Hi Tong
Thanks for posting in the community! You are correct this UI has changed but you can still control the opacity of a shape fill without impacting the opacity of the text on the shape by following these steps:
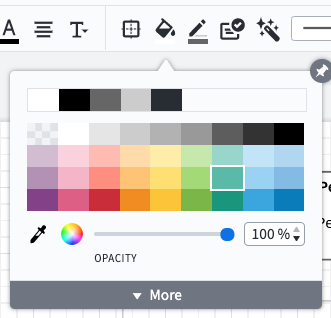
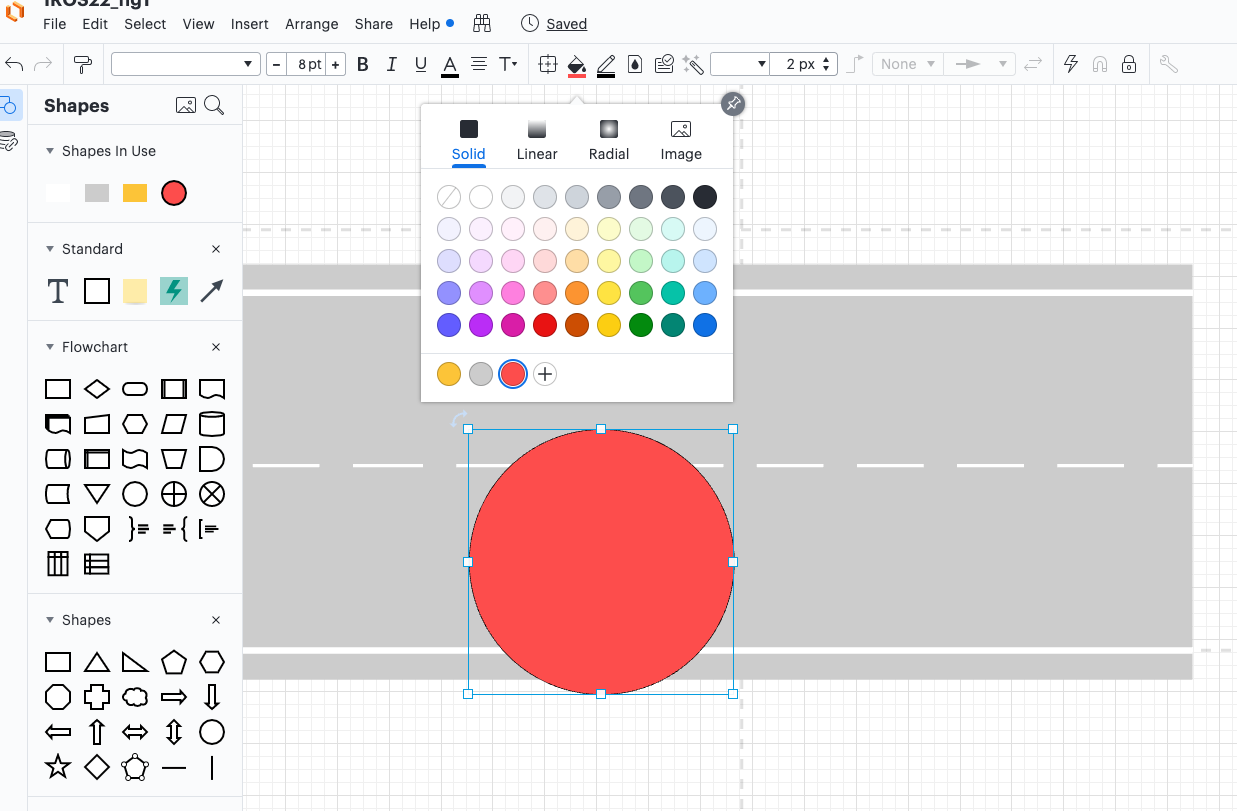
- Open the Fill Color menu
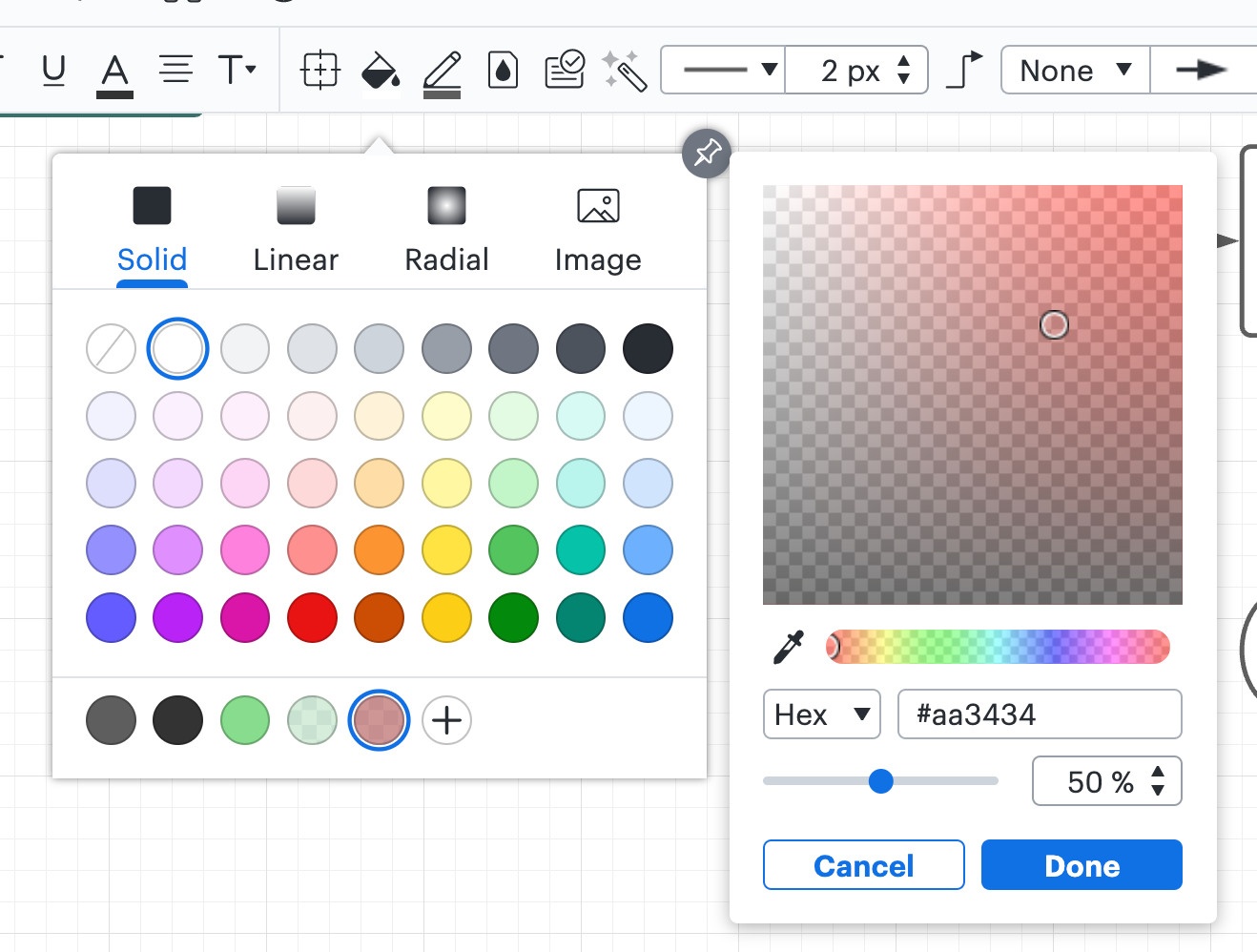
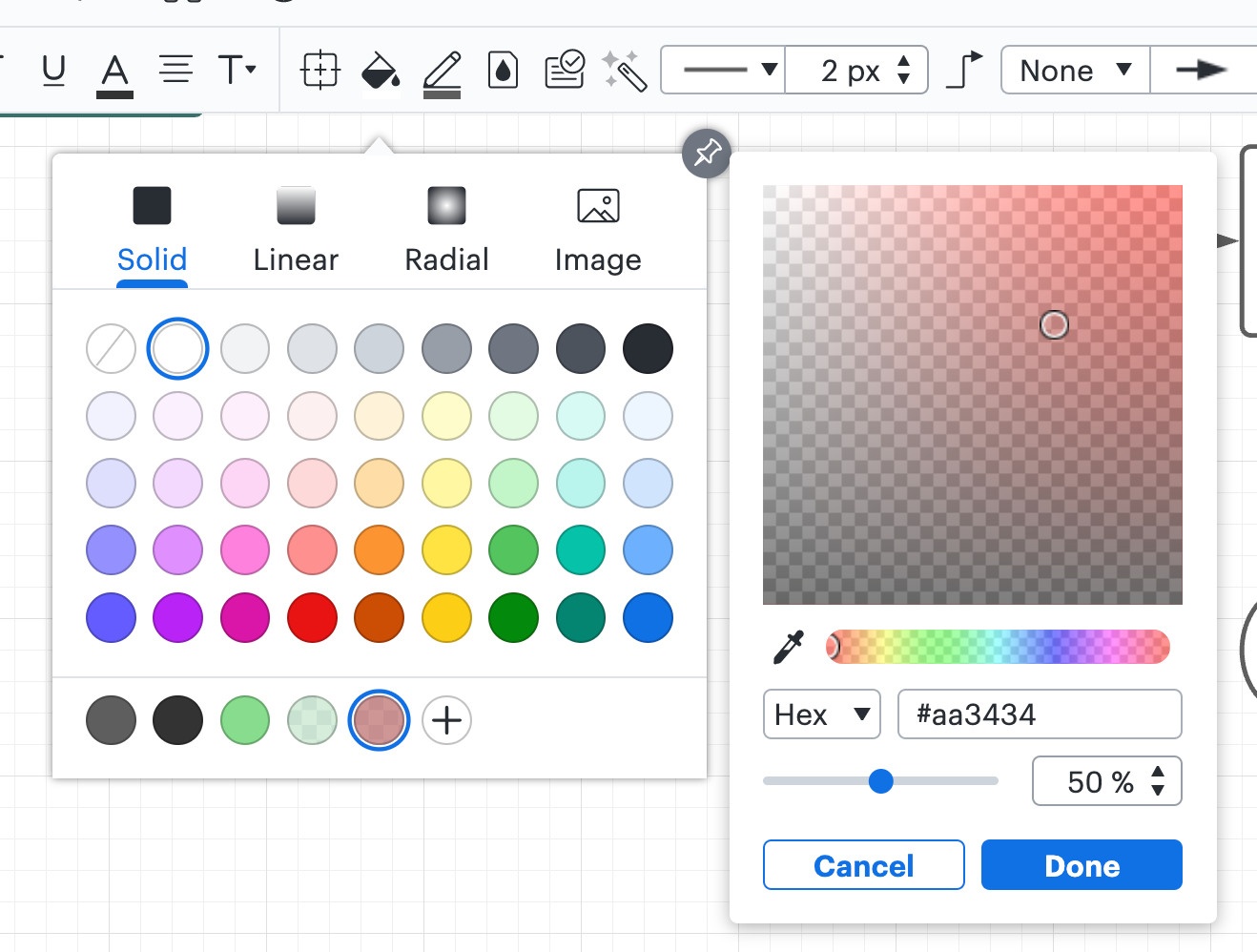
- Click the + Plus button at the bottom of the Fill Color menu
- This will open a panel where you can adjust the opacity of the shape's fill color without impacting the opacity of the shape or text on it

That being said as you mentioned this feature is still less accessible than it was before. Please add your feedback about the changes to our color picker and to the Product Feedback space in this community for our product team’s consideration.
At Lucid take feature requests very seriously and are continuously looking for how we can make Lucidspark more useful and effective for our users.
Thanks for sharing your feedback and I'm sorry for the inconvenience!