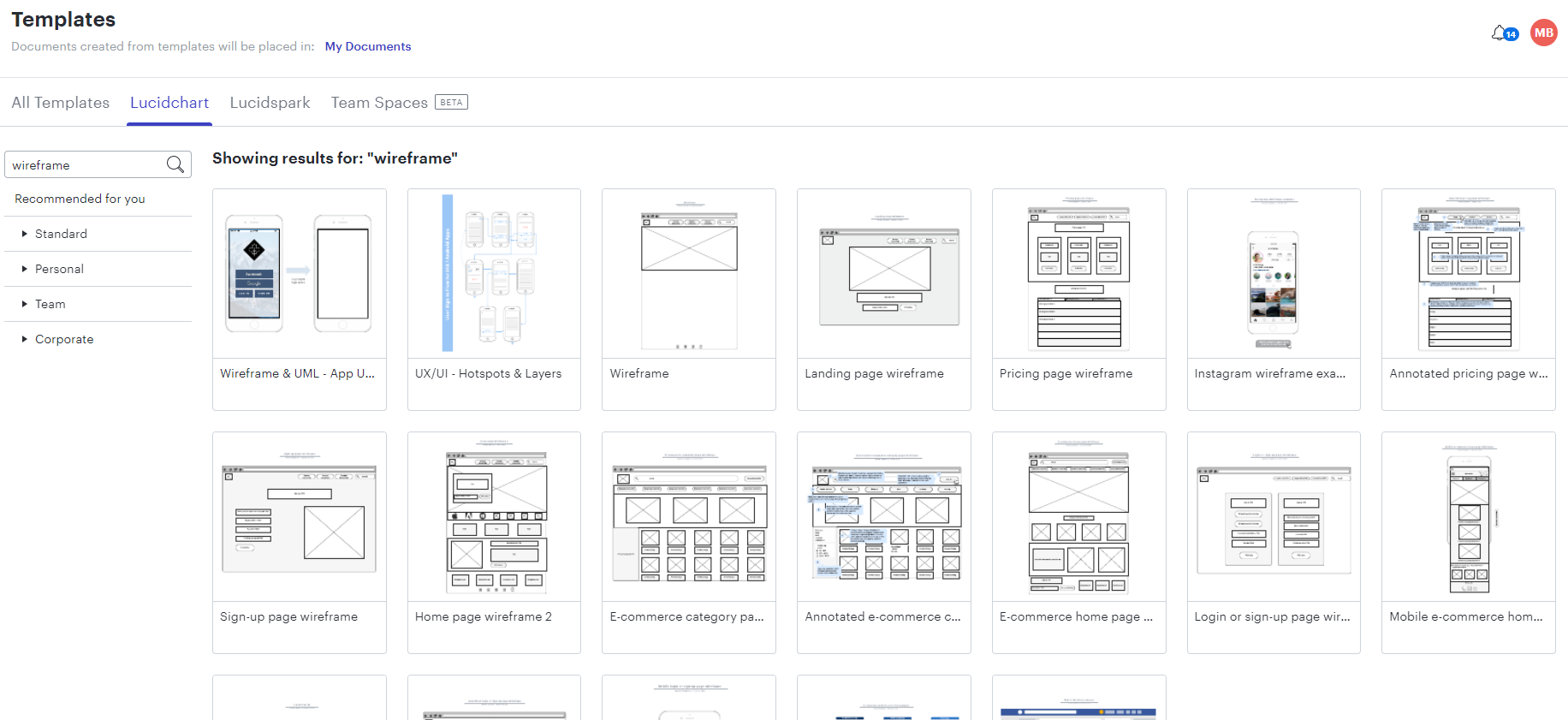
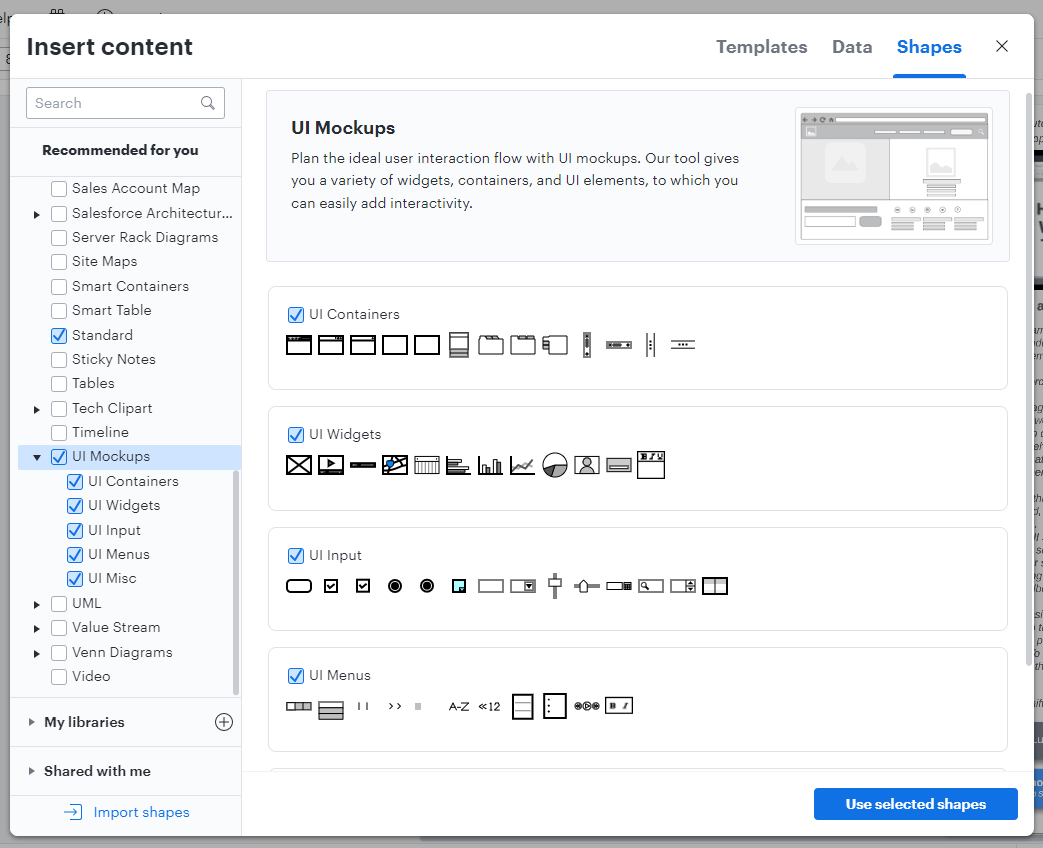
I’m working on a responsive design project and using Lucidchart to map out wireframes and user flows for various screen sizes. While it’s helpful for visualizing the structure, I’m finding it a bit challenging to manage and align assets that need to be scaled or adjusted for different devices.
I’d love to hear if anyone has tips for optimizing Lucidchart for responsive design, particularly when it comes to managing different asset versions, handling scaling, and organizing design components for mobile, tablet, and desktop views. Websites like sincere mechanic seem to do this well, and I’d appreciate any suggestions on improving workflows in Lucidchart for responsive design projects!