Hi @jeremy v thanks for posting in the Lucid community! That's a good question unfortunately there isn't an easy way to place the same shape on multiple layers at the moment. The best method will be to copy & paste the shape and place them in the same position in each layer.
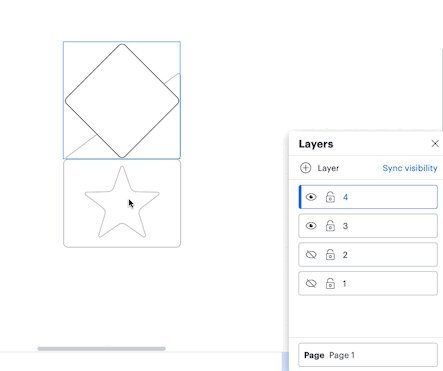
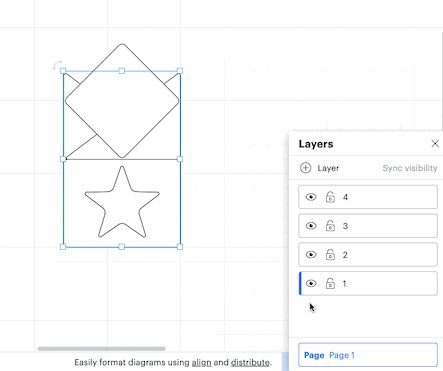
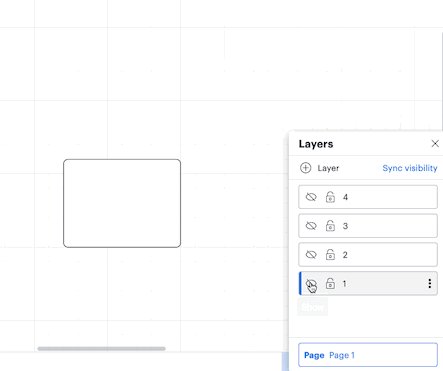
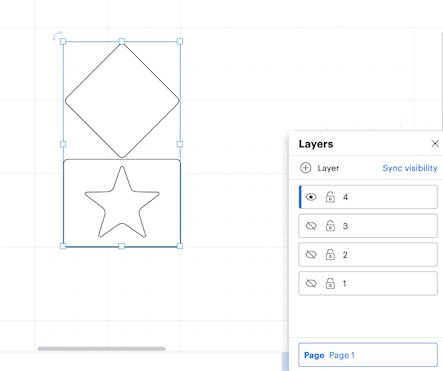
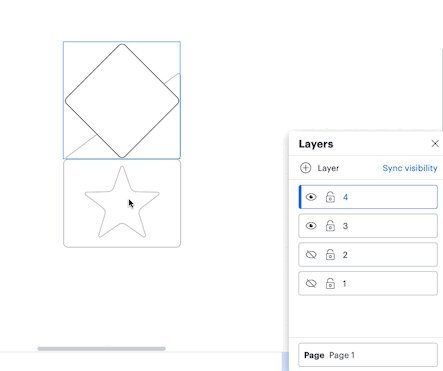
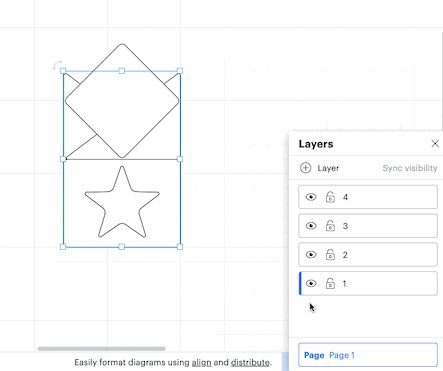
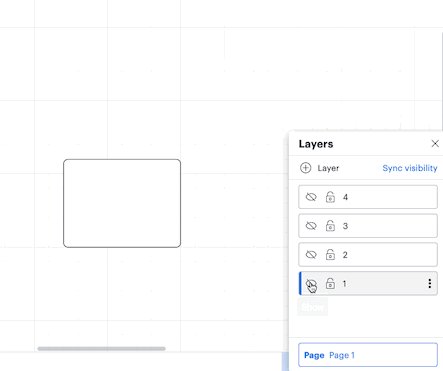
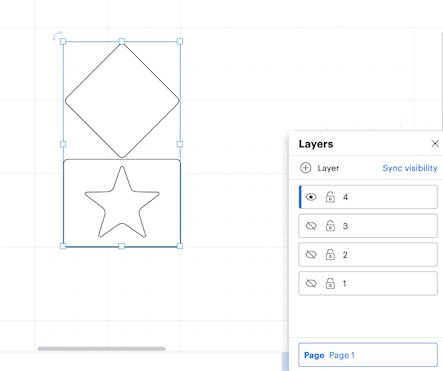
The easiest way to copy/paste something in the same position is to move your cursor to where you'd like to paste a shape then click once on the canvas before pasting the shape. The shape will then be pasted in that same position where your cursor is. I created the following example GIF to demonstrate this.

Once the shape is pasted in the correct area you can then easily adjust the positioning of the shape so that it overlaps with the one in the layer below.
However I can certainly see how the option to place a shape in multiple layers will be useful. Would you and anyone else interested in this feature mind adding your idea to our Product Feedback section? Ideas submitted are passed on to the product development team for their consideration.
Please feel free to comment below if you have any questions about this. Hope this helps!