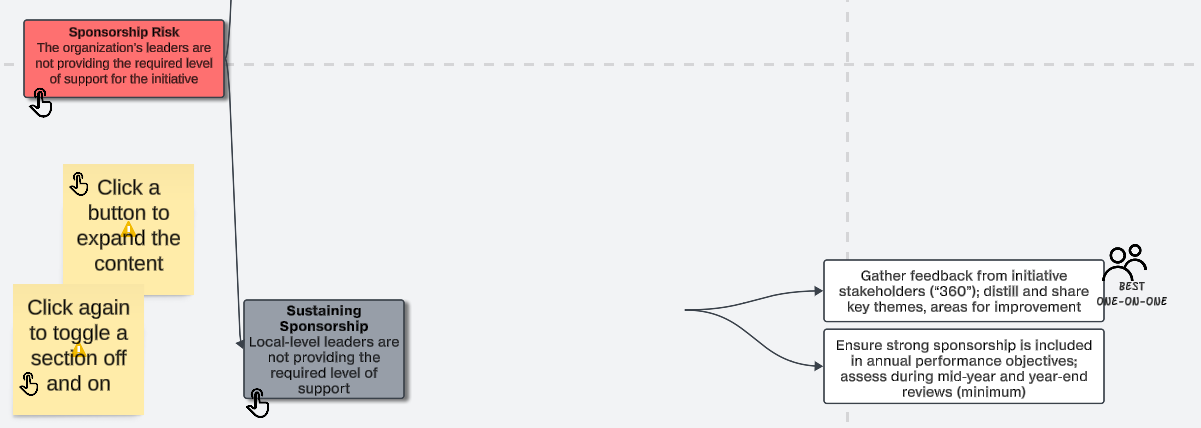
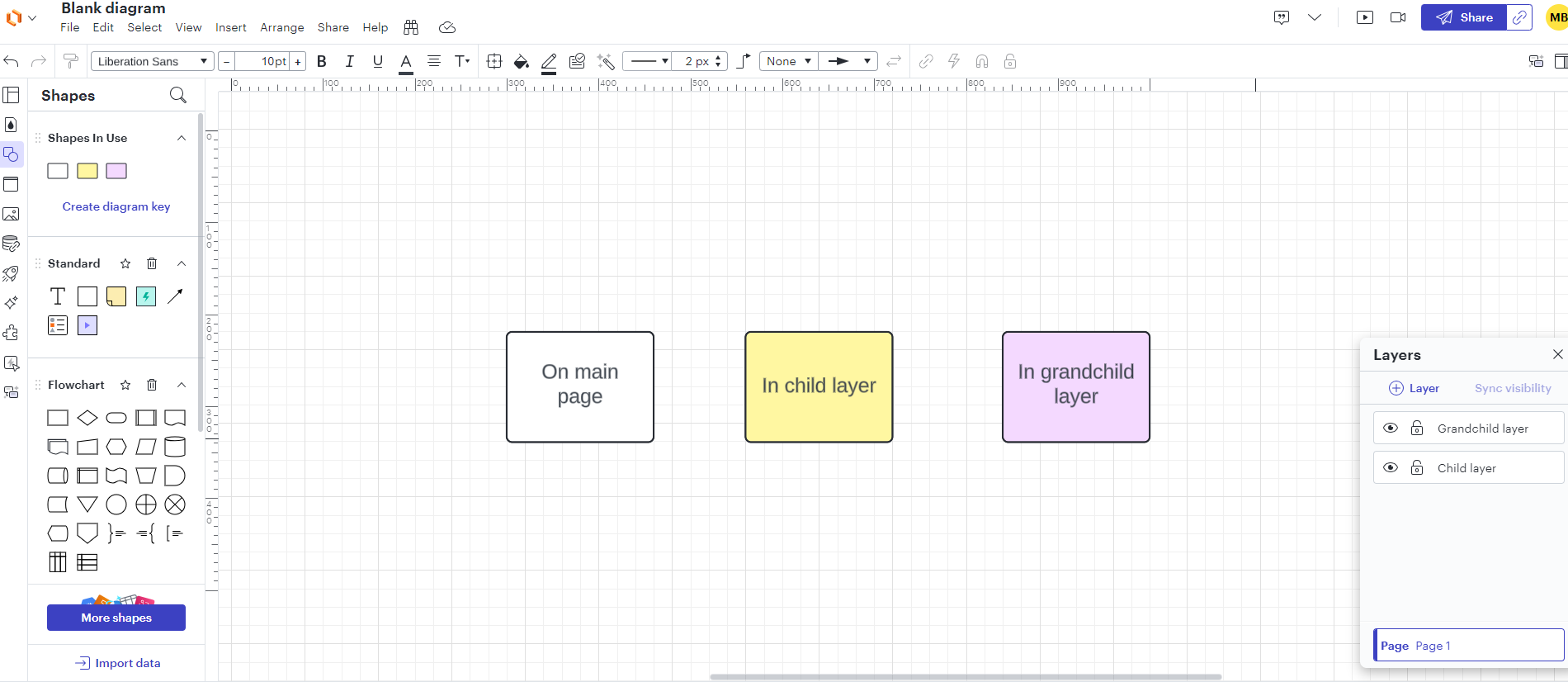
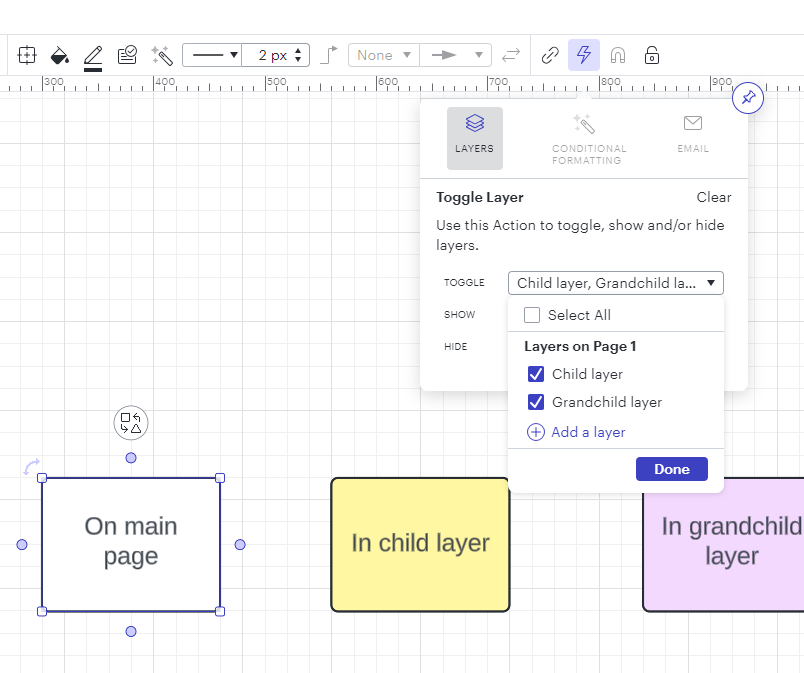
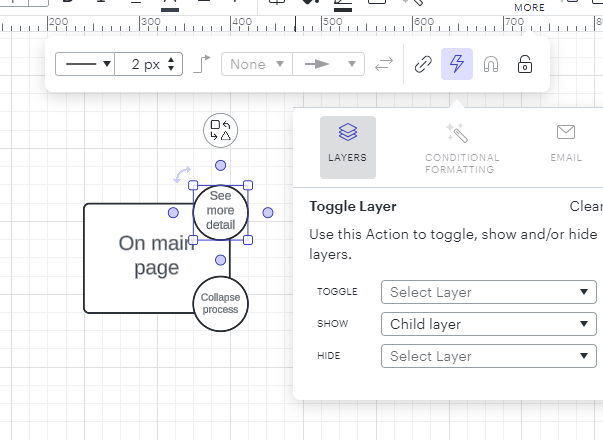
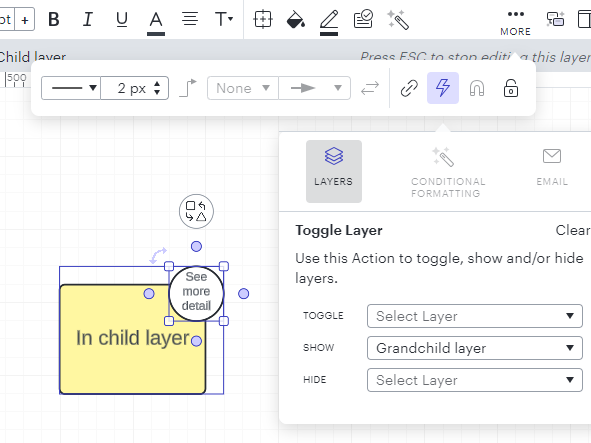
I have created a Lucid Chart diagram - a decision tree - that starts with one “parent” task (a box). This is the only item on that layer. I then added a second layer that is displayed when you click on the parent box; this second layer shows two “child” tasks. If you then click one of the child tasks, the next layer is triggered to open and you can click one of those “grandchildren” to dig in further. The issue I have is that I want to be able to click the “child” and have all the grandchildren and great-grandchildren close as well. Right now, when I click the child the grandchildren close, but the great-grandchildren and beyond are out there hanging in space not connected to anything. Any ideas? I’m sure this is probably an easy fix, but I’m relatively new to the platform so appreciate any advise. I’ve put a screen shot here to show what happens when I click a child (dark grey box) after opening layers deeper down. That empty space in the middle is a layer that was turned off by clicking the child; the turned-off layer contains the tasks/boxes that lead you to the white boxes at right. When I click the grey box, everything to the right of it that’s open should be turned off. How do I do that?