I am currently experiencing an issue with using LUCID within Canvas LMS. It seems that the keyboard shortcuts do not function properly when accessed via the iFrame in Canvas. Could you please assist in resolving this matter?
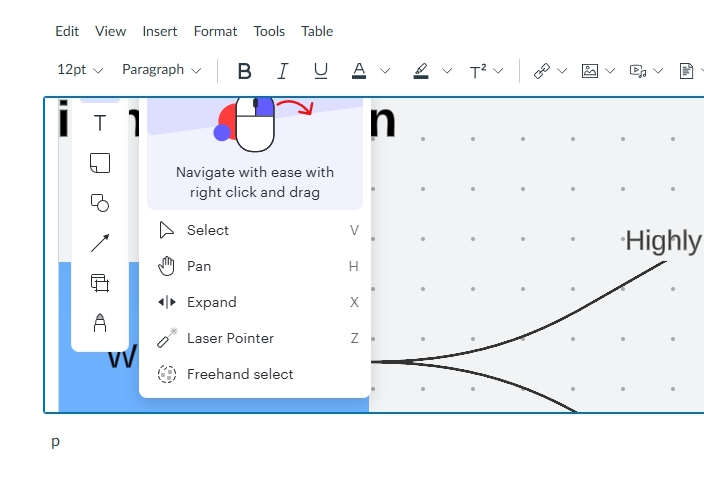
I am experiencing an issue with the Pan control in LUCID when accessed through the Canvas LMS iFrame. To activate the Pan control, I currently need to use the menu and click with the mouse. However, I noticed that pressing the "V" key activates the Select control without any issues.
Pan feature not available in Lucidspark
 +1
+1Best answer by Amelia W
We’re very interested in your feedback and committed to continually improving our products. If you would like to see this feature available in the Canvas editor, please first search the Product Feedback section of this community (with the filter Topic Type = Idea) to see if it’s already been submitted as an idea. If so, please add any additional details you’d like and upvote the request - this consolidation helps to refine feedback and properly capture the popularity of the request.
If no one has submitted this idea yet, please create one of your own and be sure to include details about your use case or what you’d like to see in this experience. This will also allow other users with similar requests to discover and upvote it, then add details of their own.
Finally, for more information on how Lucid manages feedback via this community, take a look at this post:
Create an account in the community
A Lucid or airfocus account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under 18. You will be redirected to the Lucid or airfocus app to log in.
Log in to the community
A Lucid or airfocus account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under 18. You will be redirected to the Lucid or airfocus app to log in.
Log in with Lucid Log in with airfocus
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.