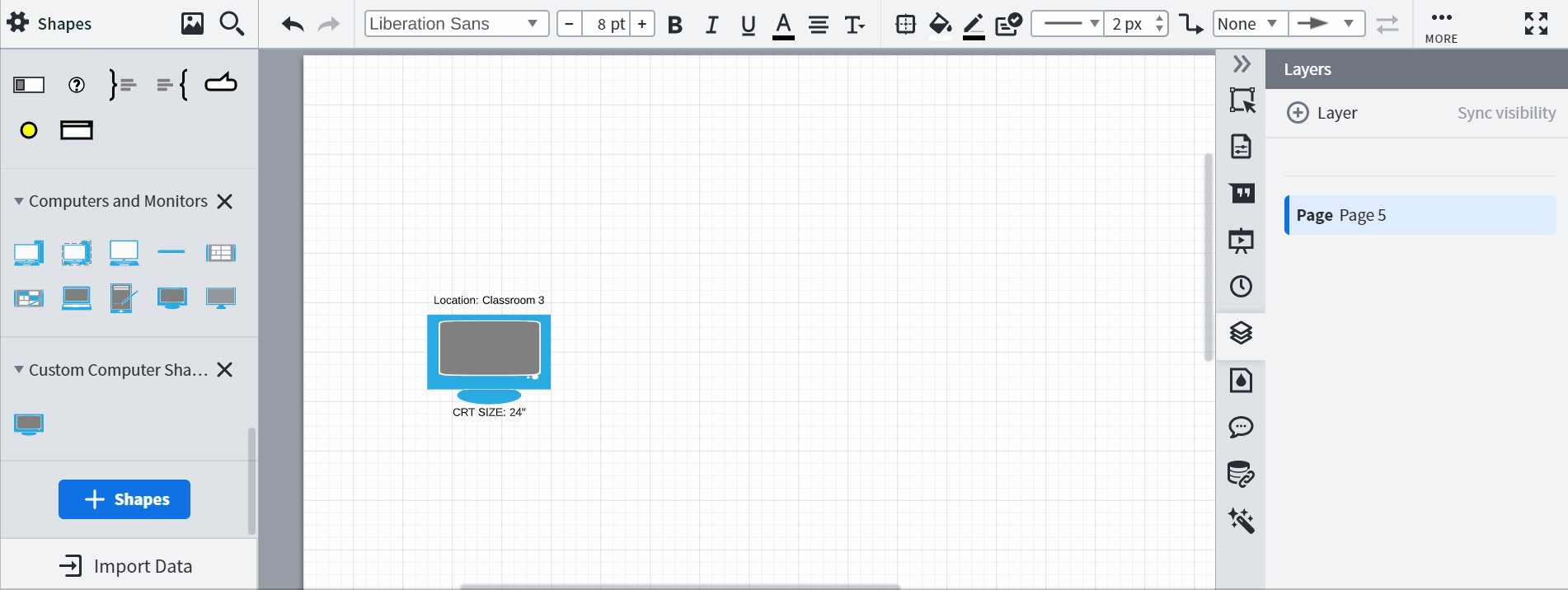
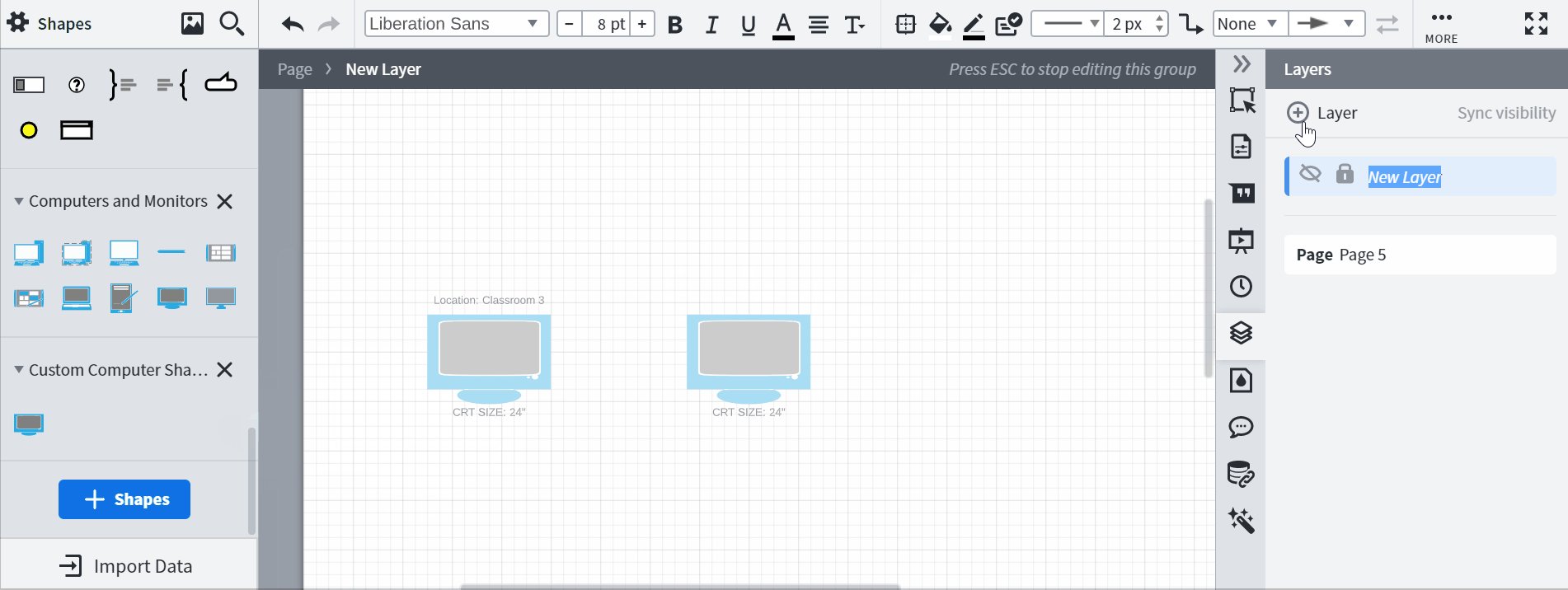
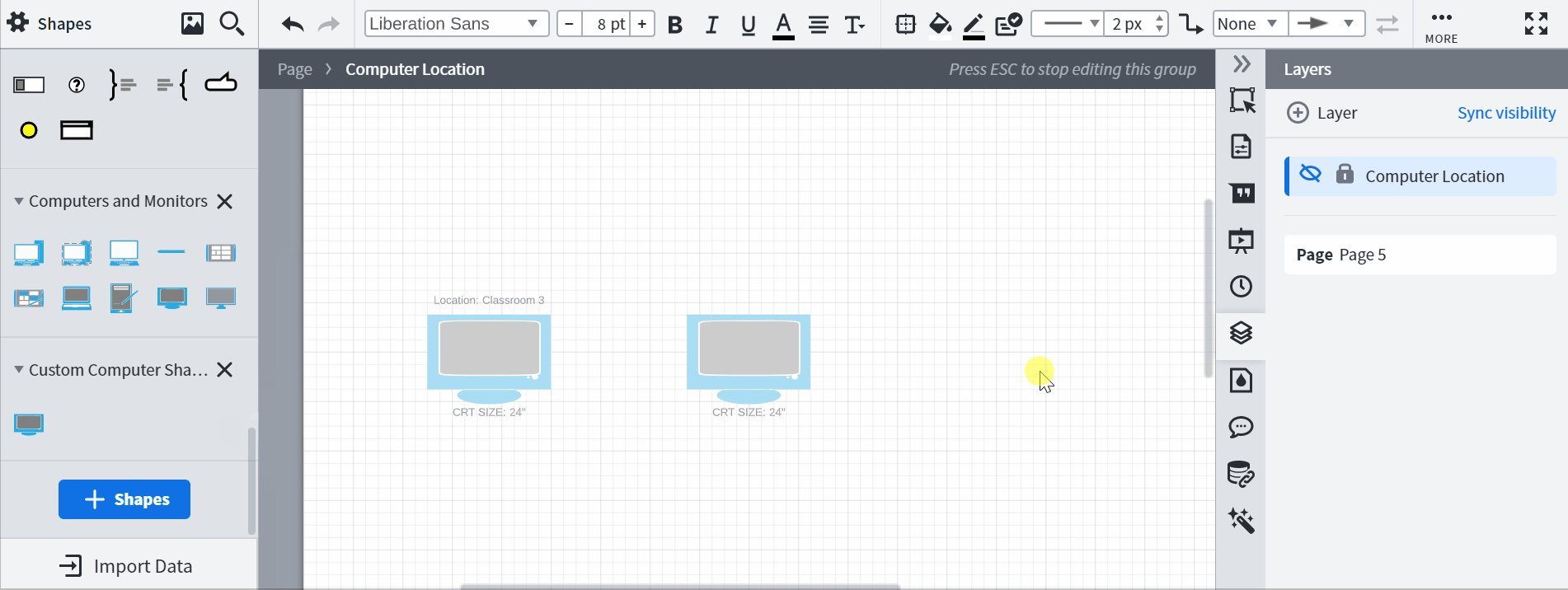
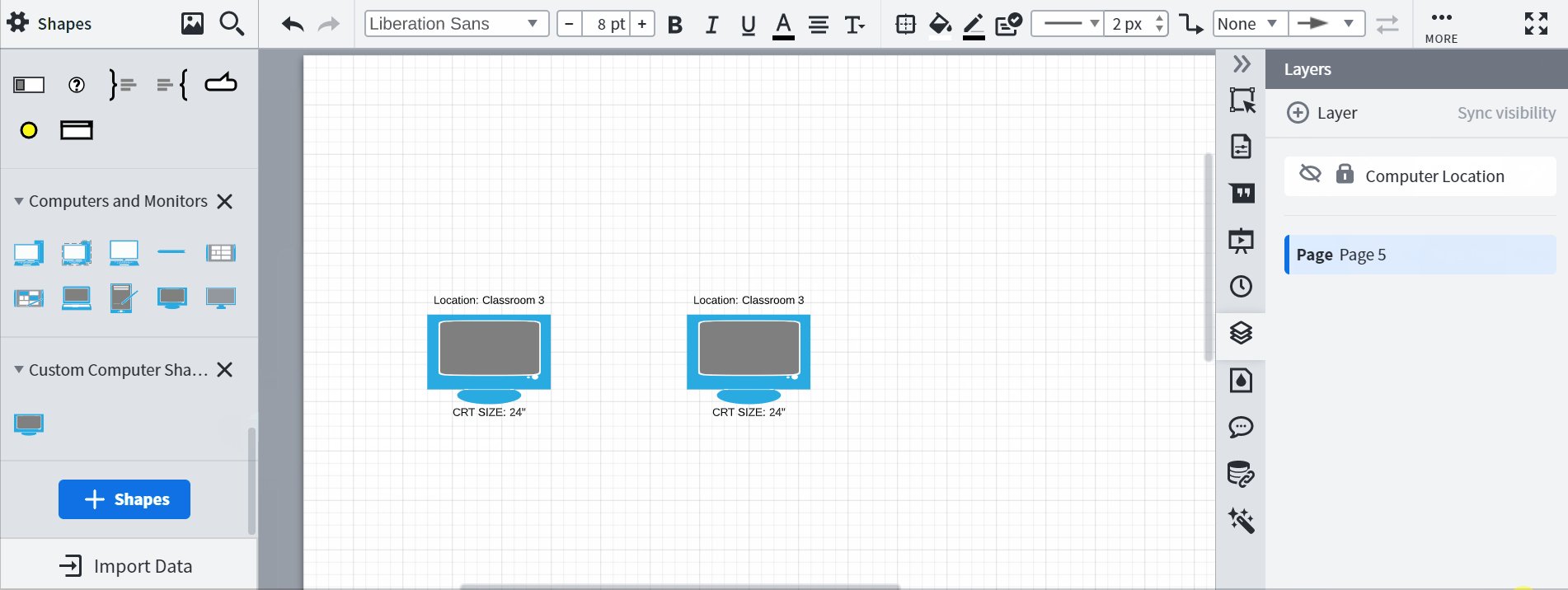
I am attempting to place a text field from a grouped object in a separate layer so it can visible and then not visible. In this example the grouped object is a server image with the server name above it in a text box and another text box below containing the server's IP address. We need to hide the IP but not the server image and name. This is a grouped object which has been saved in our saved shapes as the servers can be used in multiple documents.
In my attempt it appears that the whole grouped object must be added to the layer.
Thanks in advance for your assistance.
DJ