Hello,
- I have a custom shape made up of three Lucid table shapes I grouped together.
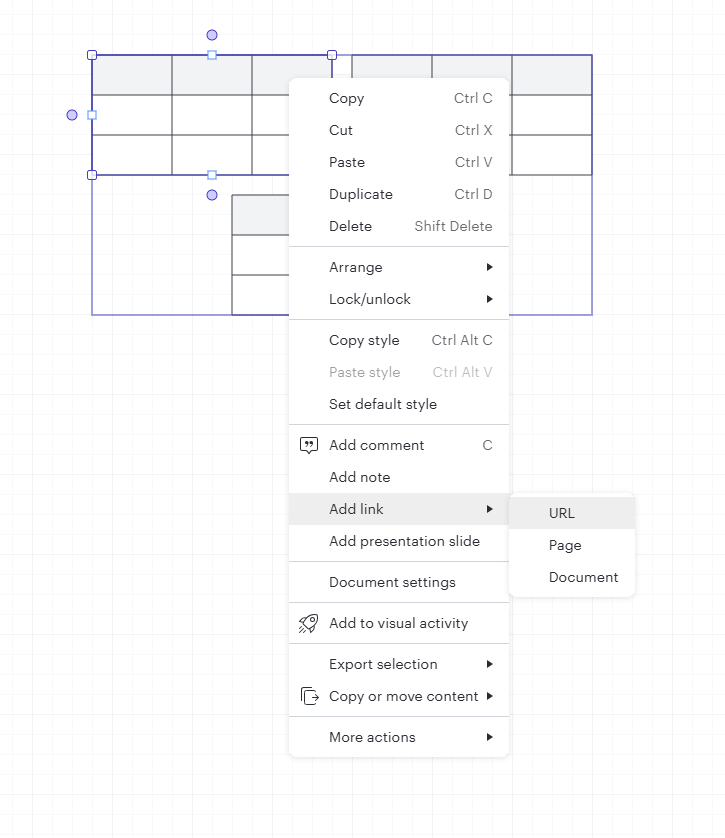
- I want to embed a hyperlink in the custom shape.
- When I select the custom shape, the “Link” option is not activated.
- How do I embed a link into my custom table/shape?
Thanks!
K