I cant see the red node to quickly draw lines. Is there a setting I need to have checked? I have zoomed in and out and can not see them. I have “Line Connections” enabled. I am using Chrome. I have cleared cache and restarted the browser with no luck.
Red Node not populating
Best answer by Leianne C
Hi

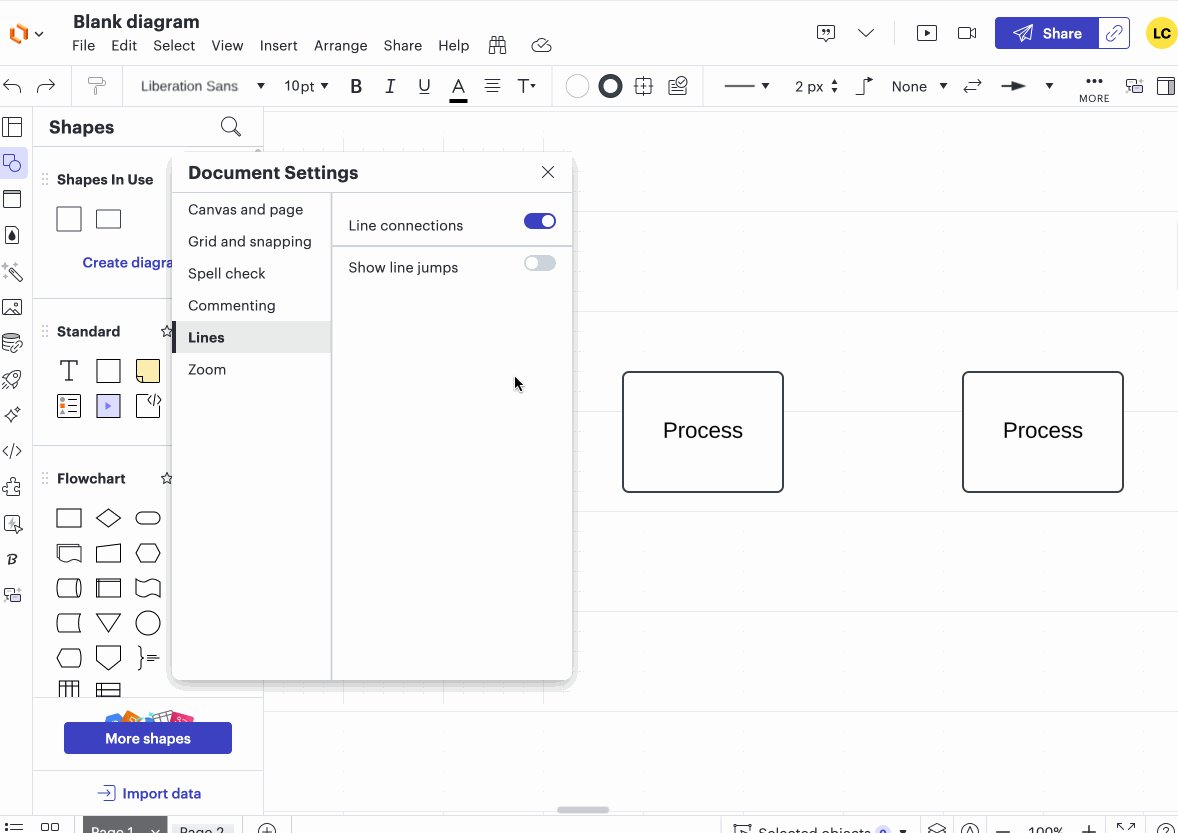
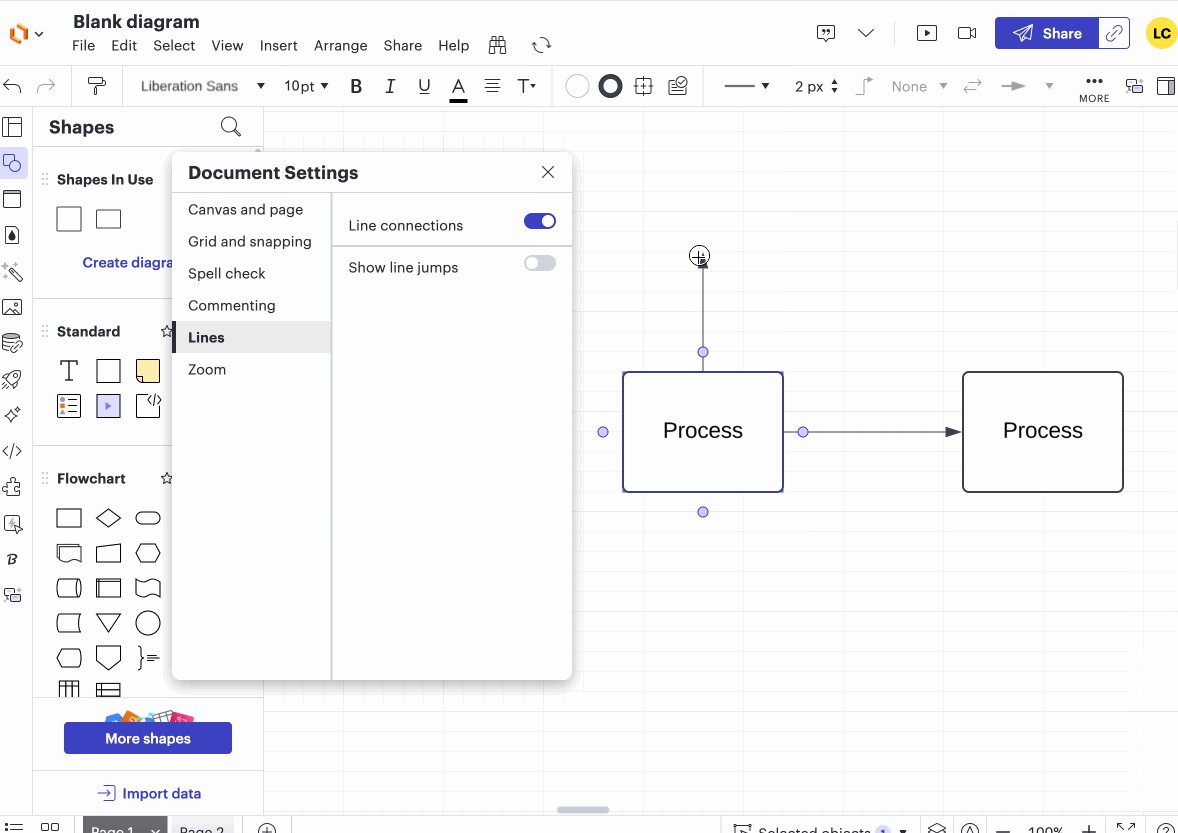
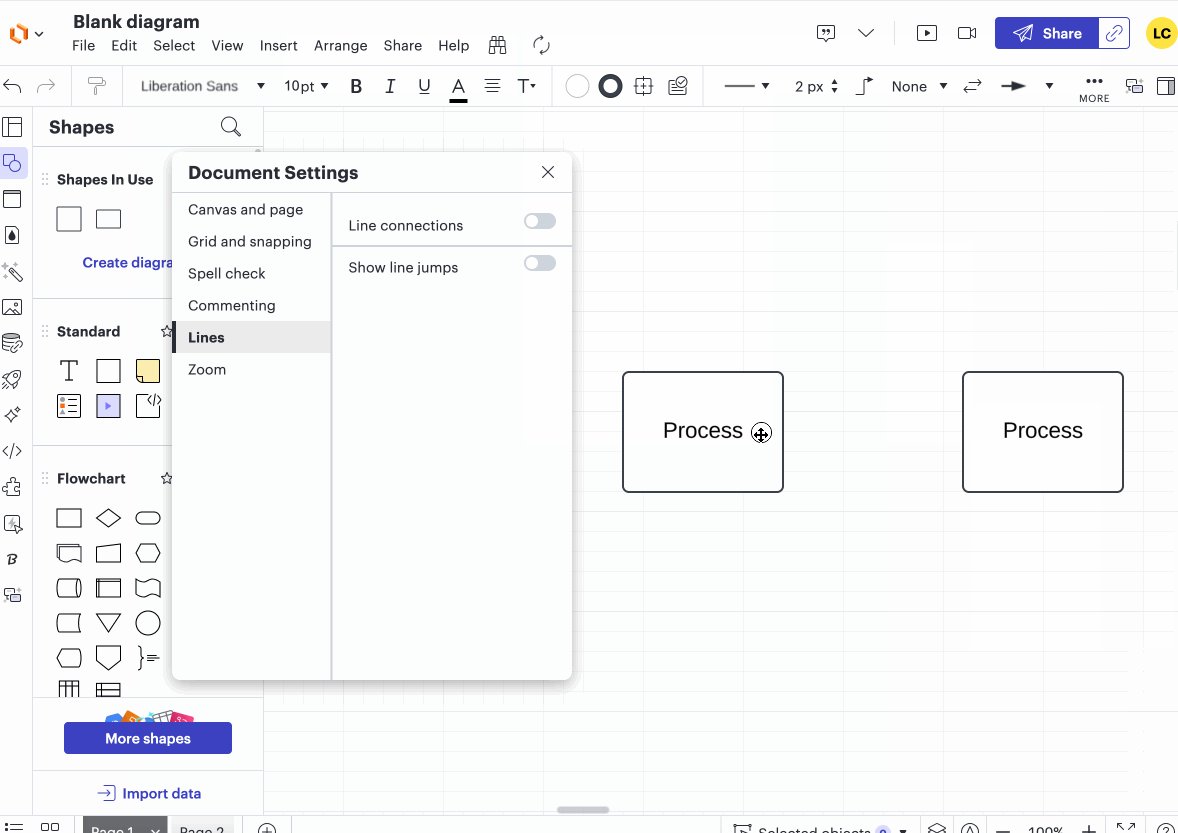
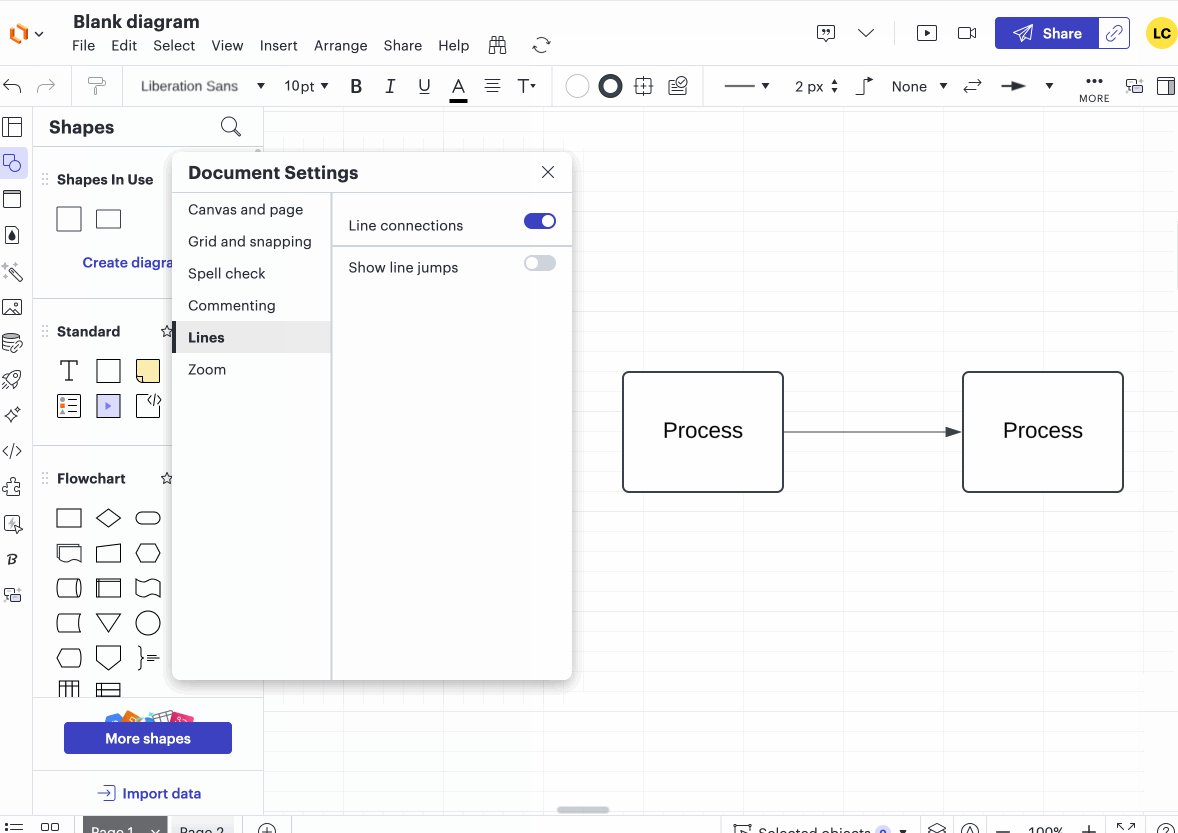
As you can see, the nodes are no longer red and should appear when you hover your cursor near the edge of a shape. The same applies to Lucidspark.
If this is not what you are seeing, could you please try this in a new blank document and let us know if the issue persists there? If possible, please share a screenshot of the issue to help us take a closer look. Thanks!
Create an account in the community
A Lucid or airfocus account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under 18. You will be redirected to the Lucid or airfocus app to log in.
Log in to the community
A Lucid or airfocus account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under 18. You will be redirected to the Lucid or airfocus app to log in.
Log in with Lucid Log in with airfocus
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.




