I’ve loved Lucidchart for everything for years now. Suddenly I went in (hadn’t used it for a few weeks) and the arrows linking shapes have gone absolutely nuts.
Example behavior (it is happening constantly and in other versions):
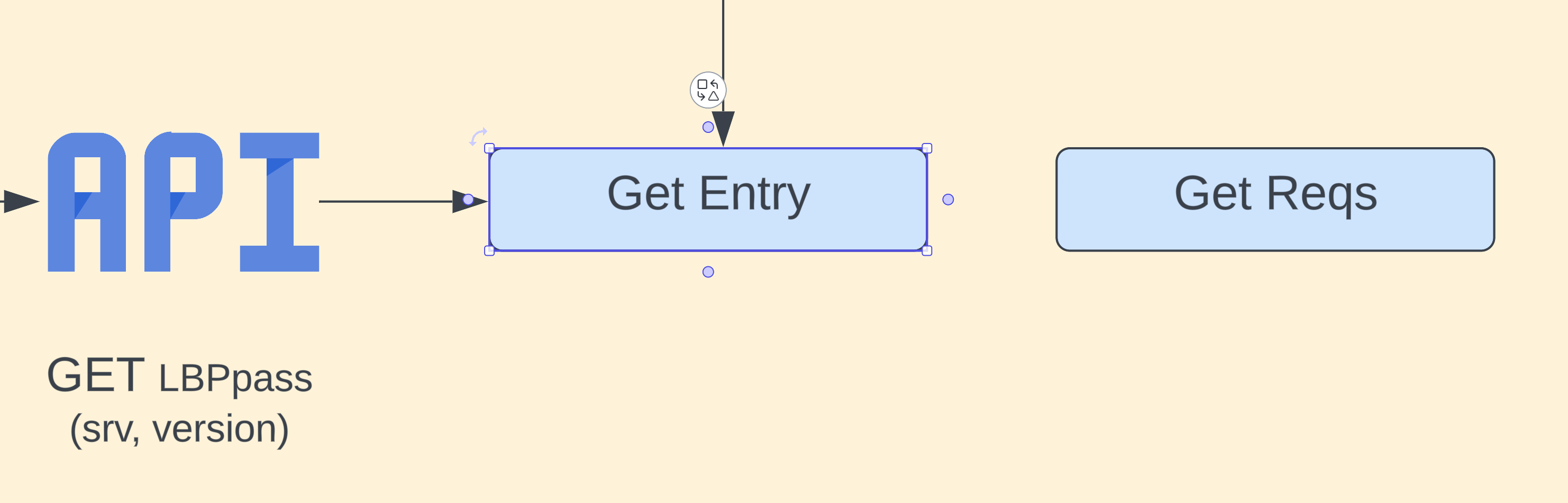
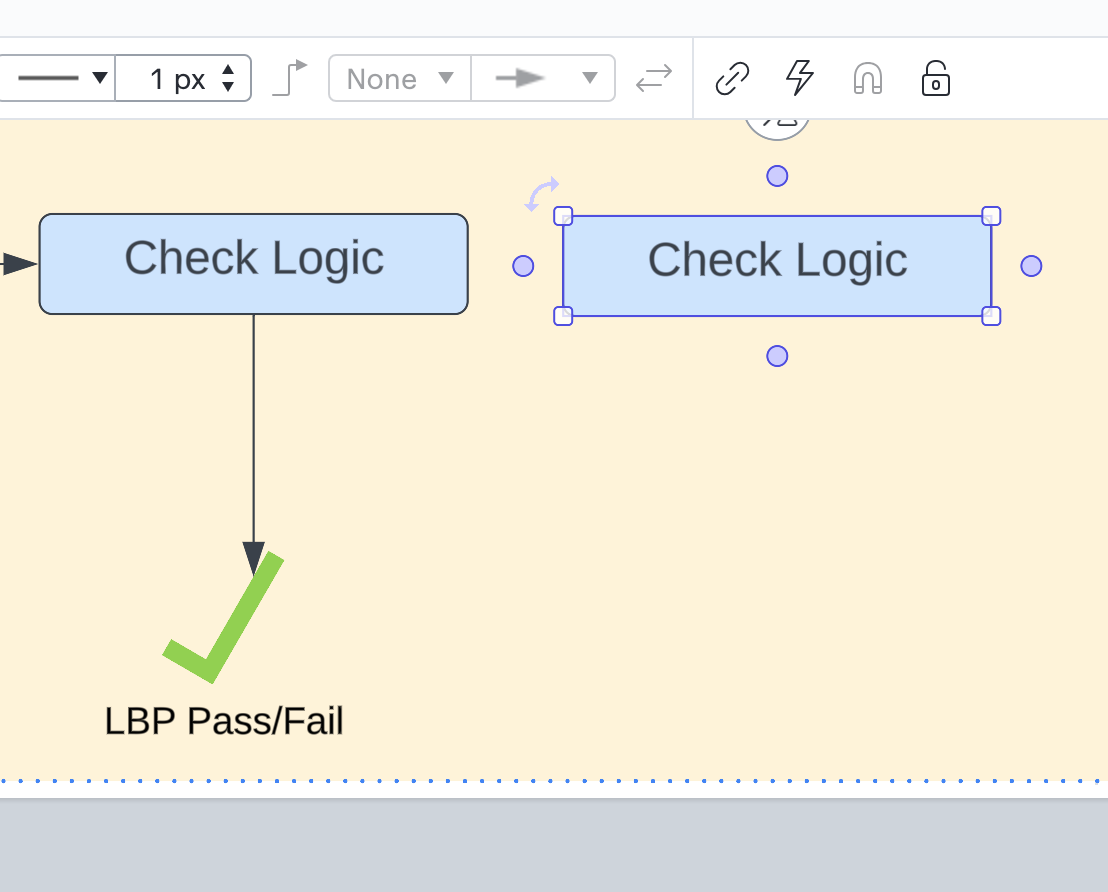
I have a few boxes linked
I try to draw an arrow to point to a new box.
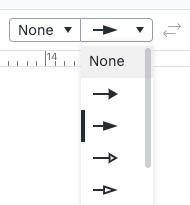
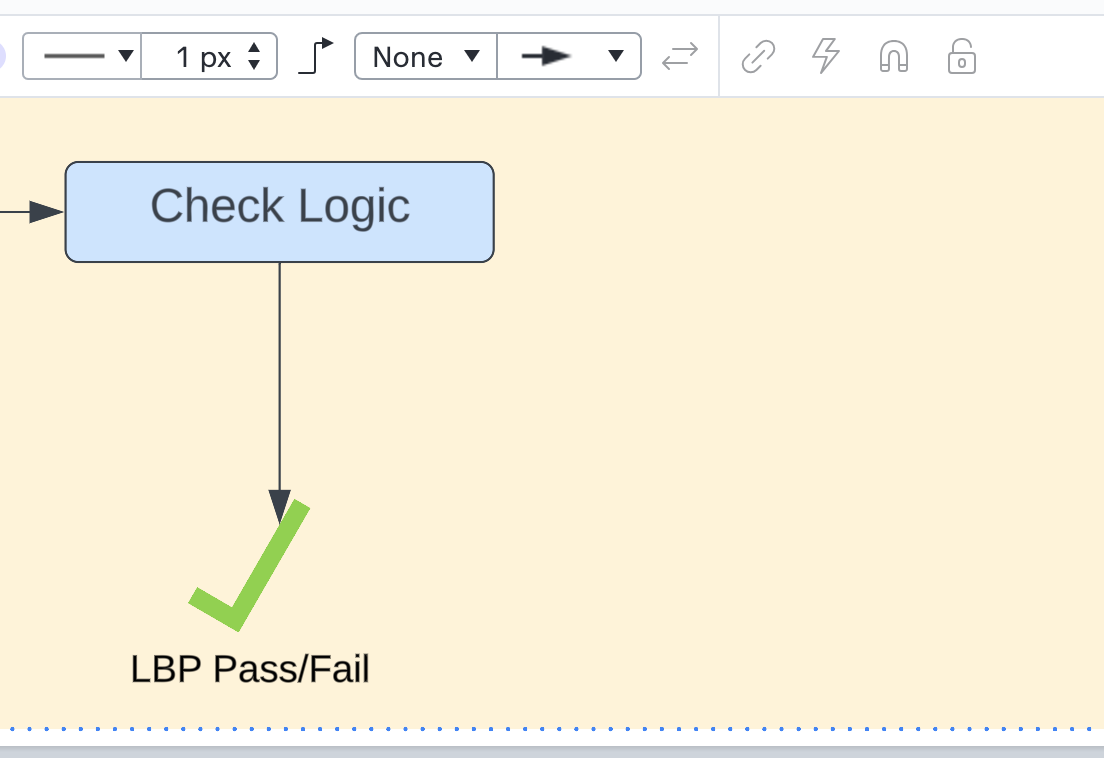
Arrow endpoint is no longer arrow shaped (I have to manually change it from straight line)
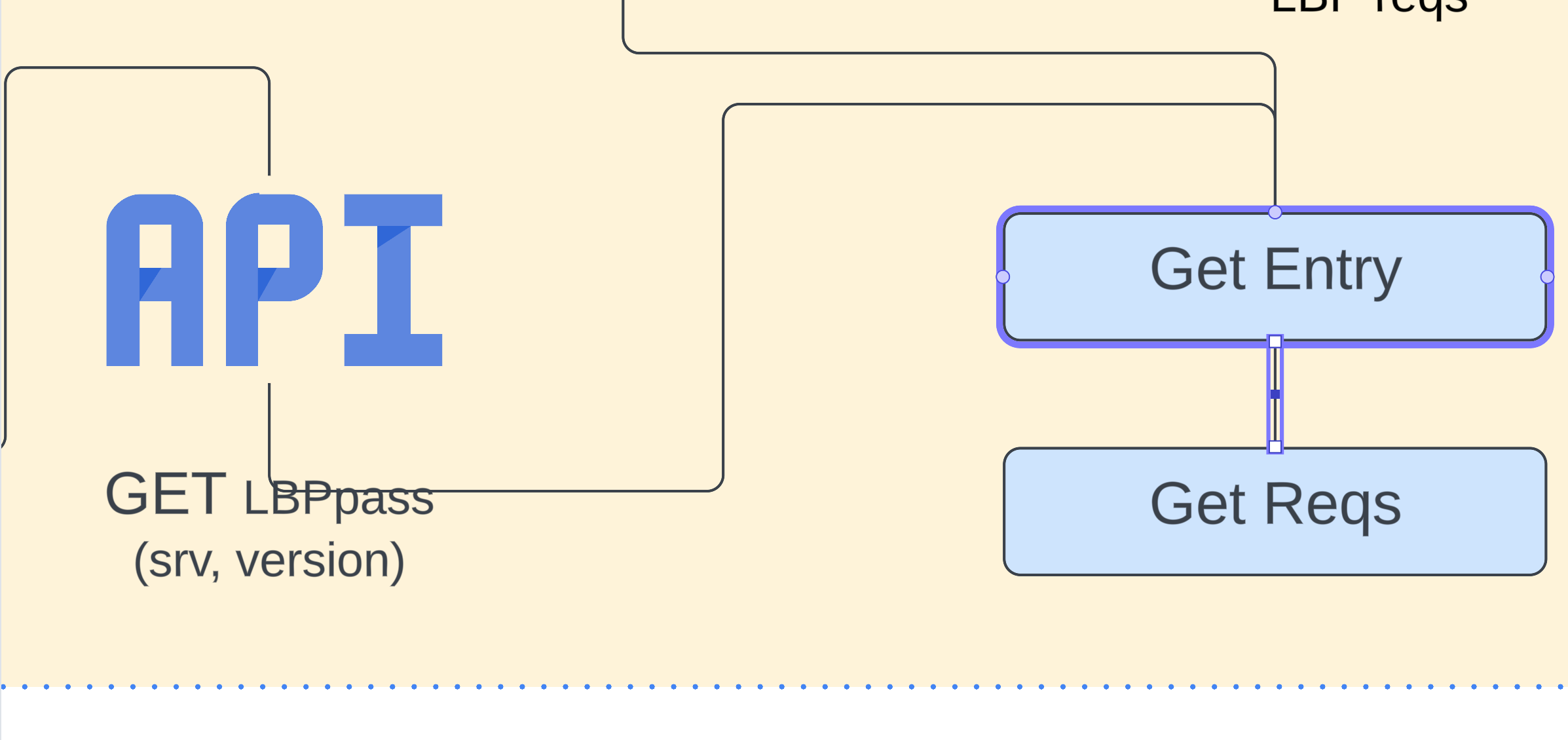
All my lines in the connected shapes get redrawn / realigned into really weird shapes
The only way I can get even semi-sane behavior is to..
Draw a line from a connection point to empty space
Then pull the line to the shape I wanted
Then go in and change the line shape to have an arrow
Please, how do I return to the functional easy-to-use behavior Lucidchart used to have? Can I roll back versions on Lucidchart? Is there a place where I can change the new settings back to the old one? This is practically broken
Best answer by Leianne C
View original