I've made a fairly complicated chart in Lucidchart in which layers can be toggled on and off to reveal more informational content about objects on the main canvas. Now I need to select some of those objects (and their associated layers with content) and move them. Basically I want to move everything in a portion of the chart including all the layers. Is there a way to do this?
Hi Melanie
Thanks for posting in the community! To clarify you would like to move around the canvas objects somehow associated with actions to toggle layers? If so moving those objects should carry over any actions associated with them. In order for an action to toggle layers to be performed you only need to ensure that both the objects to which the action is associated and the layers to be toggled are in the same canvas and therefore in the same page tab of your document. This means that if you move an entire layer (or an object within a layer) around this won't affect any toggling actions that may be connected to that layer. Likewise if you move an object to which you associated an action to toggle a layer this won't affect that action – clicking on that object will still trigger the layer to show/hide/toggle.
If I have misunderstood your question would you mind elaborating on what you are trying to achieve and the issue you are encountering when trying that?
And for those interested in learning more about how to add interactivity to your documents by using actions to toggle hide or show layers please take a look at our Add layers to a Lucidchart doc help center article.
Thank you -- this is helpful. My main concern is that I need my layers to stay physically close to the objects that toggle them. For example I have a popup that triggers when I click a box in the flowchart. The popup is implemented as a layer. If I move the box to another location in the flowchart I would like its associated popup (in the layer) to move with the box so that when the box is clicked the popup doesn't show up in another random part of the canvas.
Hi Melanie
Thanks for providing this additional context! Unfortunately what you have described it is not currently supported in Lucidchart – if you move an object that triggers an action associated with a layer that layer (and therefore the objects on that layer) won't be moved along with that object but it will rather stay at the same position in the canvas as it as before the object to be moved.
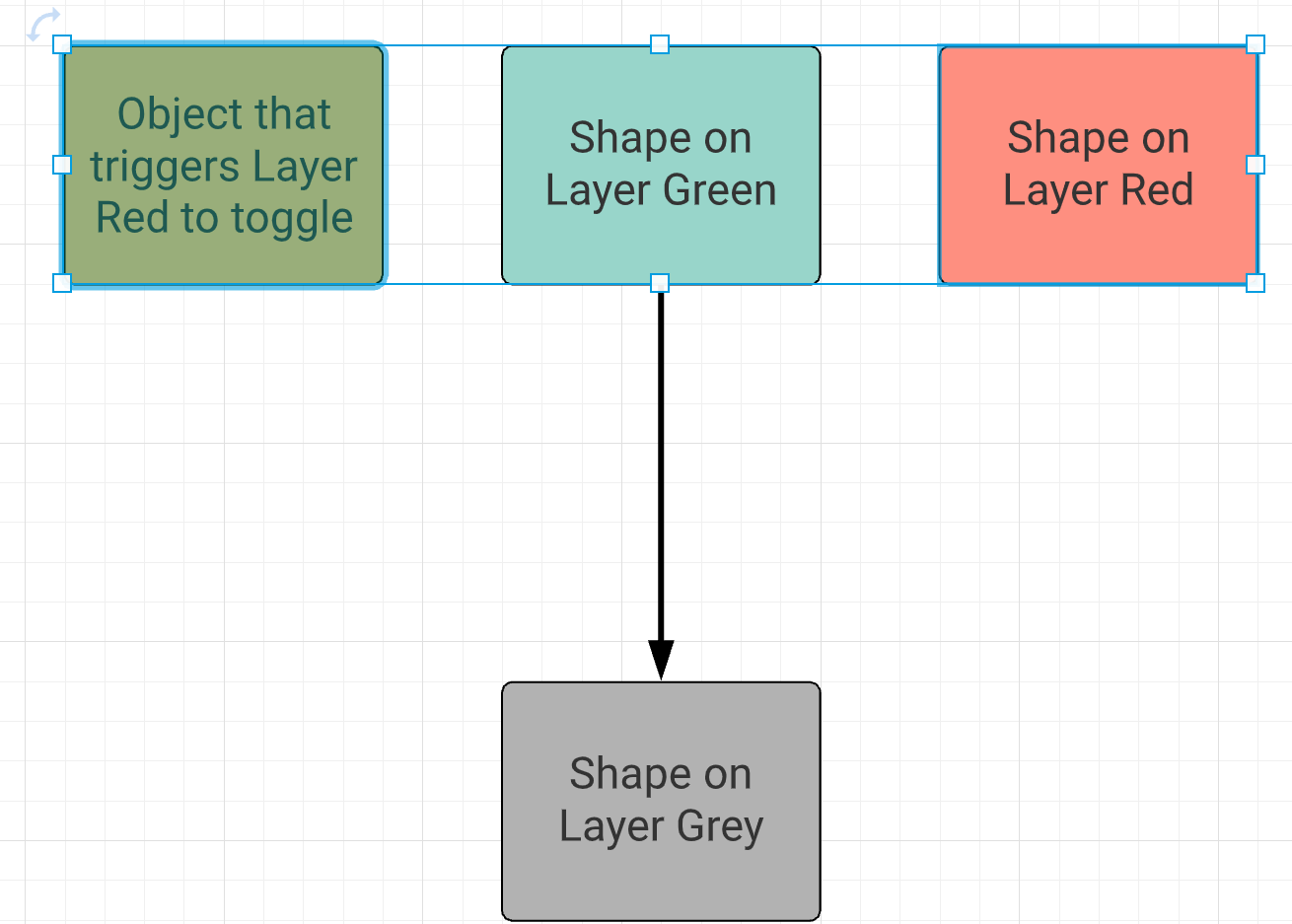
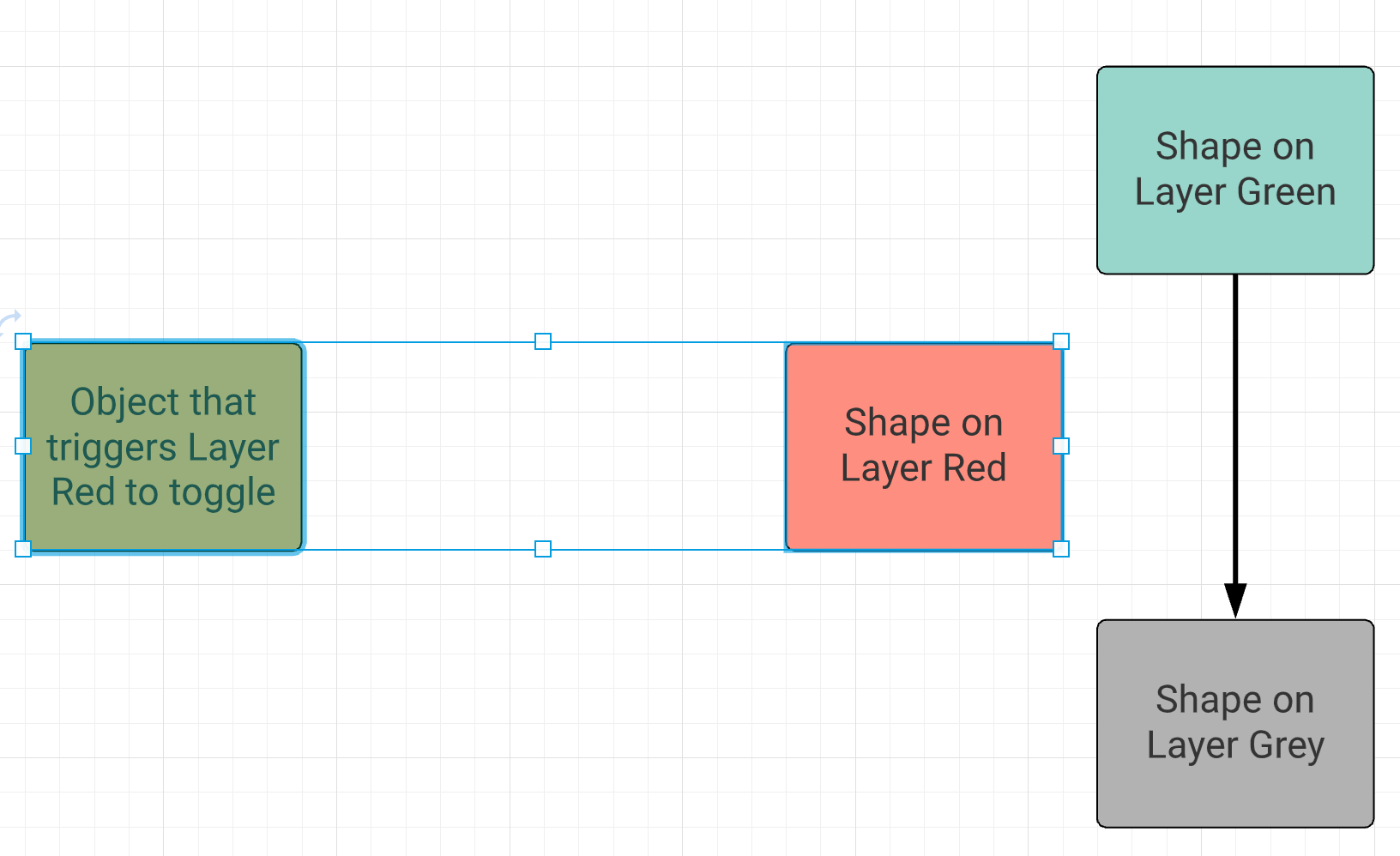
However you can move the object and the layer together by following some simple steps. Using your example above you can move the popup along with the flowchart box that triggers it by holding on the shift button and then clicking on the flowchart box and on the popup. This will create a blue halo around those shapes and you can then drag and drop them as a group.


While what you are trying to do it not directly supported in Lucidchart we are always looking for ways to make our product more useful and effective through for our users. We’re very interested in your feedback and committed to continually improving our products. If you’re willing to share, we’d love to hear more details about your use case or what you’d like to see in this experience posted in the Product Feedback section of the community - from here, other users can upvote it and add details of their own.
Thanks for your request and I apologize for any inconvenience this causes you.
Reply
Create an account in the community
A Lucid account is required to interact with the community. You will be redirected to the Lucid app to create an account.
Log in to the community
A Lucid account is required to interact with the community. You will be redirected to the Lucid app to log in.
Login with SSO
Log in with LucidEnter your E-mail address. We'll send you an e-mail with instructions to reset your password.