Hi I am designing a mockup and I want to add another tab into the tab panel element from the UI containers category.
Thanks!
Hi I am designing a mockup and I want to add another tab into the tab panel element from the UI containers category.
Thanks!
Best answer by Annika W101
Hey Rodrigo
Thanks for posting in the community! You can add another tab to one of the "tab panel" shapes by following these steps:
1. Drag the shape out of the shape manager and onto your canvas.
2. Click to select the shape.
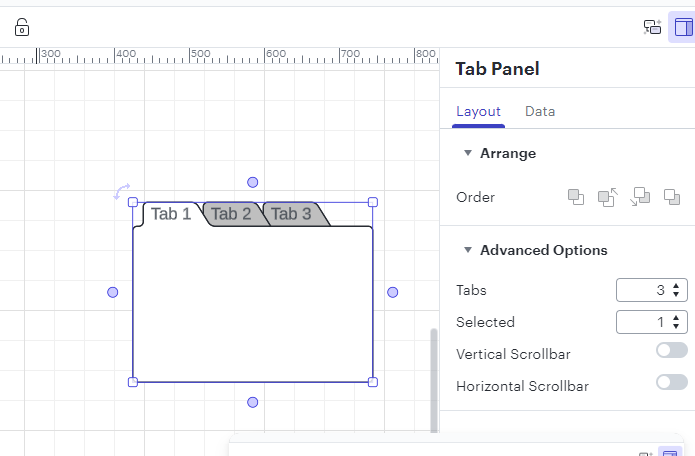
3. In the “Tab Panel” that opens on the right side of the Lucidchart editor, enter your desired number of tabs into the box next to "tabs" or toggle the up and down arrows. Please see the attached screenshot for a reference point.

Please let me know if there is anything else I can do for you!
A Lucid or airfocus account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under 18. You will be redirected to the Lucid or airfocus app to log in.
A Lucid or airfocus account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under 18. You will be redirected to the Lucid or airfocus app to log in.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.