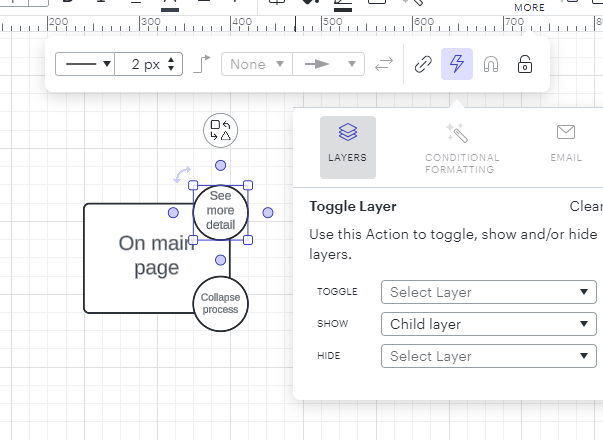
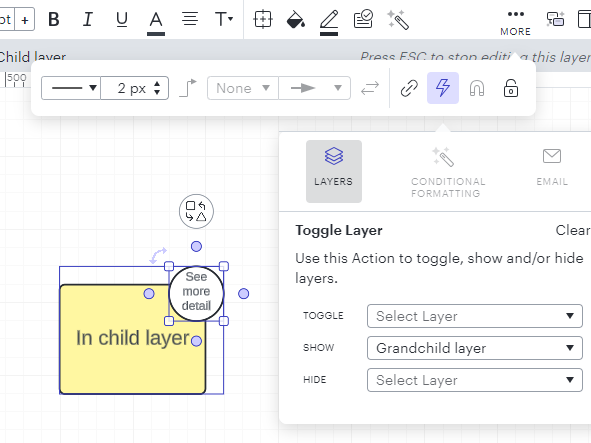
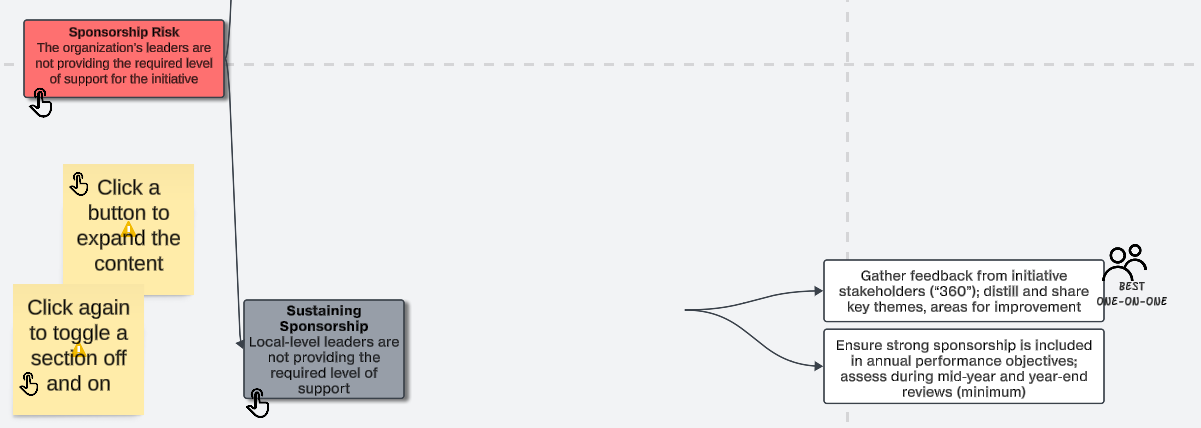
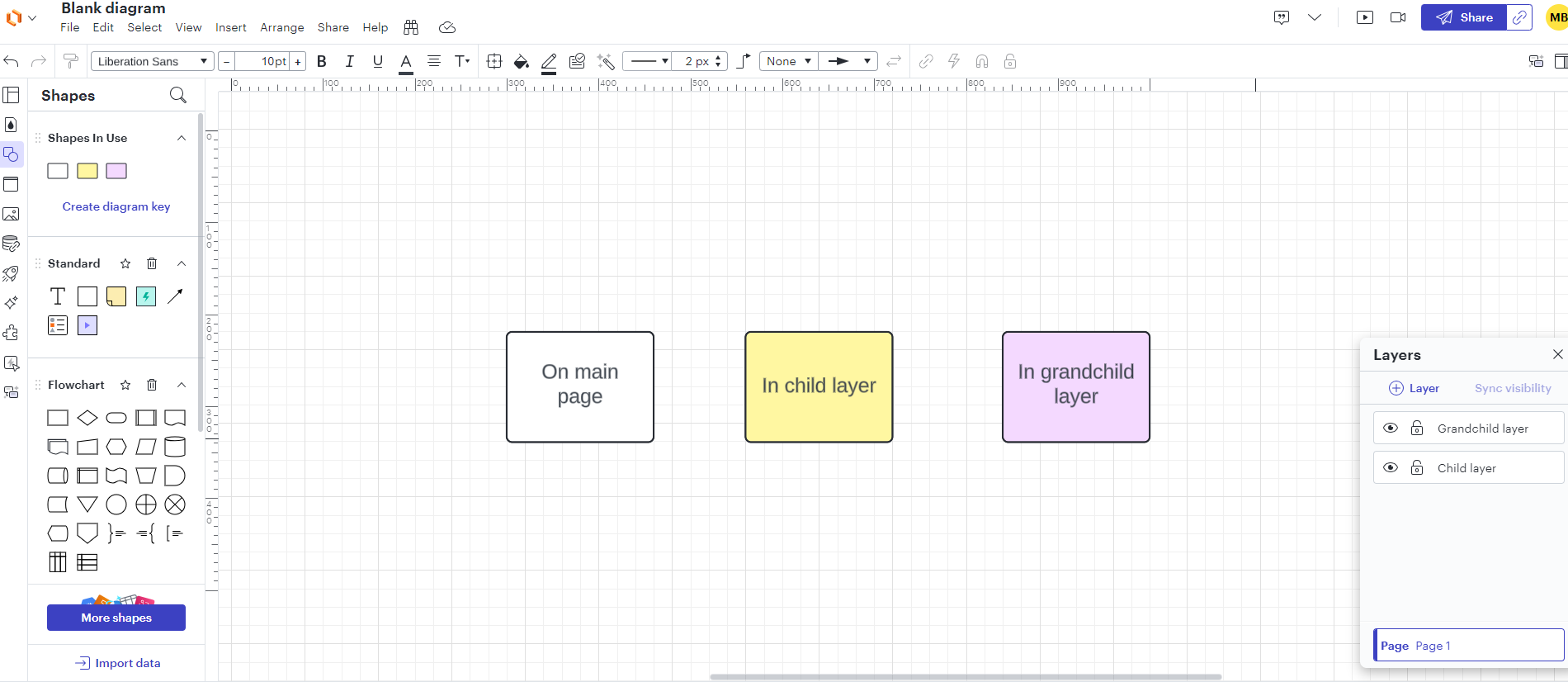
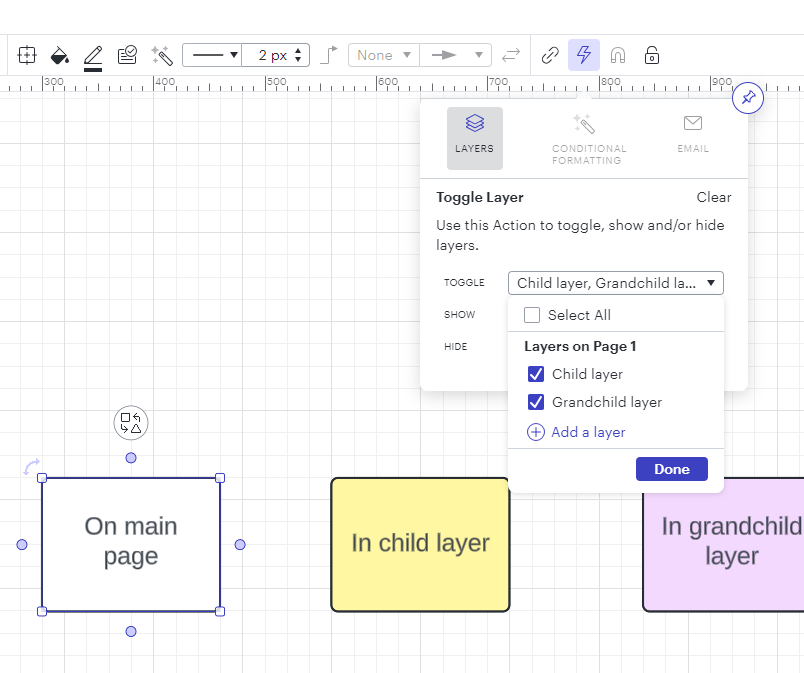
I have created a Lucid Chart diagram - a decision tree - that starts with one “parent” task (a box). This is the only item on that layer. I then added a second layer that is displayed when you click on the parent box; this second layer shows two “child” tasks. If you then click one of the child tasks, the next layer is triggered to open and you can click one of those “grandchildren” to dig in further. The issue I have is that I want to be able to click the “child” and have all the grandchildren and great-grandchildren close as well. Right now, when I click the child the grandchildren close, but the great-grandchildren and beyond are out there hanging in space not connected to anything. Any ideas? I’m sure this is probably an easy fix, but I’m relatively new to the platform so appreciate any advise. I’ve put a screen shot here to show what happens when I click a child (dark grey box) after opening layers deeper down. That empty space in the middle is a layer that was turned off by clicking the child; the turned-off layer contains the tasks/boxes that lead you to the white boxes at right. When I click the grey box, everything to the right of it that’s open should be turned off. How do I do that?




 There are many children, so we don’t want to show all grandchildren unless the user overtly selects a specific child - then we’d show the grandkids associated with that child. Does that make sense?
There are many children, so we don’t want to show all grandchildren unless the user overtly selects a specific child - then we’d show the grandkids associated with that child. Does that make sense?  Therein lies my dilemma. If I have clicked on child 3 to see it’s associated grandkids, I want to be able to click back on the parent (the main layer) and close everything to the right - not just the children. When I do that today - click the parent - the children close, but the grandkids stay open.
Therein lies my dilemma. If I have clicked on child 3 to see it’s associated grandkids, I want to be able to click back on the parent (the main layer) and close everything to the right - not just the children. When I do that today - click the parent - the children close, but the grandkids stay open.