Hi
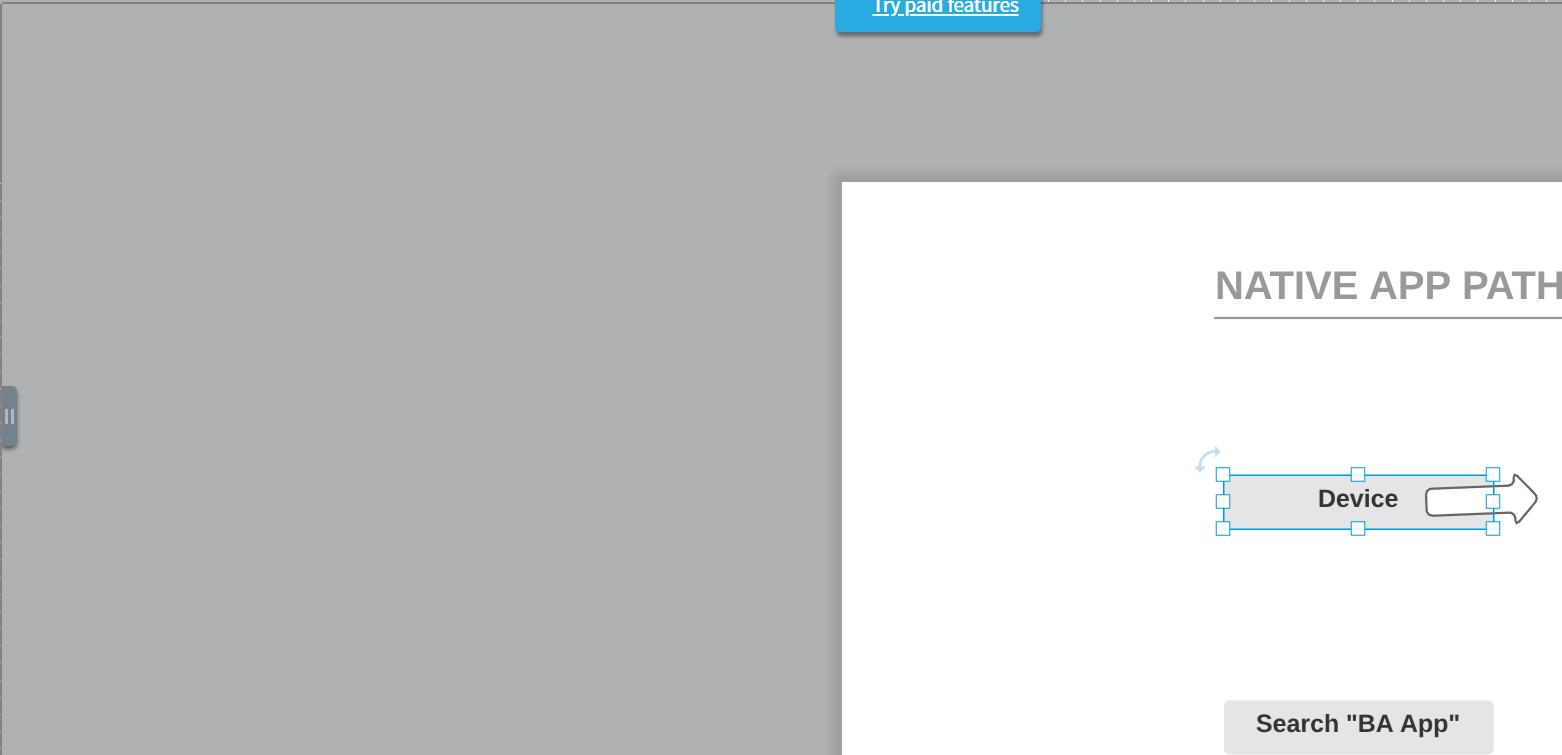
I feel really stupid not being able to figure this out but my chart somehow ended up with a bunch of canvas space around it (see pic). How do I reposition my chart so I get rid of all of this space?

Thanks.
A Lucid or airfocus account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under 18. You will be redirected to the Lucid or airfocus app to log in.
A Lucid or airfocus account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under 18. You will be redirected to the Lucid or airfocus app to log in.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.