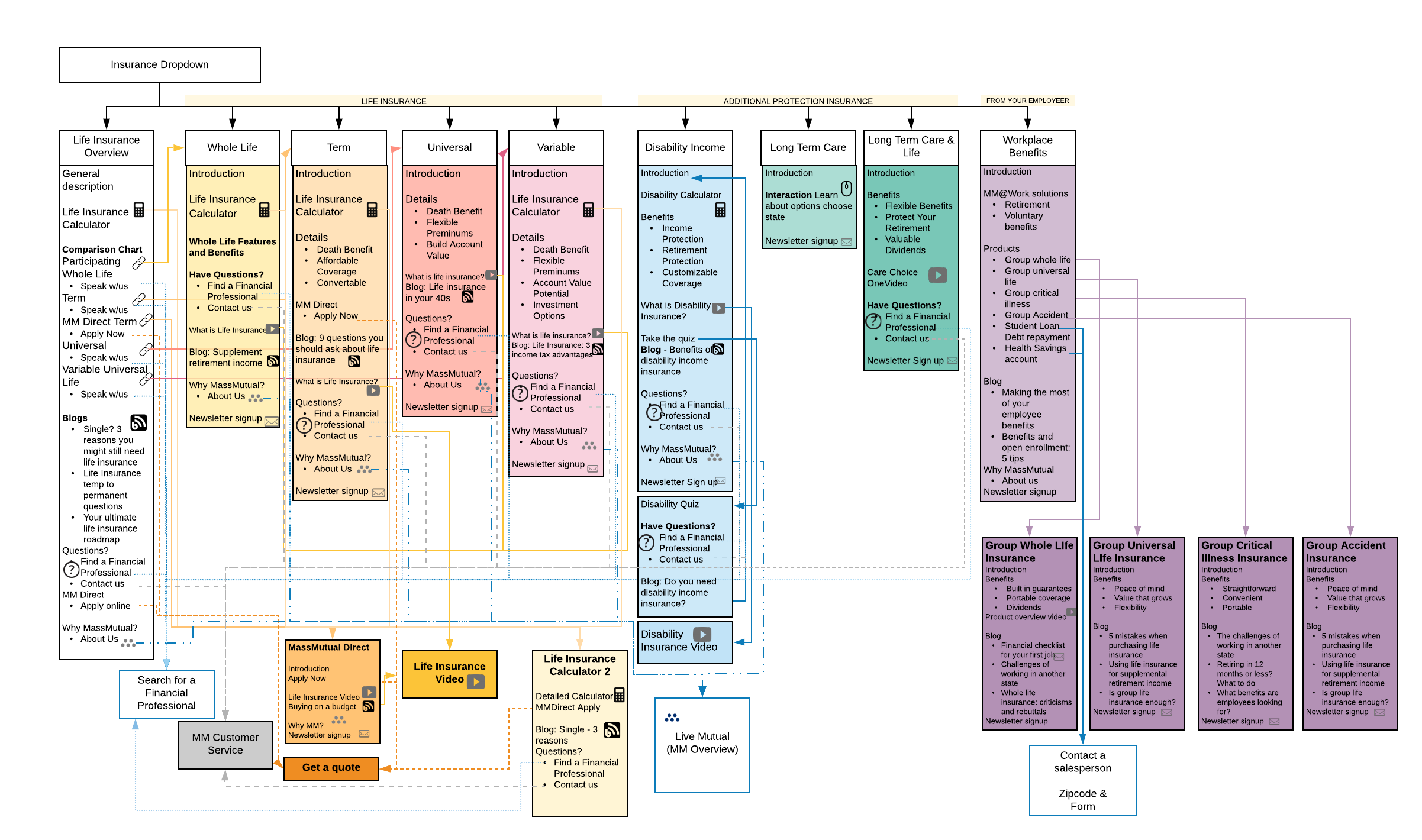
I'm trying to map the existing structure of different sections of our website and feel like this is looking like a schematic with all these lines. Is there a better way to do this? I'm not sure even what to call this. Website architecture doesn't bring up what I'm looking for. I don't need to map individual pages; I need to map what goes where.