Hi DJ
Thanks for reaching out on the Lucidchart Community! In order to add just a portion of the grouped object to the layer I would recommend following these steps:
1. Click into the grouped object. If you have attached a text box to it in a grouping with the IP address click Ctrl+C (if you're on a PC) or Command+C (if on a Mac) to copy the text box and then delete it.
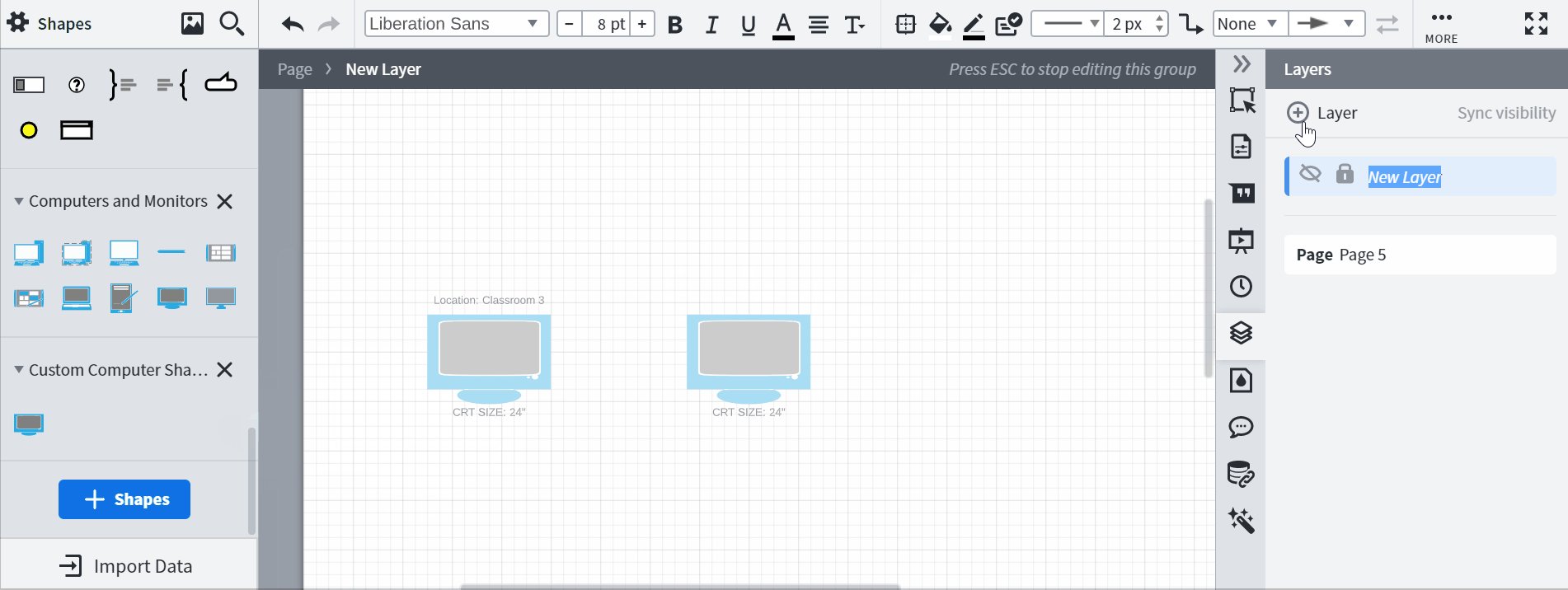
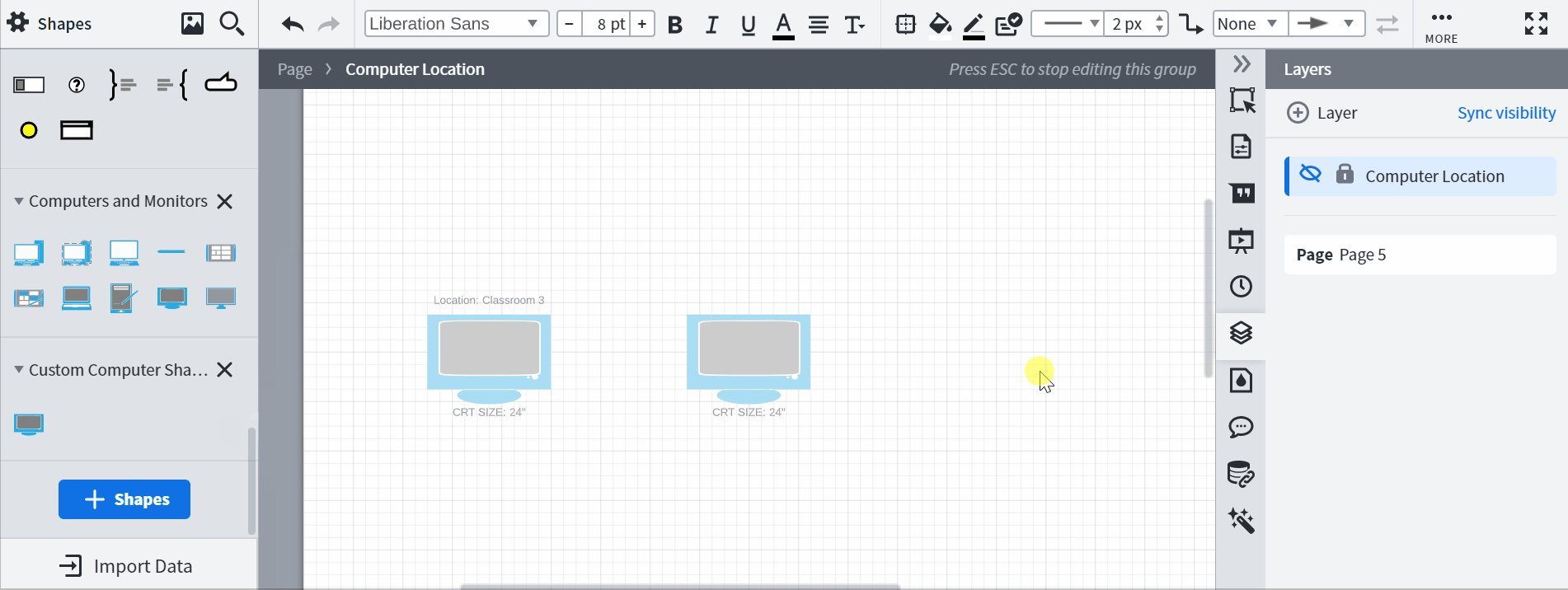
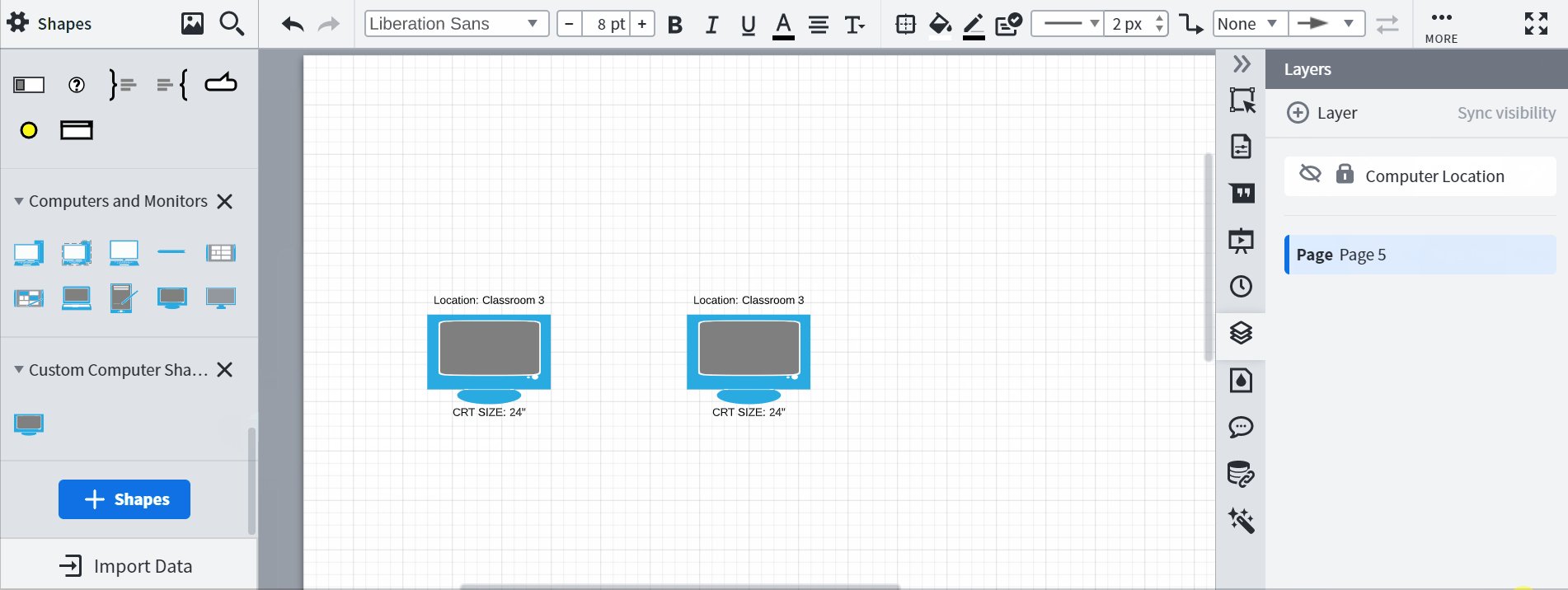
2. Go into "Layers" on the right panel and add a layer. Paste (Ctrl+V or Command+V) the text box in. You can then decide to hide or show the layer by clicking the eye icon under the Layer panel.
3. If desired you can add the custom shape (Server image and name) without the IP address into your custom shapes library so that you only have to delete the IP address once.
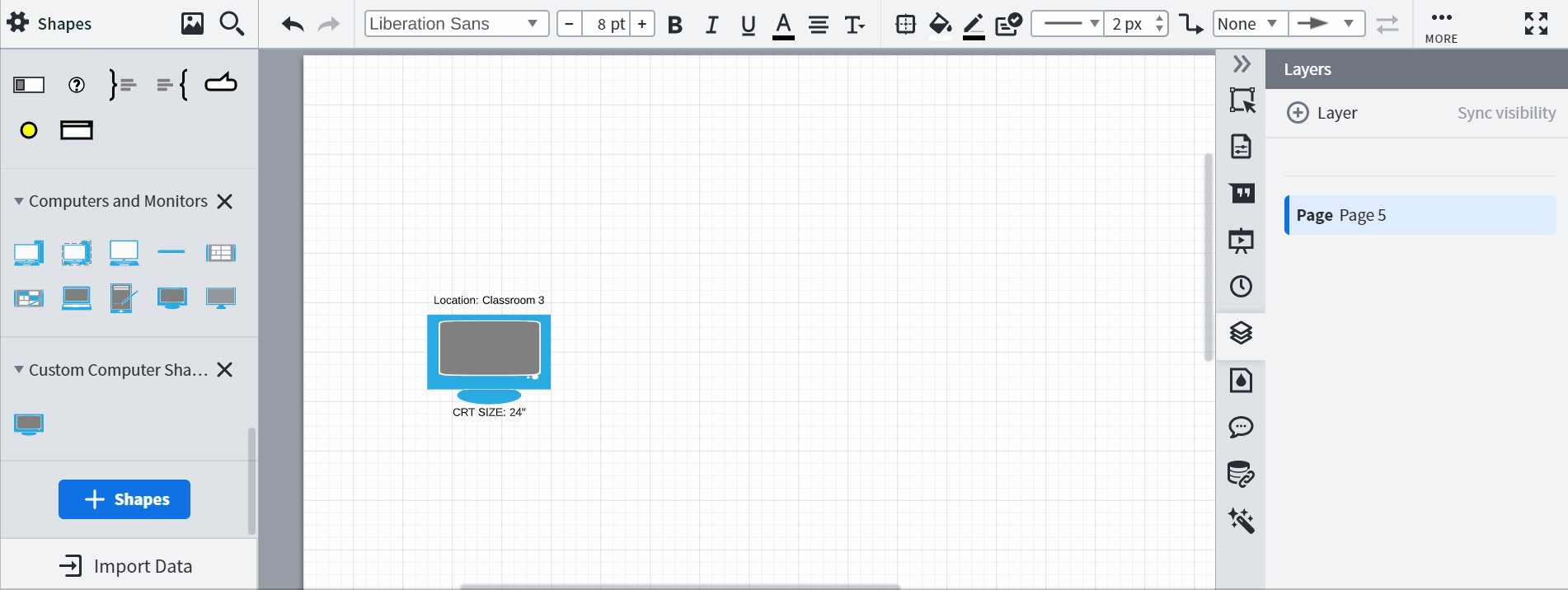
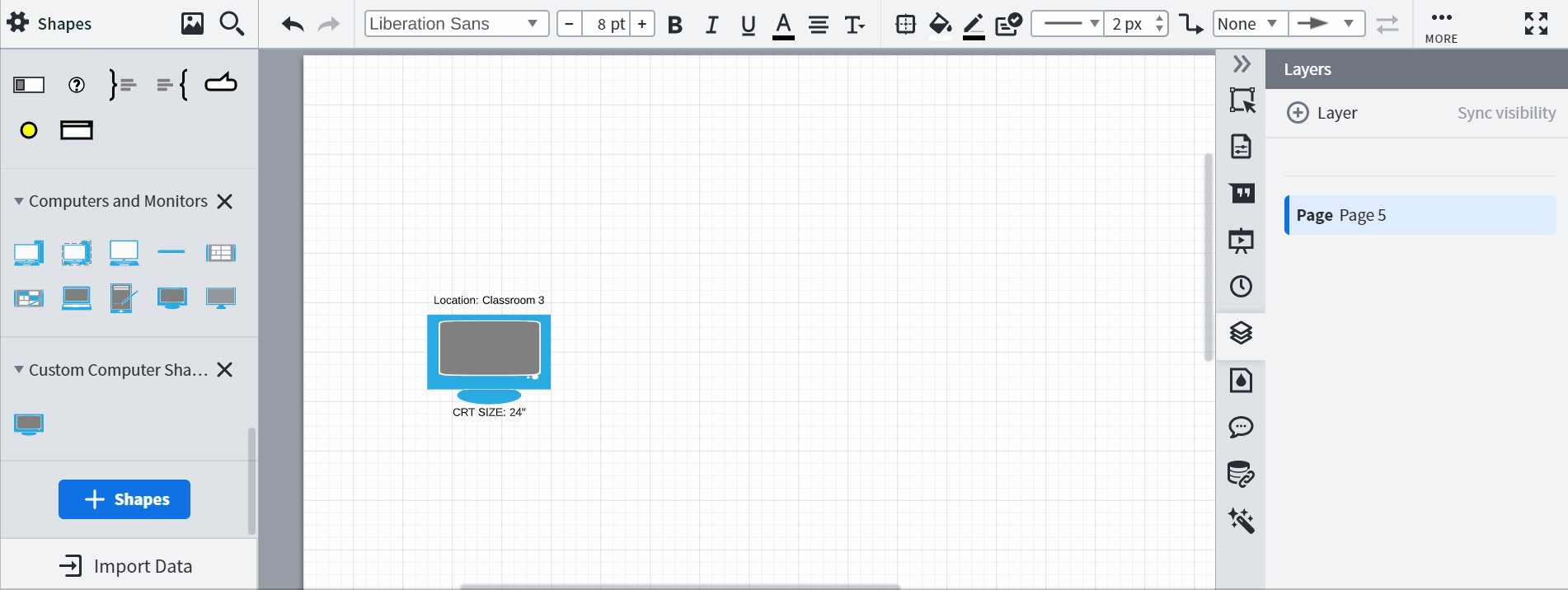
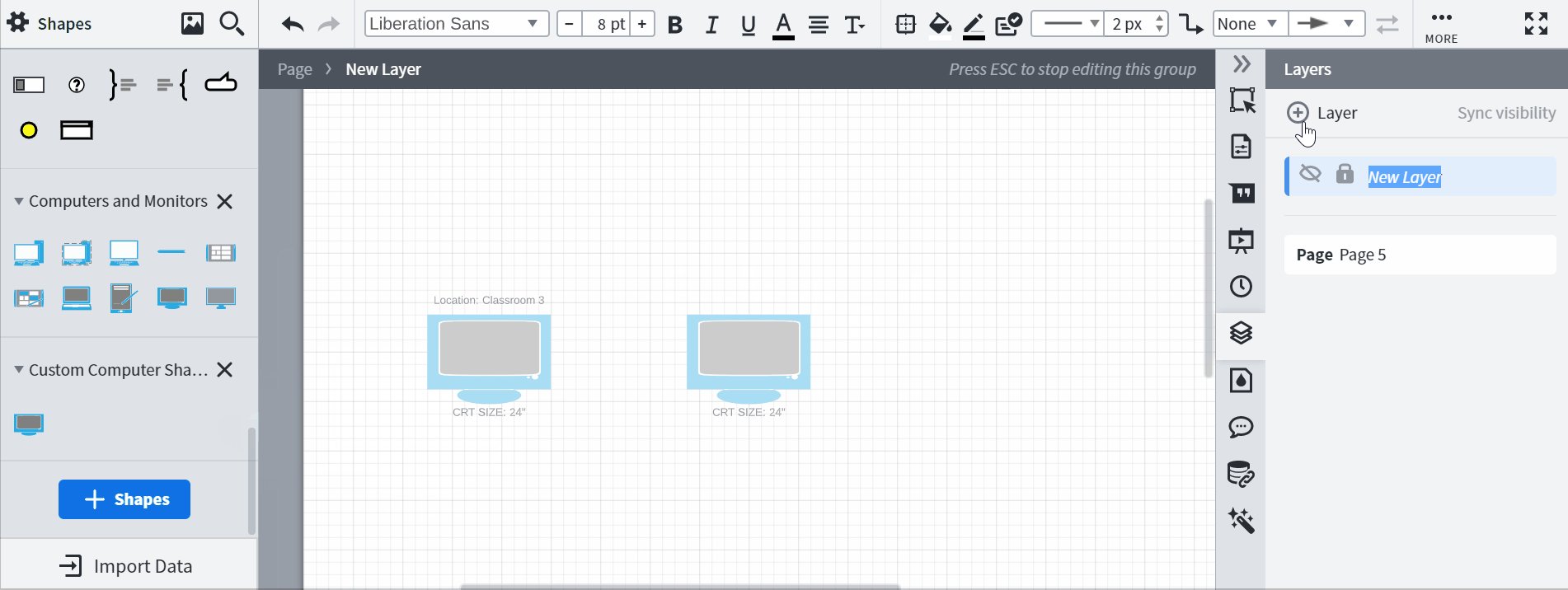
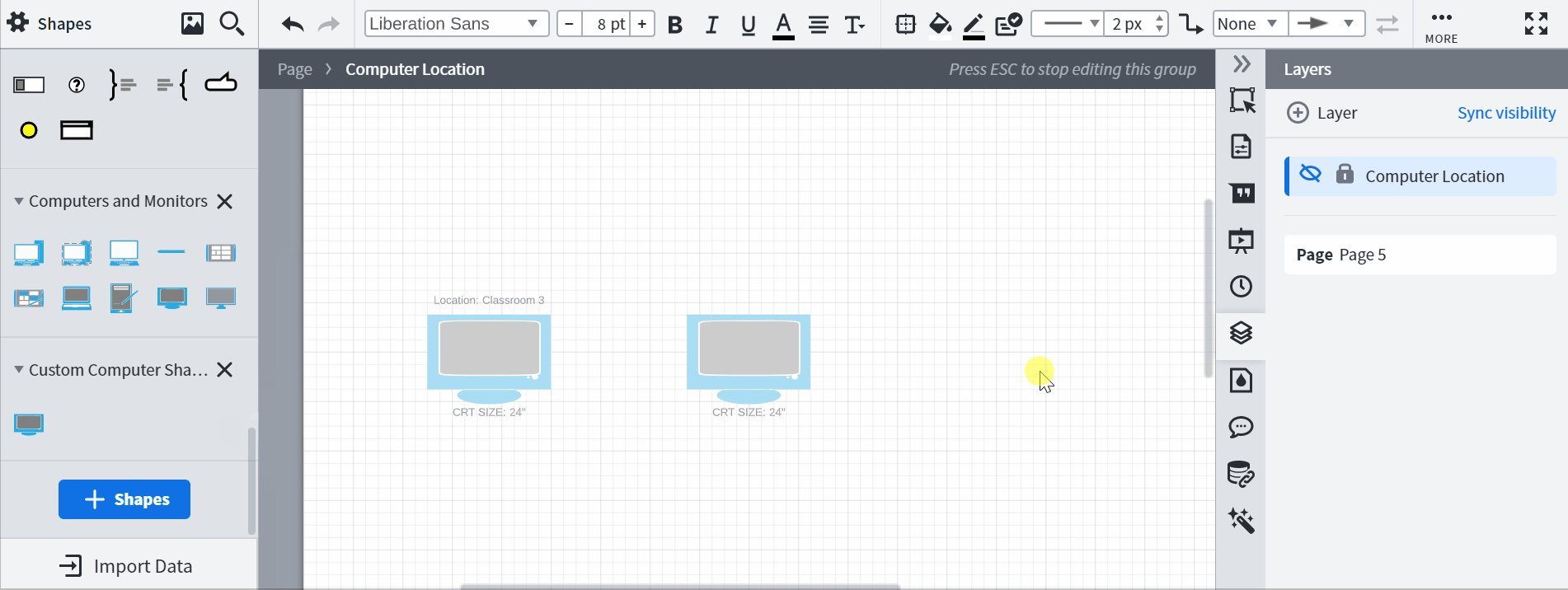
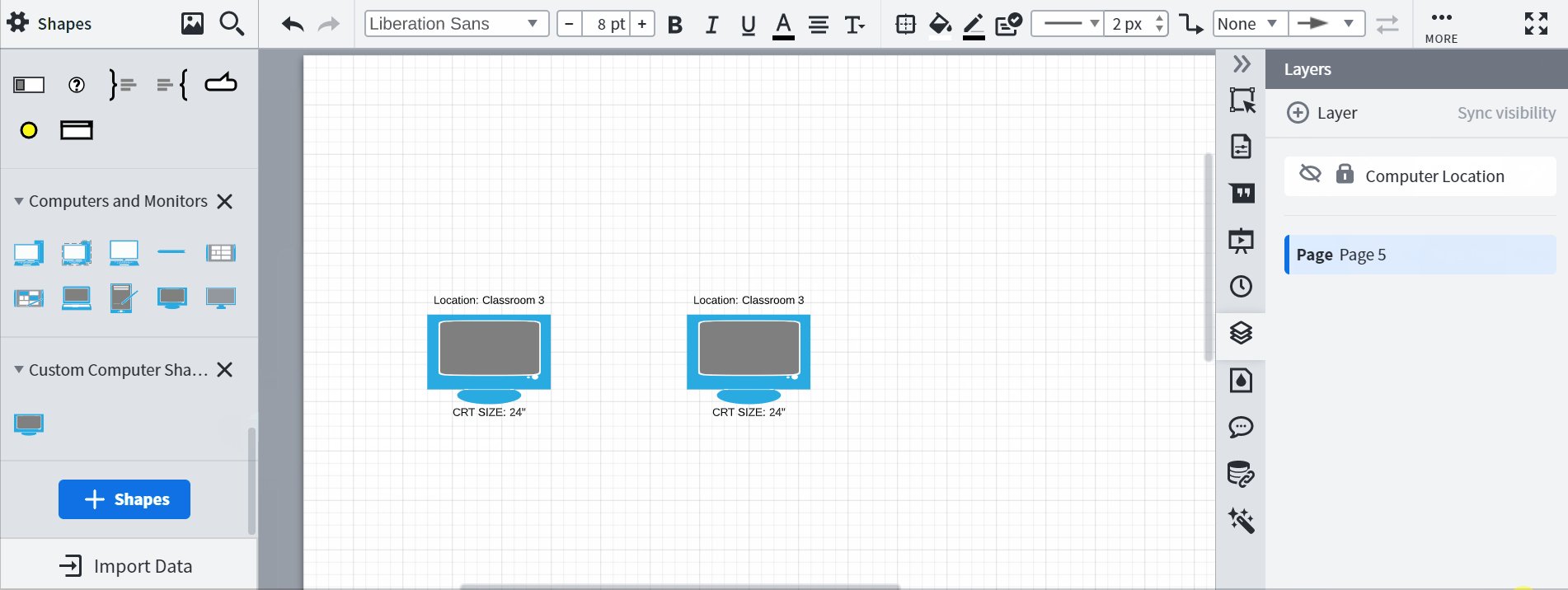
I have created a gif as an example with a computer shape in which I have a grouping with the computer location and size and I add the computer location to a layer and remove it from the grouping (note: I didn't add the computer shape without the location to the custom library but you can just drag it to the custom shape library to add it).

Hope this helps!
Hi
I have the same question. I followed your instructions but the two items are still not grouped. I can hide/show the text but when I drag it the items do not move together as they would in a group. Is there a way to do this?
Hi Patricia thanks for continuing this thread. Unfortunately it's not possible to maintain grouped behavior such as moving together when the objects are split between layers; the layering severs this connection. We'd love to understand more about why this functionality would be useful in your work and details about what you'd like to see with a layering + grouping experience. If you're willing feel free to share in this thread or via our feature request form. Apologies for any inconvenience and thanks for your feedback! Please let me know if you have any additional questions.
Hi!
just jumping into the conversation.
@Micah B that would be useful cause layering might be used as a representation of the logical group when groups "fixating" relations of the components between different logical groups (layers). Alternative would be "nested layering" but that sounds like "grouping objects from different layers" to me.
For context my use case:
I am describing application pipelines and Business end requested a deeper explanation so I have different logical structures such as Repositories Pipeline actions Infrastructure components and etc.
Pipeline actions are owned by Infrastructure component so I would group objects from different layers. For sure I could have introduced per-Infrastructure component layers but that is kinda overkilling. so working with that approach is kinda annoying cause whenever you are moving things around you have to move them one by one.
@андрей ж Thank you for joining this thread and sharing your use case - the difference in how you're using Groups and Layers for logical and functional purposes makes sense and I see how moving grouped objects (which are in separate layers) together would be more efficient. I've added this detail to the logged feedback for our development team to review which it considers when prioritizing improvements to Lucidchart. Thanks again for taking the time to share your feedback and apologies for any inconvenience!