Hello
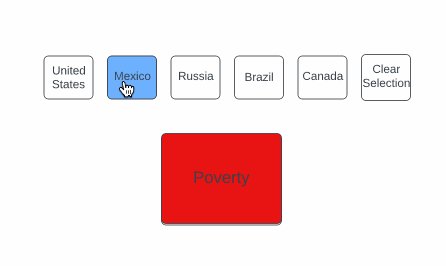
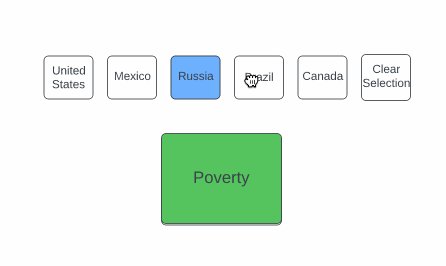
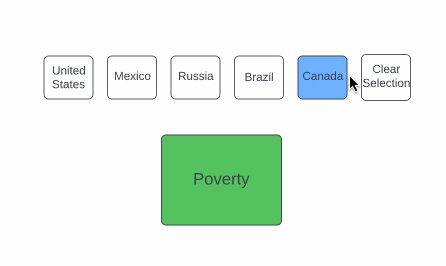
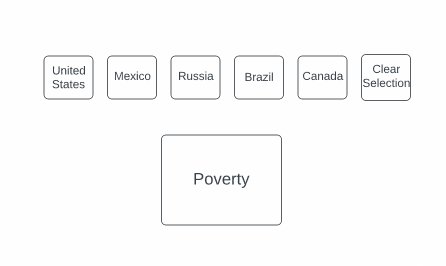
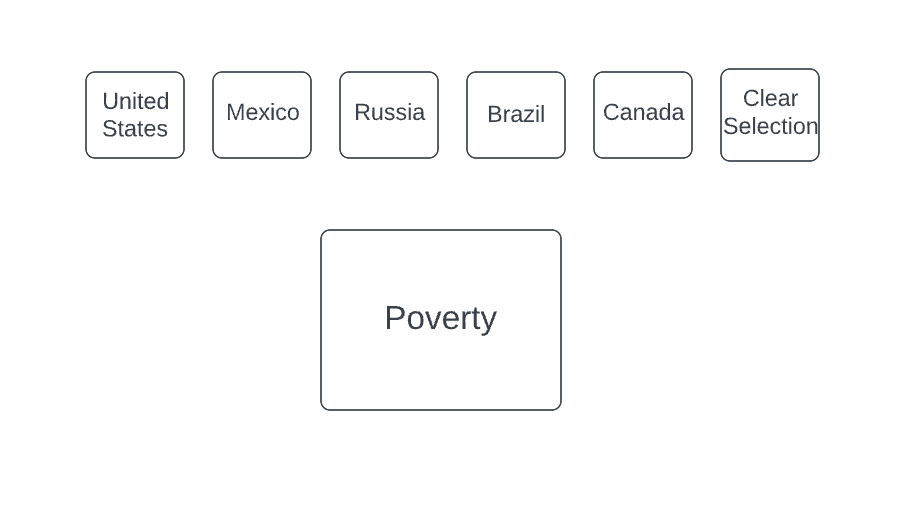
I have imported a data sheet into my diagram consisting of a list of countries which are coded "red" "amber" or "green" on a range of different variables (e.g. poverty education etc.). I have a shape (process box) in my diagram for each of these variables. I would like the user of a published version of the diagram to be able to select a country. When they do this I would like the variable boxes to update to show the correct colour coding (or get a coloured icon don't mind which) for that variable for the selected country.
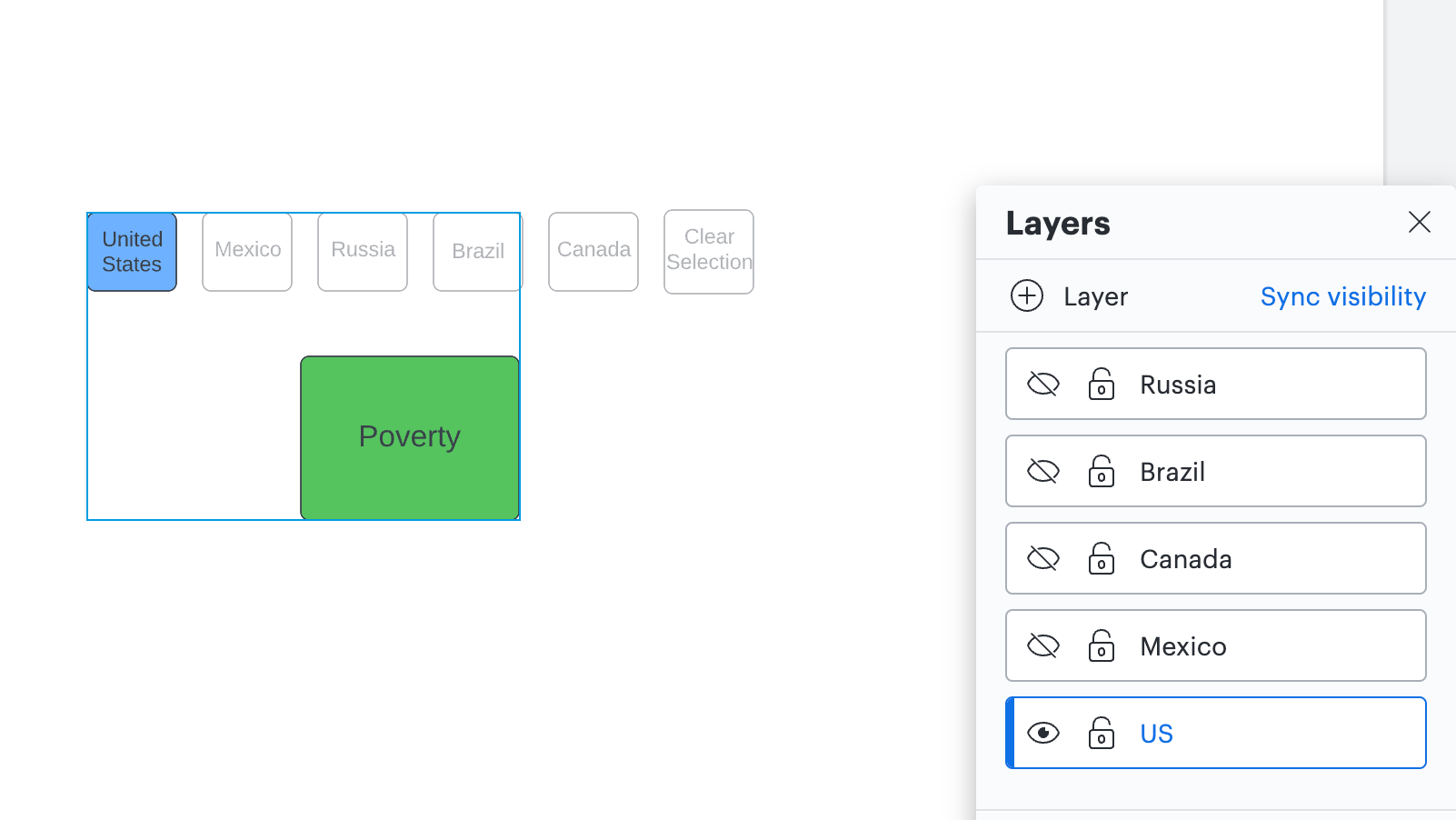
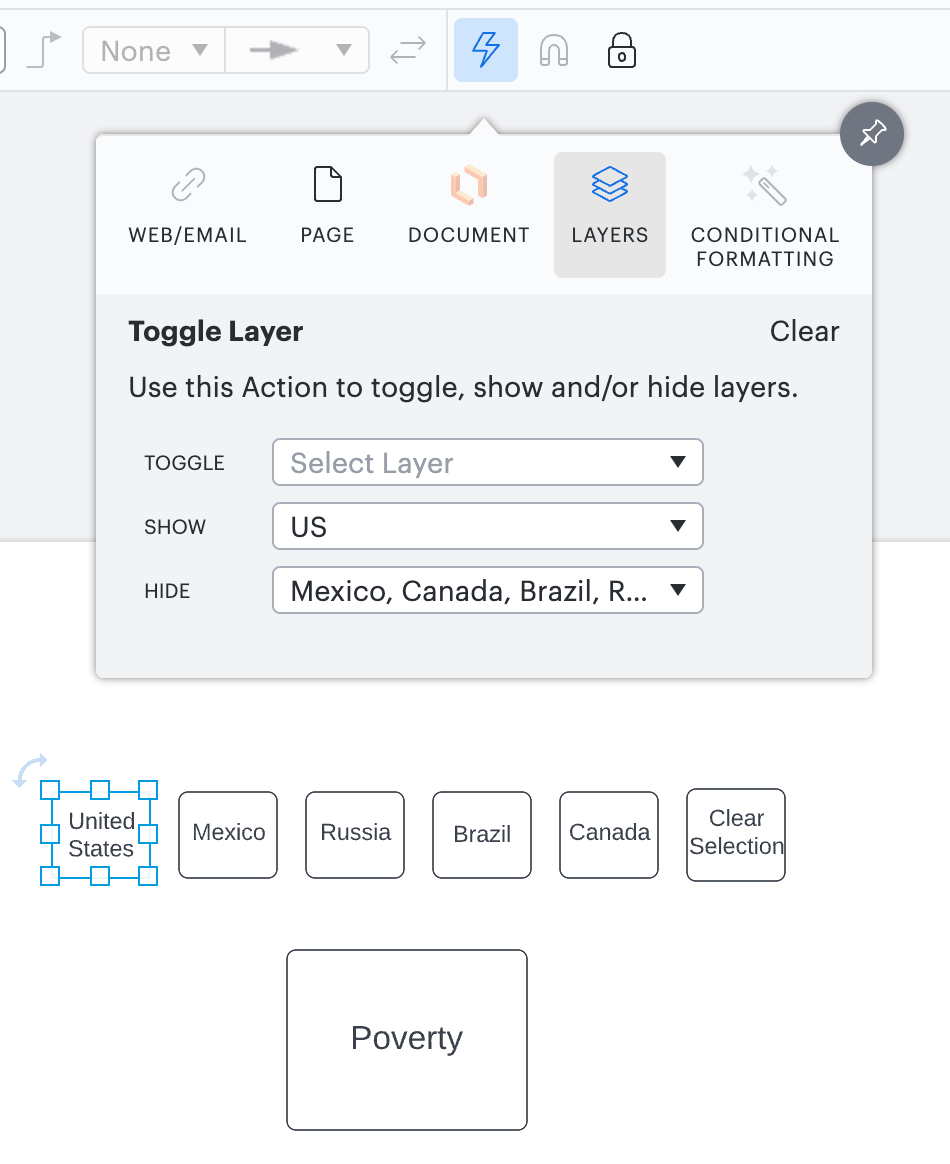
I understand it is not possible to use a user input like a dropdown country list to achieve this. However is there a hack I can use to allow users to select a country somehow then reference that value to determine variable box colour/icon? Something with layers perhaps? In summary I need:
- Users selects a country
- Variable box checks their country selection
- Variable box updates to reflect the variable value associated with that country
Thanks for any advice you can provide!
Cheers Mike