Most of my object are "containers" for other content and as such the text cannot be centered vertically and horizontally in the shape.
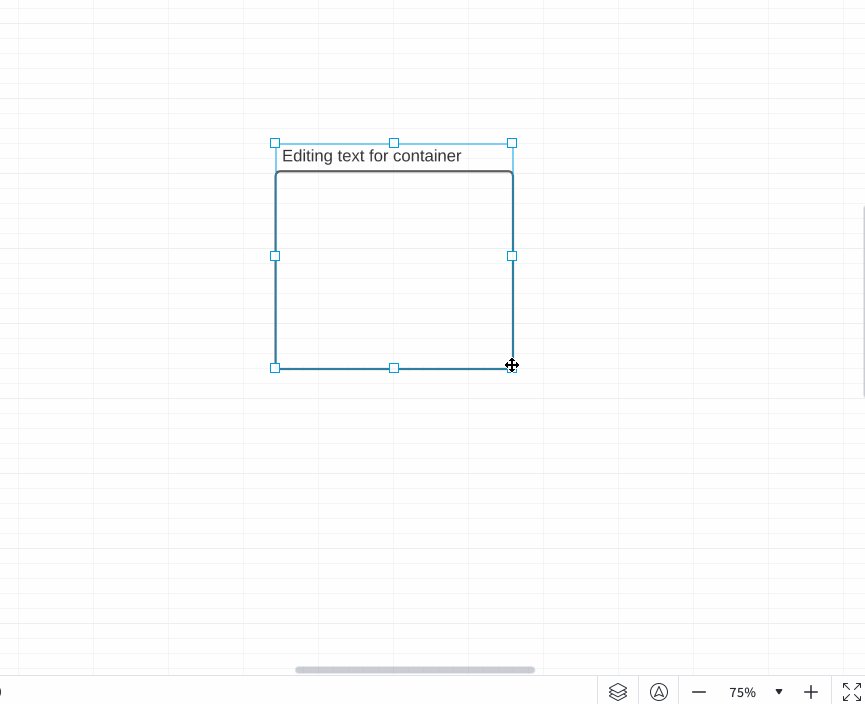
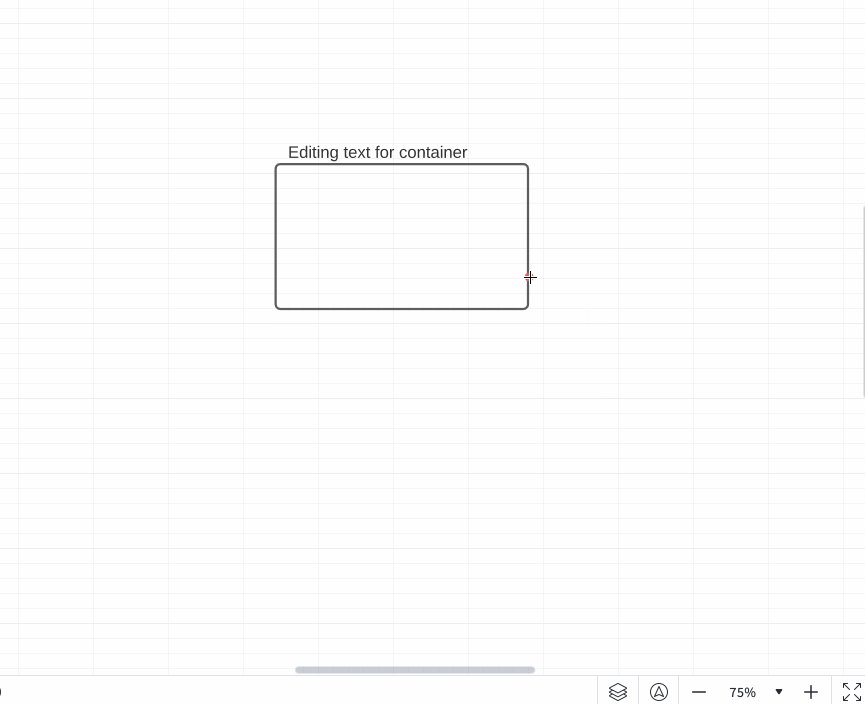
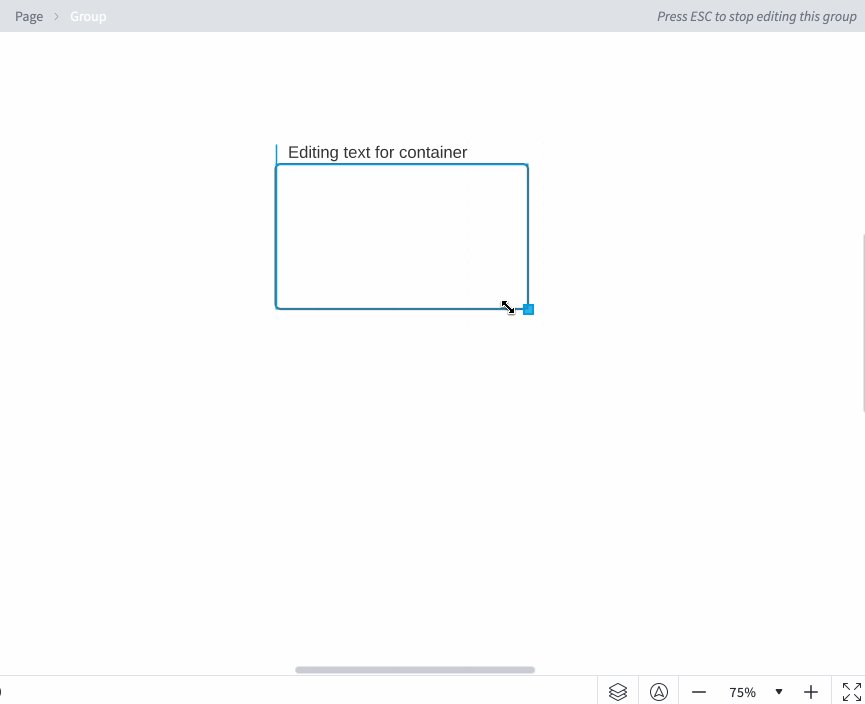
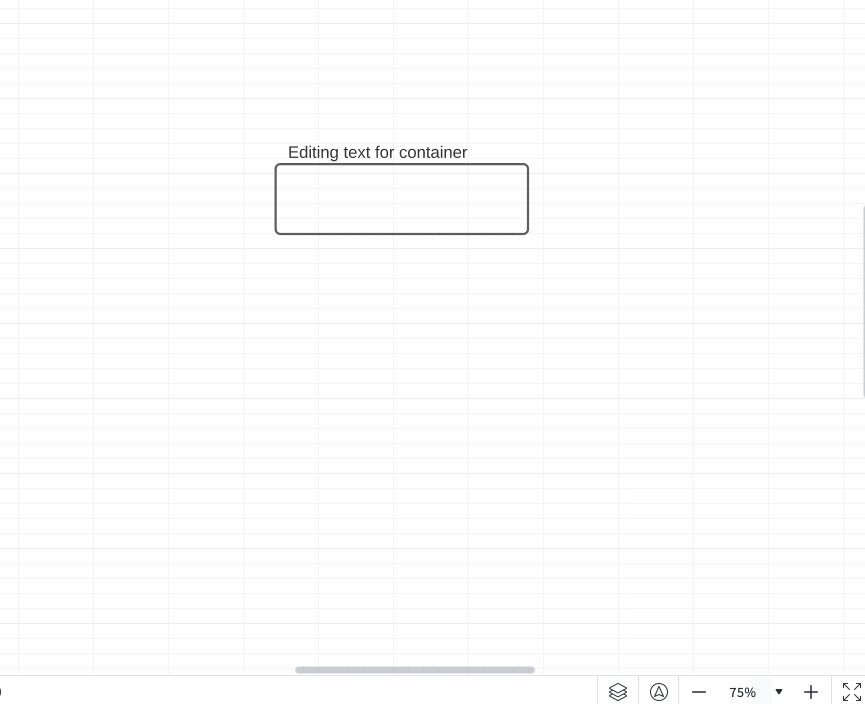
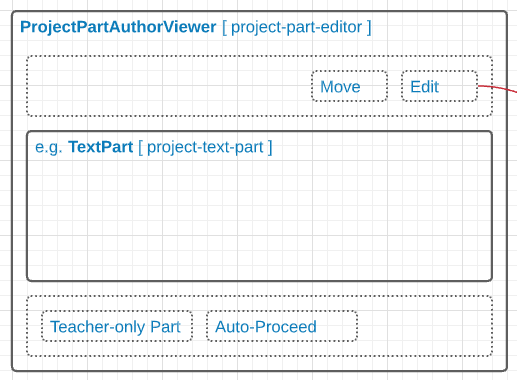
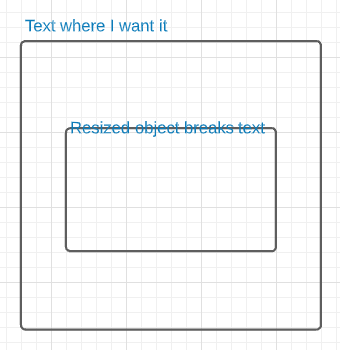
I've created a number of containers with text elements where I need them. These are grouped and added to my library. However when I resize them the grouping rules resize the text element as well which breaks the shape. e.g.;

How do I prevent this? I'd assume I'd somehow mark the text parts as "lock vertical size" or "lock horizontal size" (depending on orientation of the text) and then set the shape's 00 origin to the part I want the resizing rules to work from i.e. the top-left corner of the box. That's the basic shape design approach I remember in Visio.