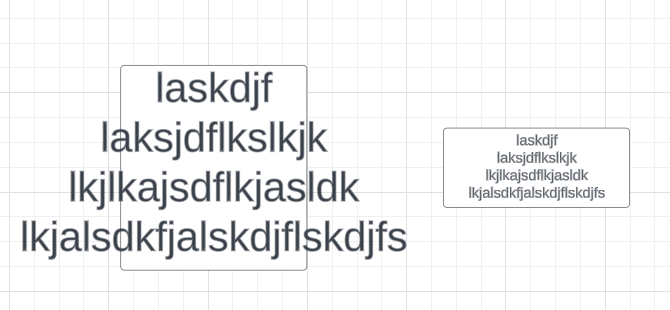
If I have a somewhat small shape but a long text inside of it the text will overflow

Same with making a shape smaller after the text fit already.
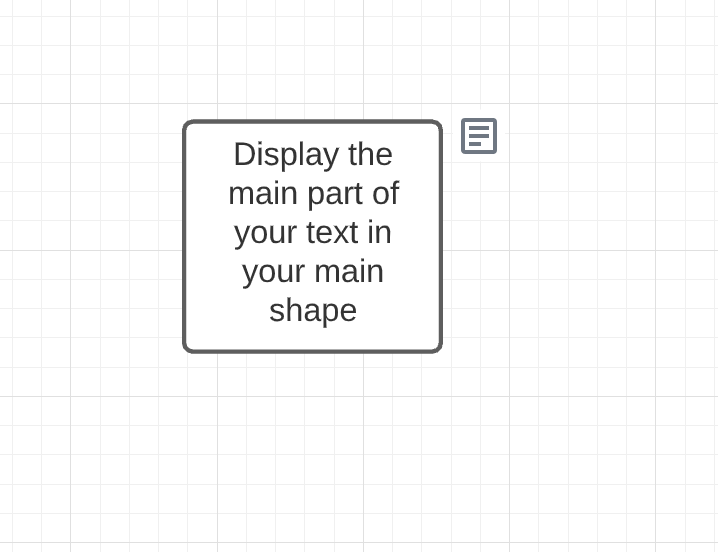
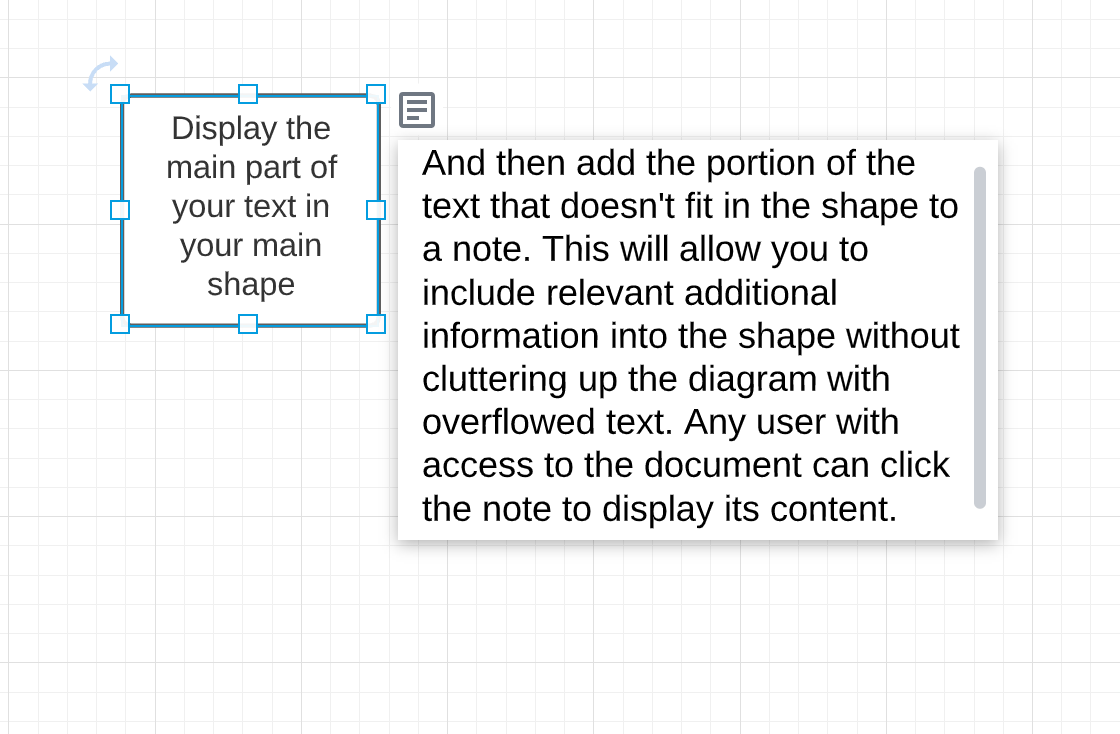
Is there any setting option or configuration that will either hide the overflowing text so that any overflow is no longer visible (akin to overflow: hidden in CSS; this is something draw.io supports for example):

or trim the displayed text with an ellipsis at the point where it no longer fits into the shape e.g.:

What's important here is that the text itself should just be displayed in that manner and the full text should still be available. This can also easily happen with binding imported data to the visualization where the shapes should be uniform in size but the data may not immediately fit into the shape.