We want to:
- import our data from our database
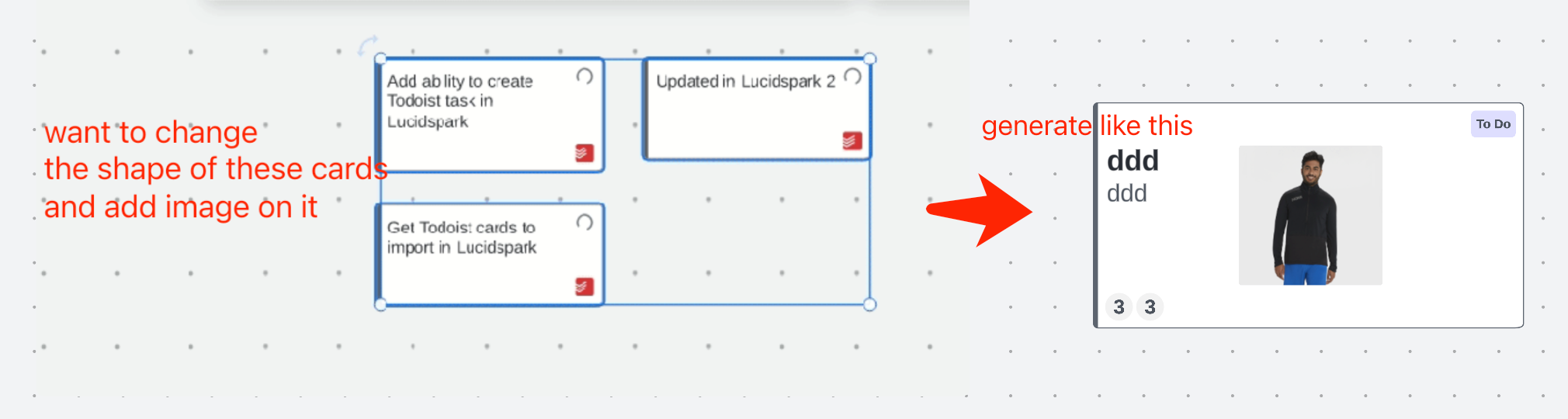
- convert each data into a custom shape automatically(as a group)
- the custom shape should have title&image
Lucid-card integration looks so fantastic. I tried to integrate our data in Lucid-Card, it works, but the shape of itself cannot be changed. I want to insert our pictures in it.
So, Is there a way I can add pictures in Lucid Card?
Best regards.