I've made a fairly complicated chart in Lucidchart in which layers can be toggled on and off to reveal more informational content about objects on the main canvas. Now I need to select some of those objects (and their associated layers with content) and move them. Basically I want to move everything in a portion of the chart including all the layers. Is there a way to do this?
Selecting and moving layers together
Best answer by Flavia D
Hi Melanie
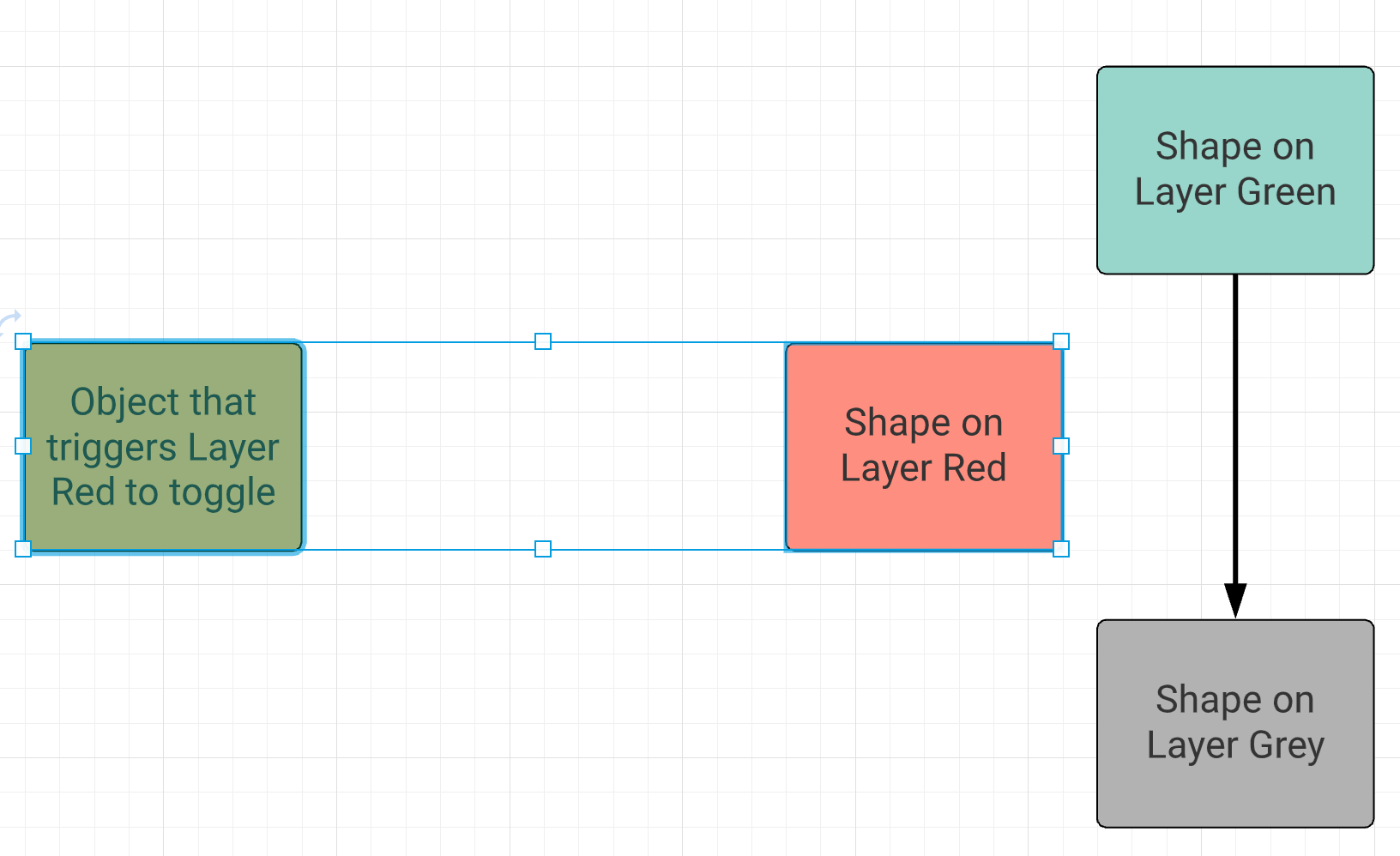
Thanks for providing this additional context! Unfortunately what you have described it is not currently supported in Lucidchart – if you move an object that triggers an action associated with a layer that layer (and therefore the objects on that layer) won't be moved along with that object but it will rather stay at the same position in the canvas as it as before the object to be moved.
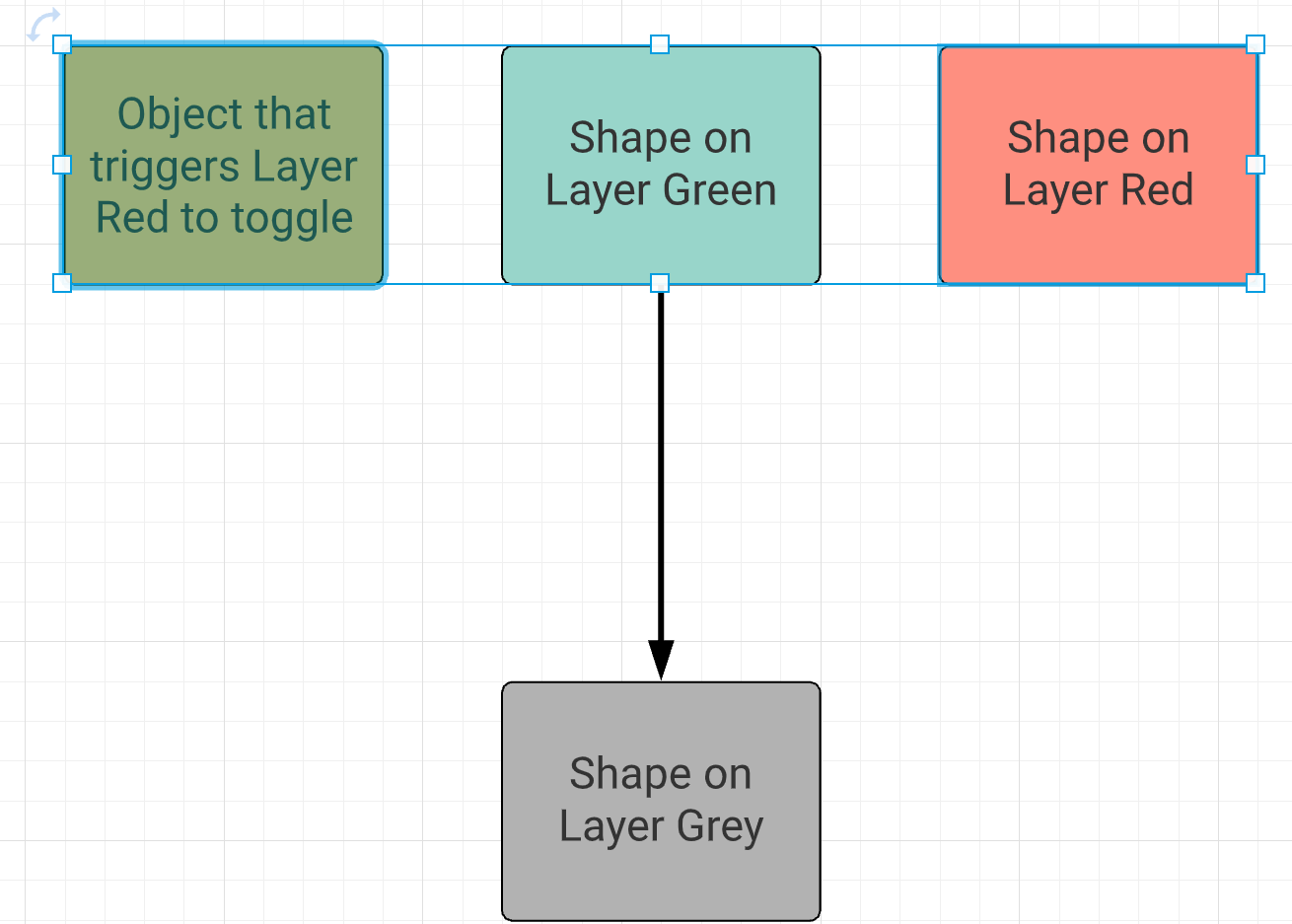
However you can move the object and the layer together by following some simple steps. Using your example above you can move the popup along with the flowchart box that triggers it by holding on the shift button and then clicking on the flowchart box and on the popup. This will create a blue halo around those shapes and you can then drag and drop them as a group.


While what you are trying to do it not directly supported in Lucidchart we are always looking for ways to make our product more useful and effective through for our users. We’re very interested in your feedback and committed to continually improving our products. If you’re willing to share, we’d love to hear more details about your use case or what you’d like to see in this experience posted in the Product Feedback section of the community - from here, other users can upvote it and add details of their own.
Thanks for your request and I apologize for any inconvenience this causes you.
Create an account in the community
A Lucid or airfocus account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under 18. You will be redirected to the Lucid or airfocus app to log in.
Log in to the community
A Lucid or airfocus account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under 18. You will be redirected to the Lucid or airfocus app to log in.
Log in with Lucid Log in with airfocus
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
