
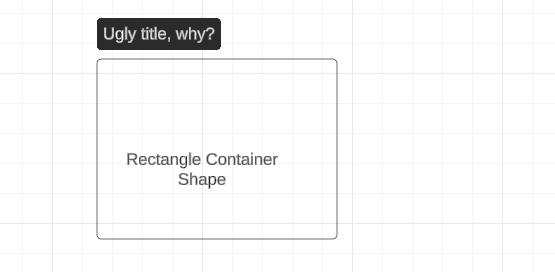
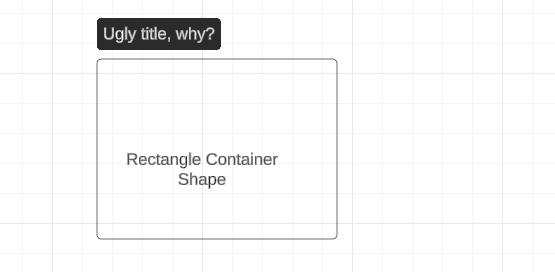
See attached picture. I simply want the title text to be the same style as the container text. Makes some shape unusable

See attached picture. I simply want the title text to be the same style as the container text. Makes some shape unusable
Best answer by Flavia D
Hi
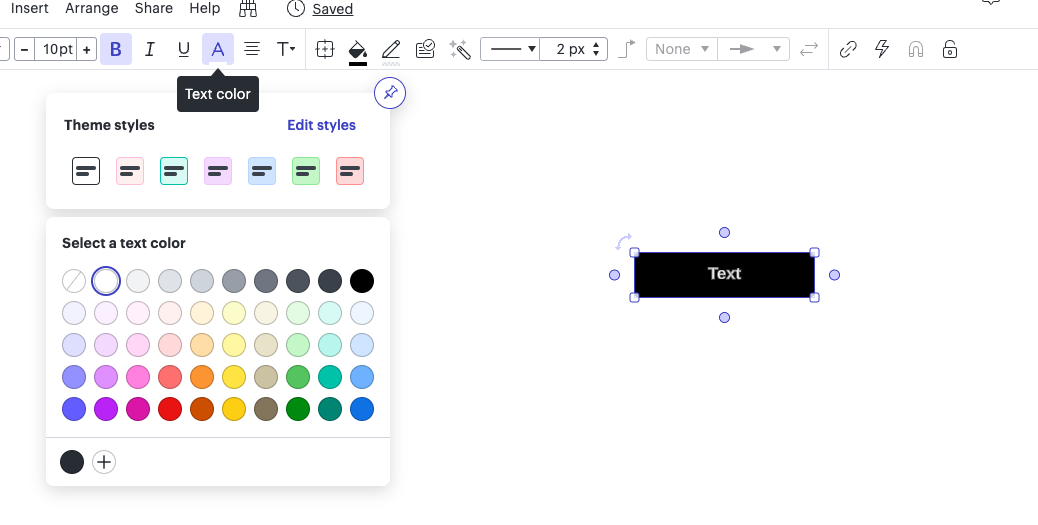
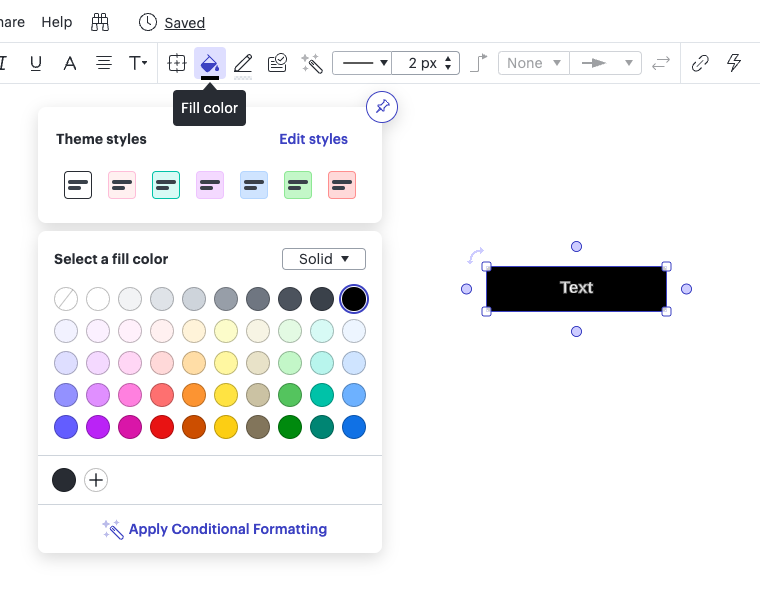
Thanks for posting in the Lucid Community! You can customize the style of your text by selecting it and then using the toolbar options at the top of the canvas. To make the title text to match the style of the container text, you will need to change both the text box fill color and the text color.


To learn more about how to customize the appearance of your text and text boxes, please review the following Help Center articles:
I hope this helps!
A Lucid or airfocus account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under 18. You will be redirected to the Lucid or airfocus app to log in.
A Lucid or airfocus account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under 18. You will be redirected to the Lucid or airfocus app to log in.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.