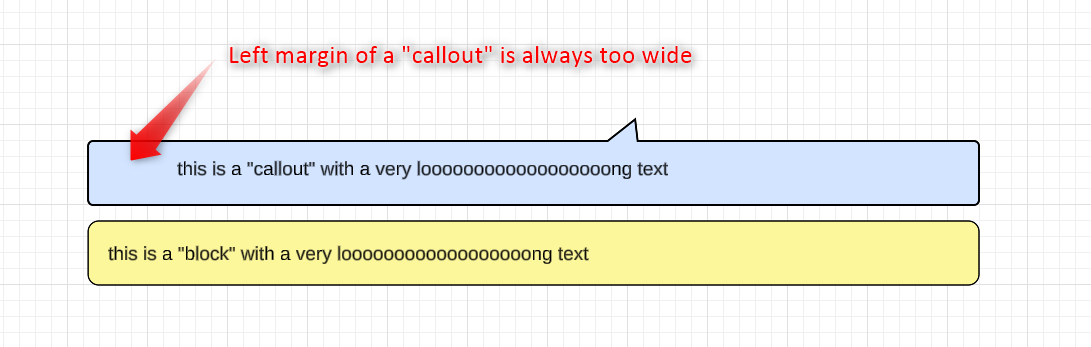
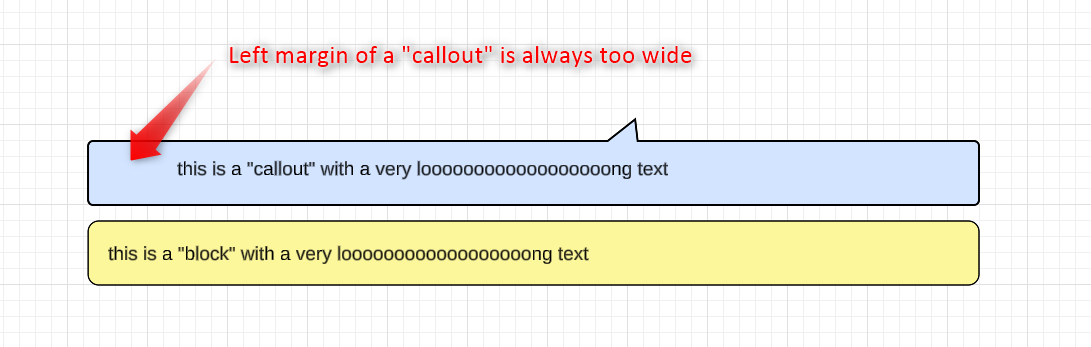
The left mergin for the "callout" is always very high. The left margin can be much less on a simple "block". Why? I would like to set the left margin of a “callout” as narrow as possible.

 +1
+1The left mergin for the "callout" is always very high. The left margin can be much less on a simple "block". Why? I would like to set the left margin of a “callout” as narrow as possible.

Best answer by Sylvia X
Hi
If you copy the content from your document into a new Lucidchart document, the callout shape should appear without the additional padding when you set it to left-aligned.
I’m sorry for any inconveniences this causes. Please let me know if you have any questions!
A Lucid or airfocus account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under 18. You will be redirected to the Lucid or airfocus app to log in.
A Lucid or airfocus account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under 18. You will be redirected to the Lucid or airfocus app to log in.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.