Gantt charts allow you to visualize all tasks for an upcoming project in one location even when the project spans across multiple teams. Gantt charts work similarly to our timeline functionality - namely it lays out individual tasks and their dependencies task ownership task duration and the expected duration of the project as a whole. With each task clearly mapped out and assigned the project manager and their entire team can easily stay on top of deadlines and make sure everyone is accountable for their work.
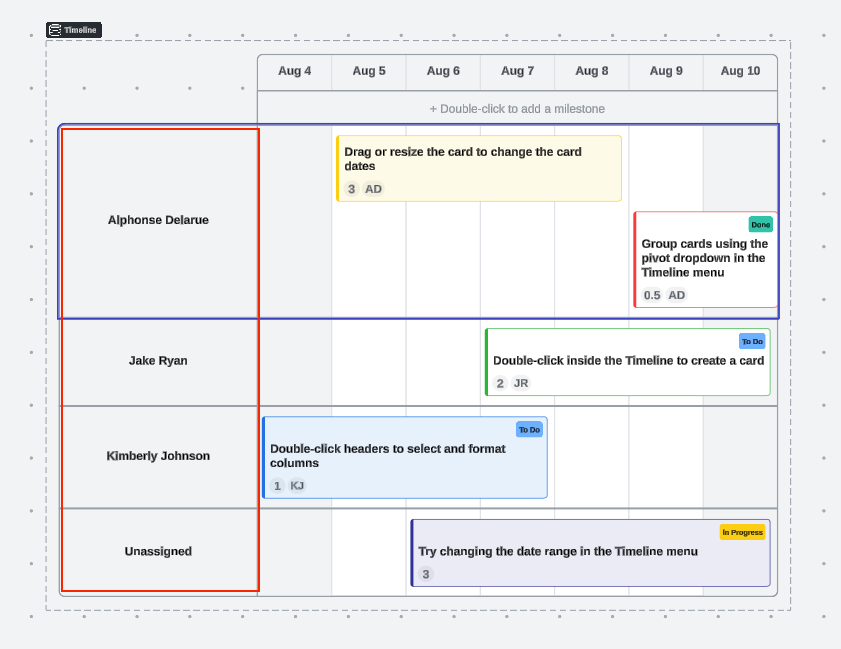
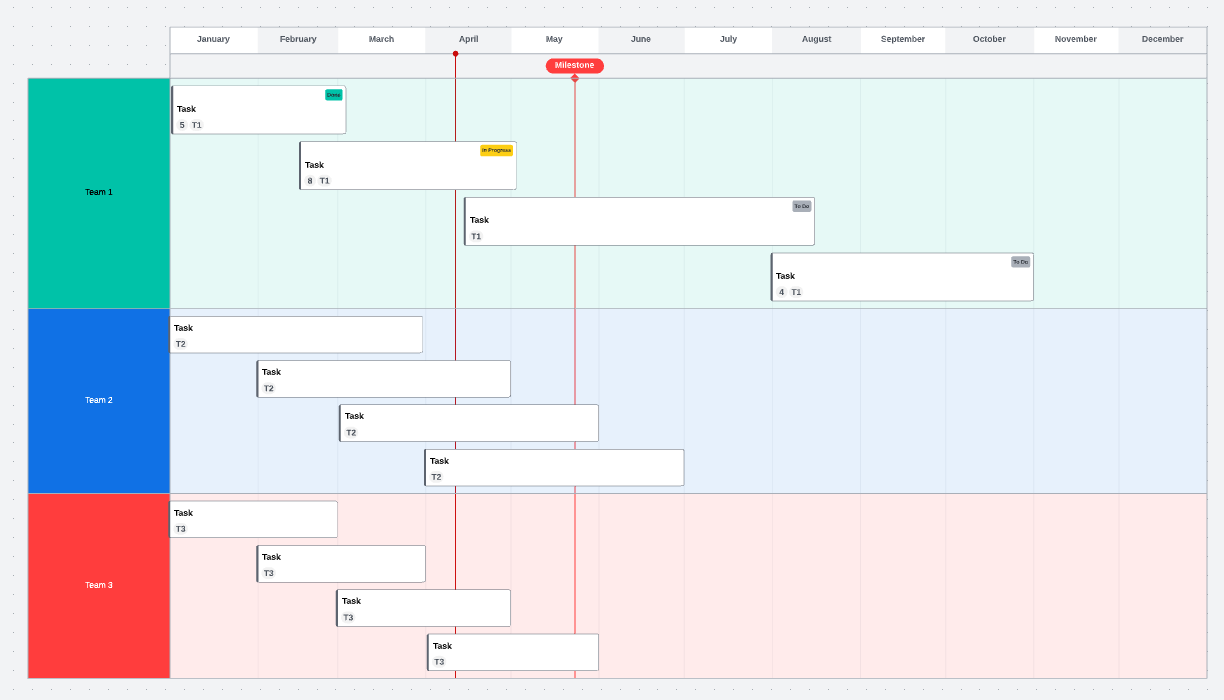
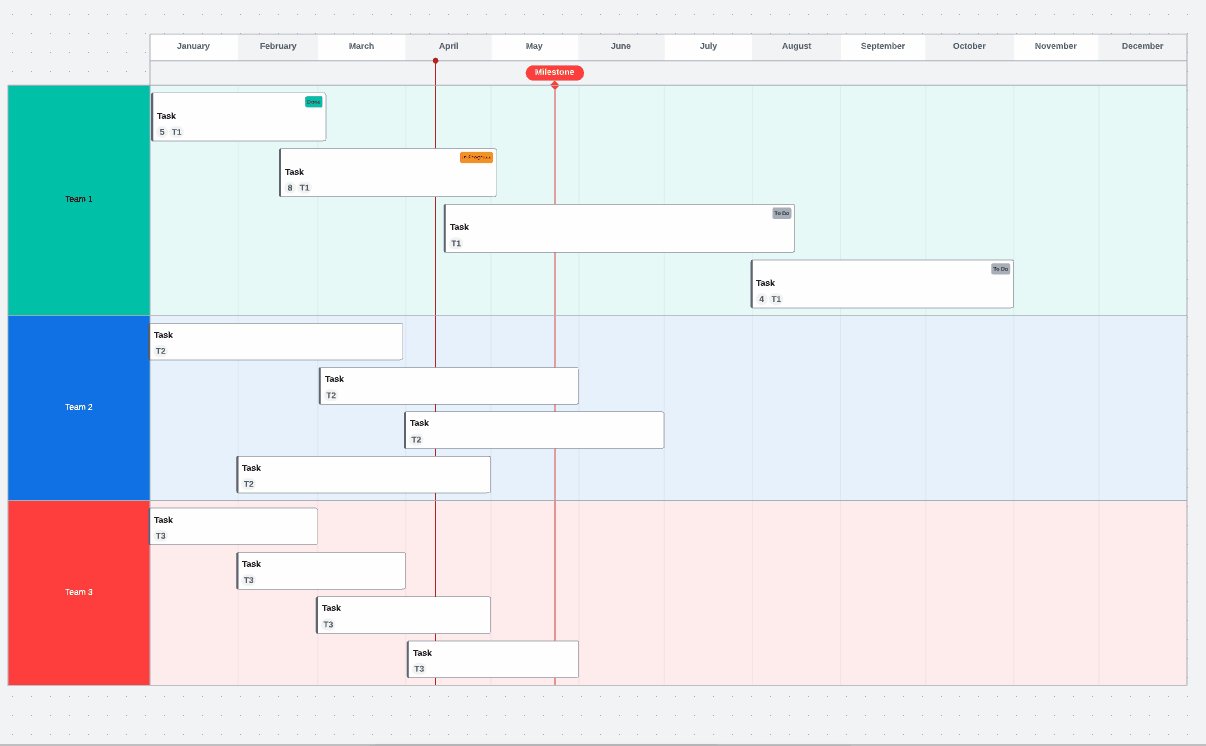
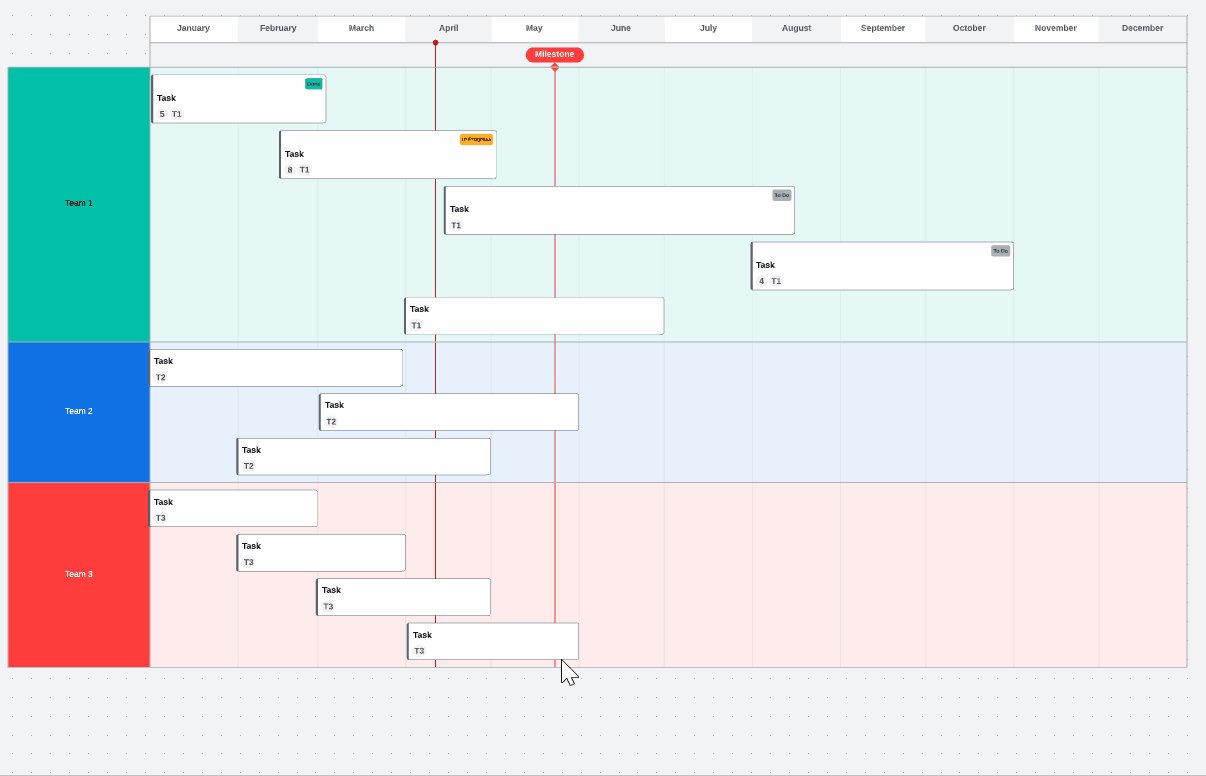
For this example I will be using the Lucidspark Gantt chart template. Click to access the Gantt Chart template. From this template I am beginning with a project that includes three teams. Each team is currently assigned four tasks that will be completed over the course of a year.

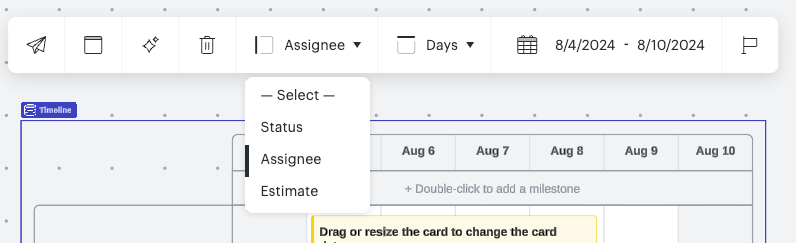
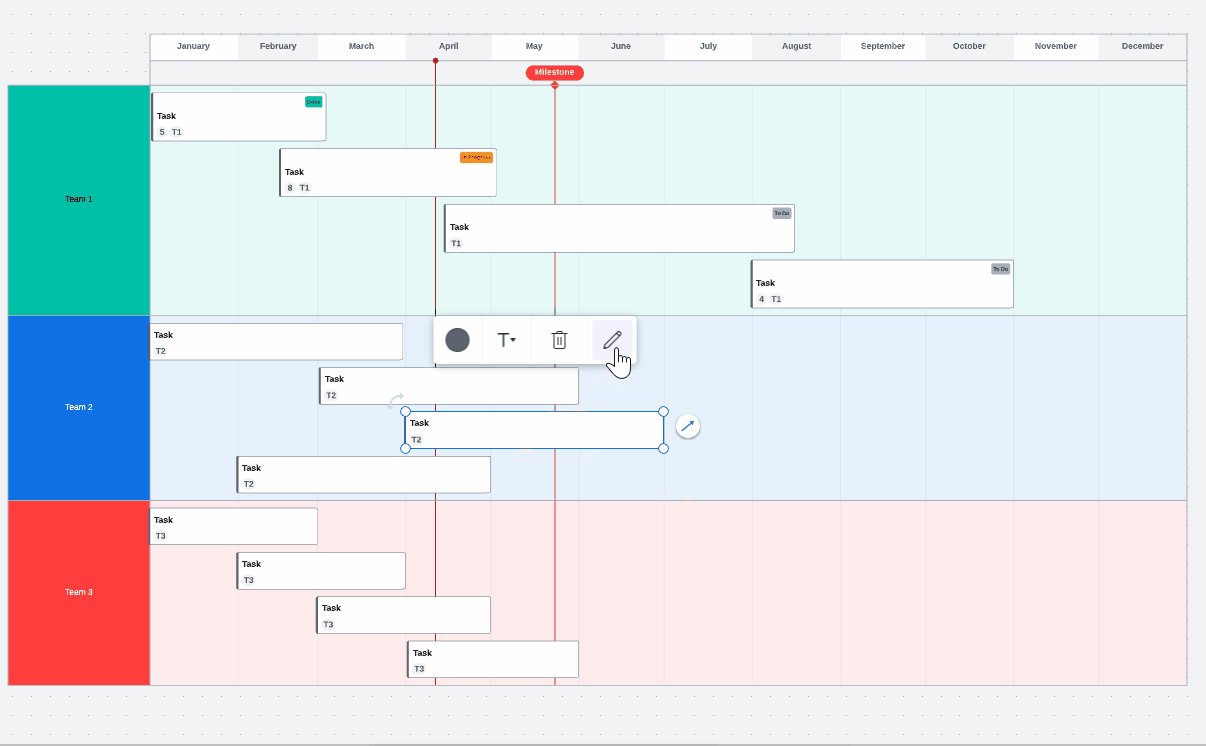
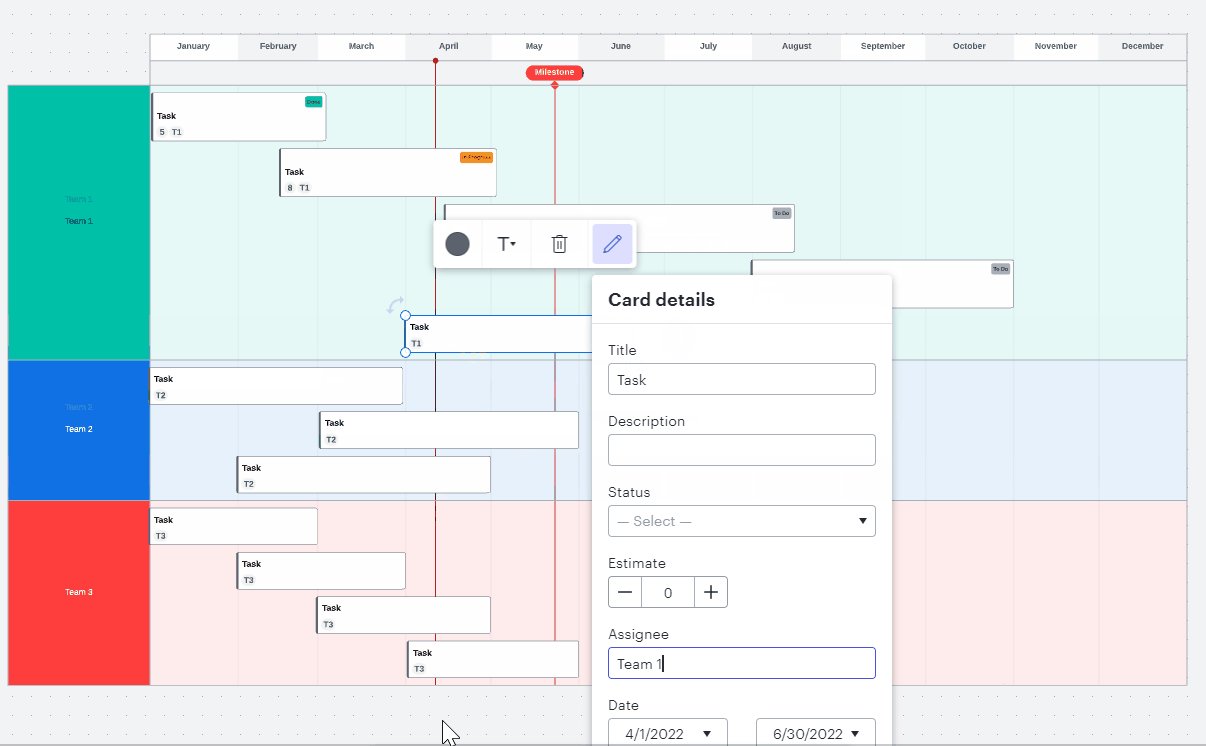
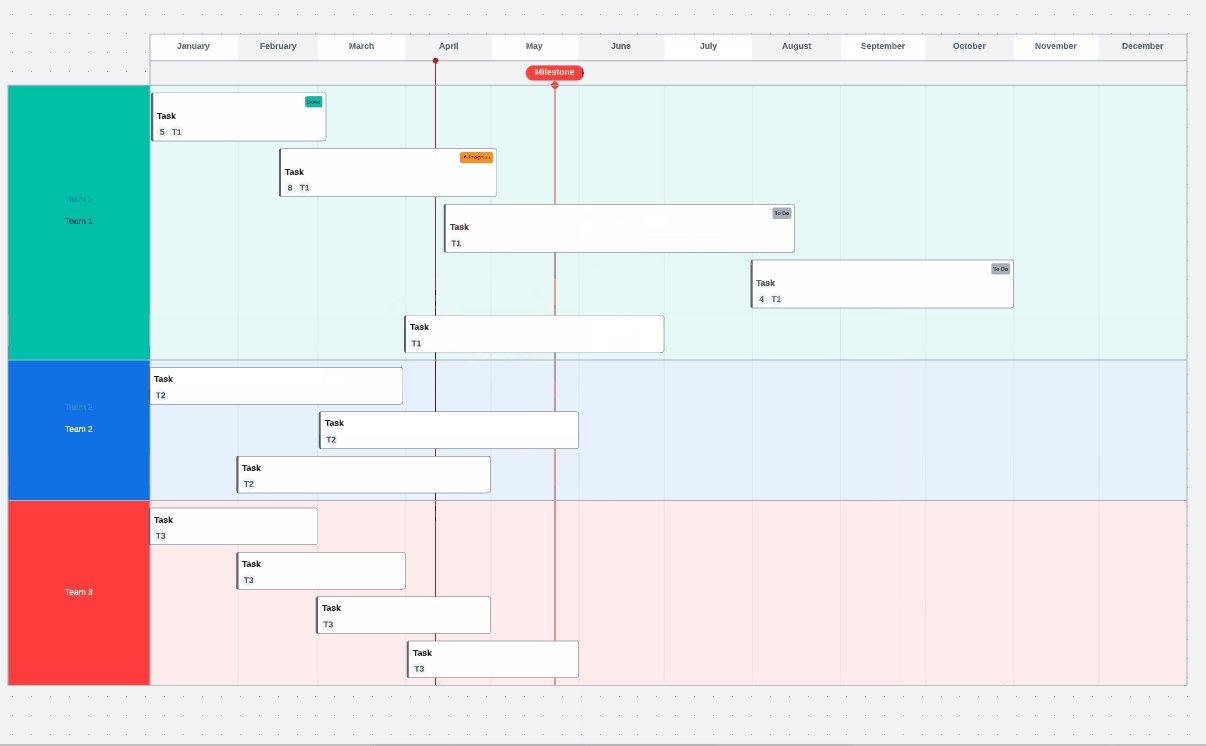
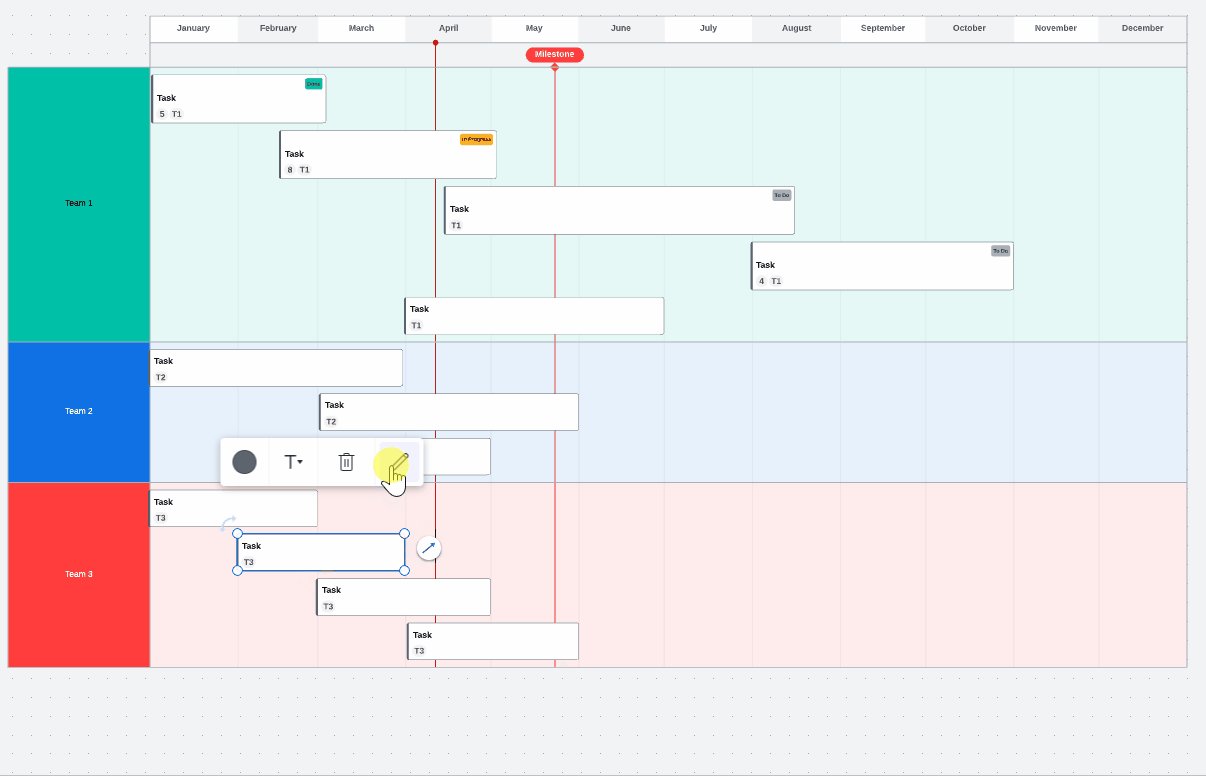
If I want to reassign a task from Team 2 to Team 1 I click on the task and select the pencil icon to edit details. From here I can change the assignee to Team 1.

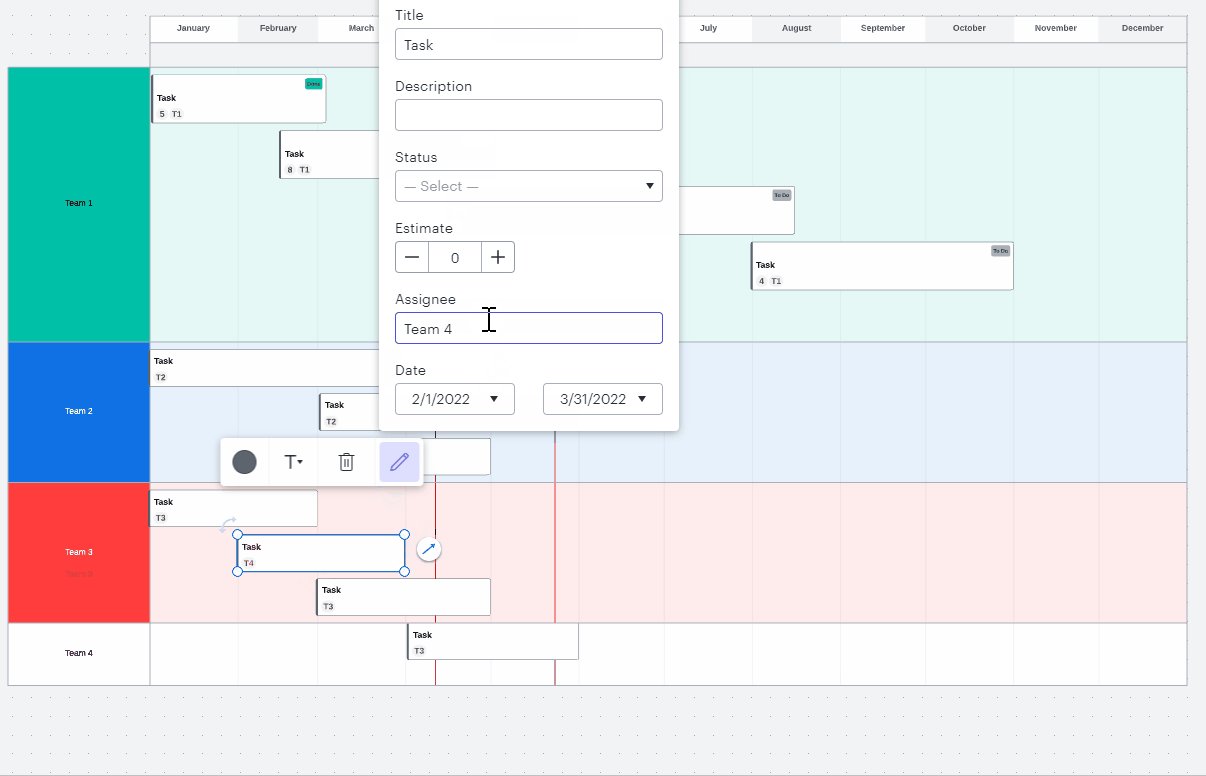
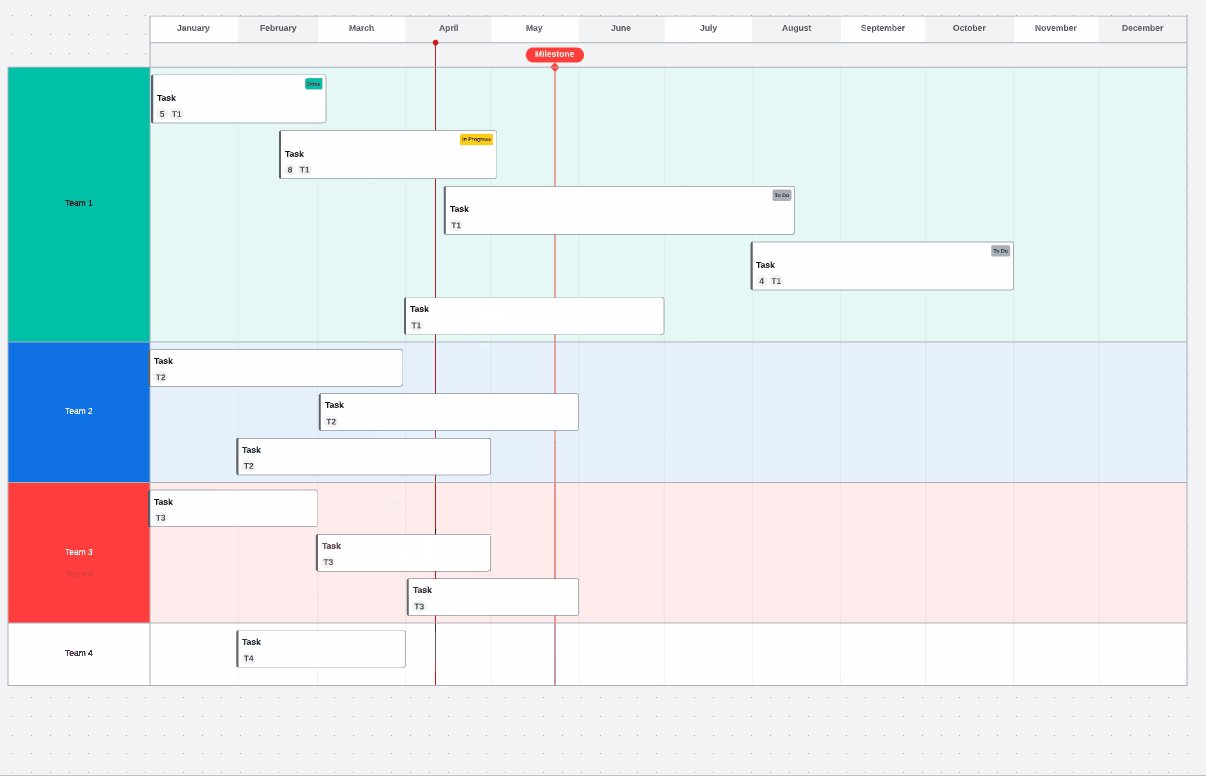
Instead of reassigning to an existing team I can also add a new team to the Gantt chart by assigning a task to them. To do so I click on the task and select the pencil icon to edit details. In this example I will assign it to a Team 4 which will then be added to my Gantt chart.

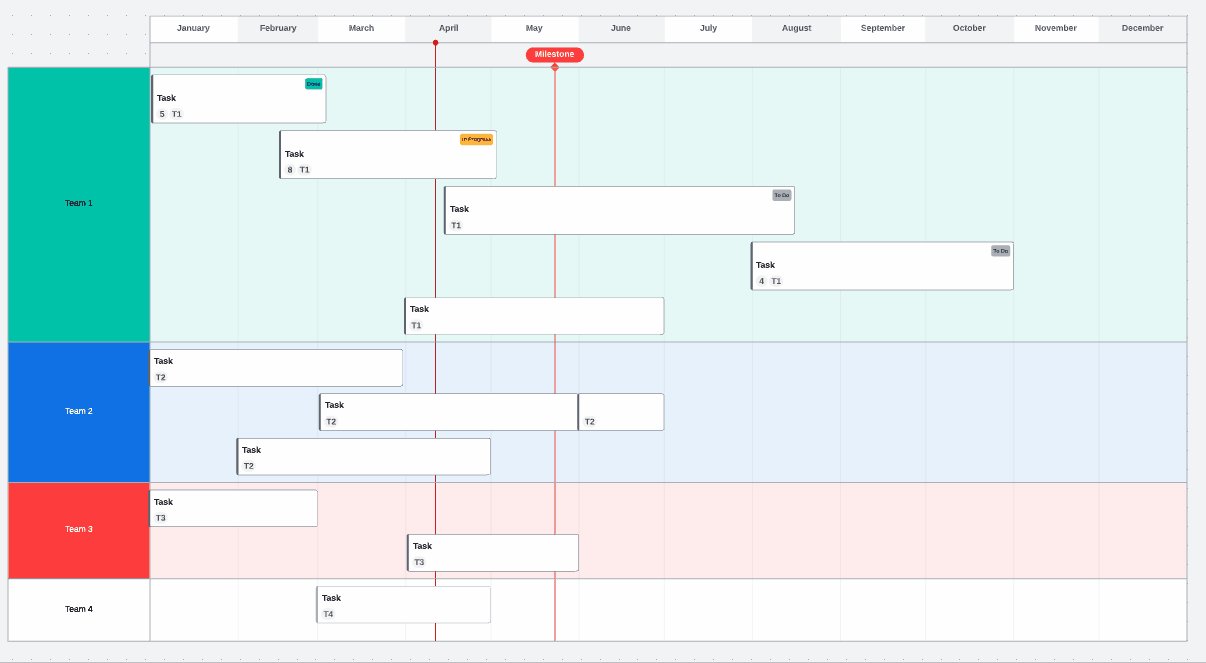
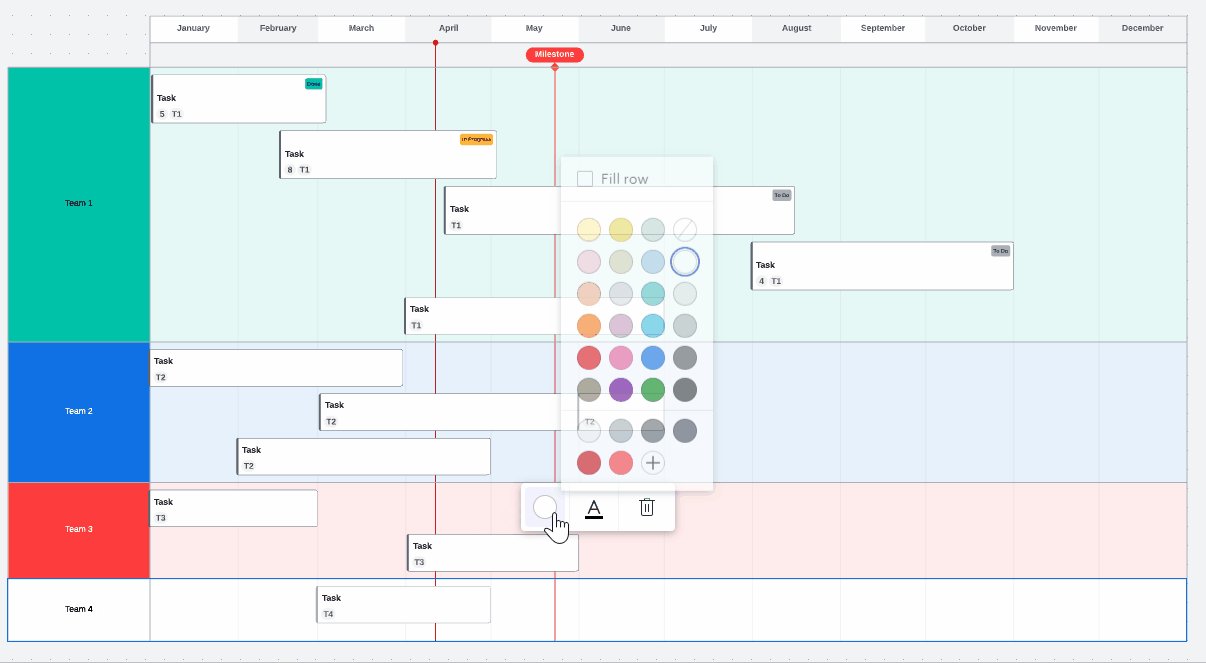
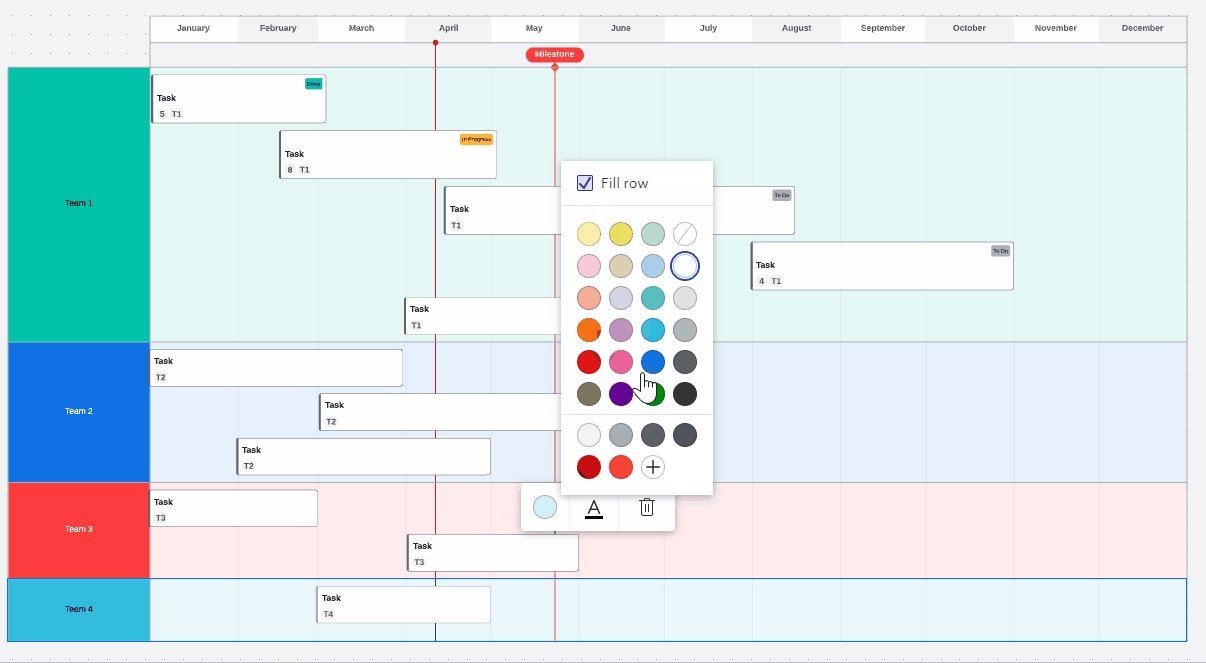
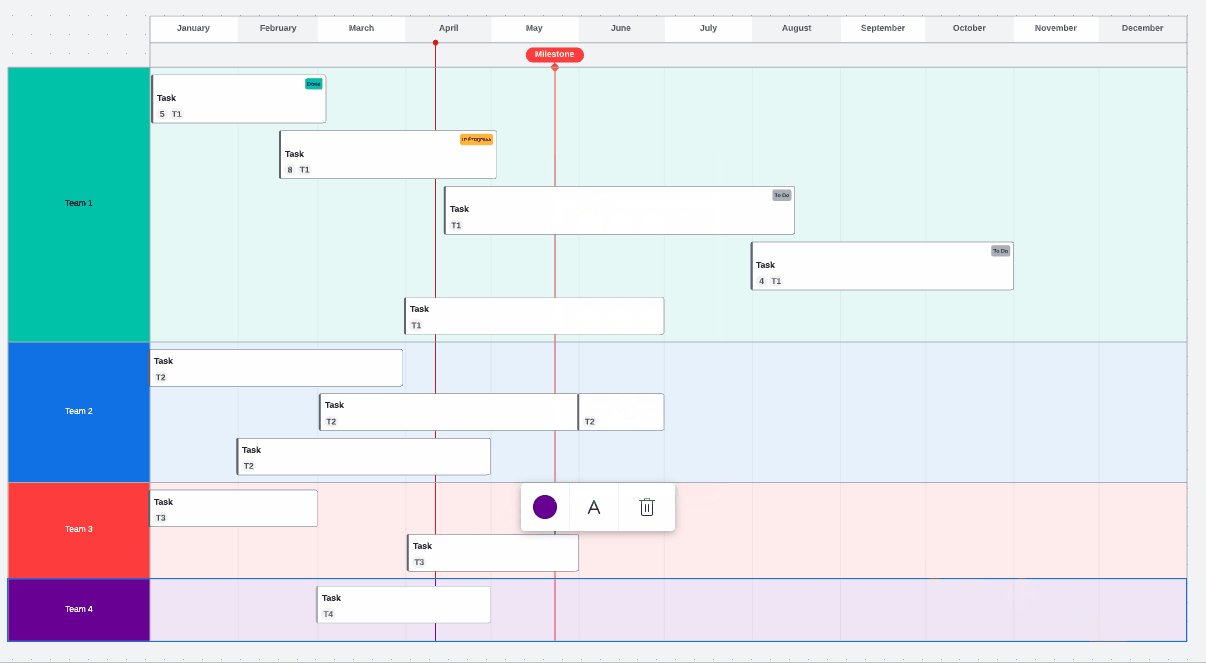
The new row for the added team will need to be styled to match the color style of my existing Gantt chart. If I want to make my new row for Team 4 purple I will double click on the Team 4 column. From there I will select the round color icon. I will check the box next to “Fill color” at the top so that the entire row will be filled with purple (lighter purple in the columns following the Team name). Then I will click on the purple icon and my entire row will be filled with the color I selected.

To remove an assignee you can delete the name of the assignee within the edit detail tab. This will move the task to an "unassigned" box. You can also move tasks around the graph to switch assignees. To learn more about creating and editing tasks refer to our Lucidspark Cards article.
To remove a row double click the title row and click “Delete” or “Backspace” on the keyboard.
Follow up in the comments section below with any questions or to show an example of how you use Gantt charts to manage your project timelines!