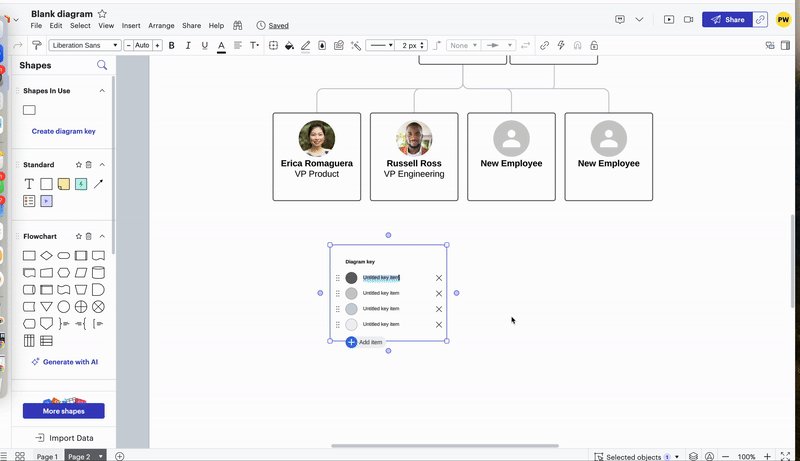
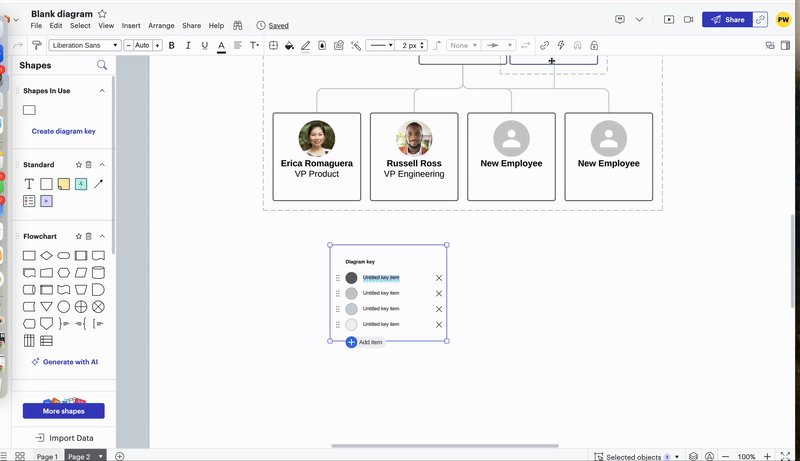
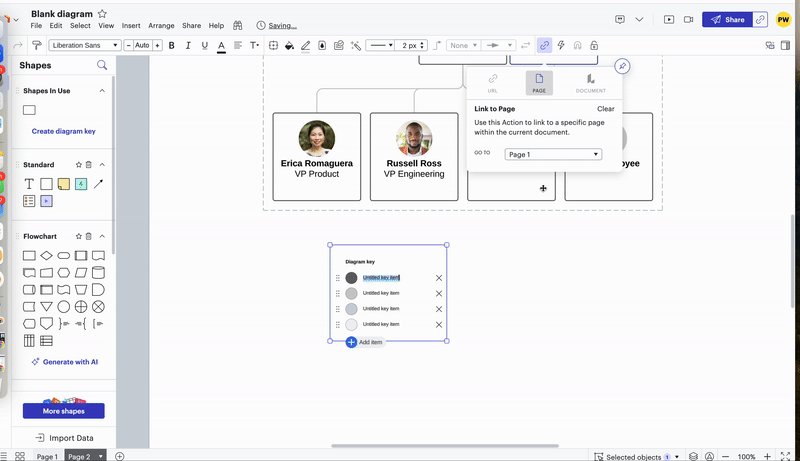
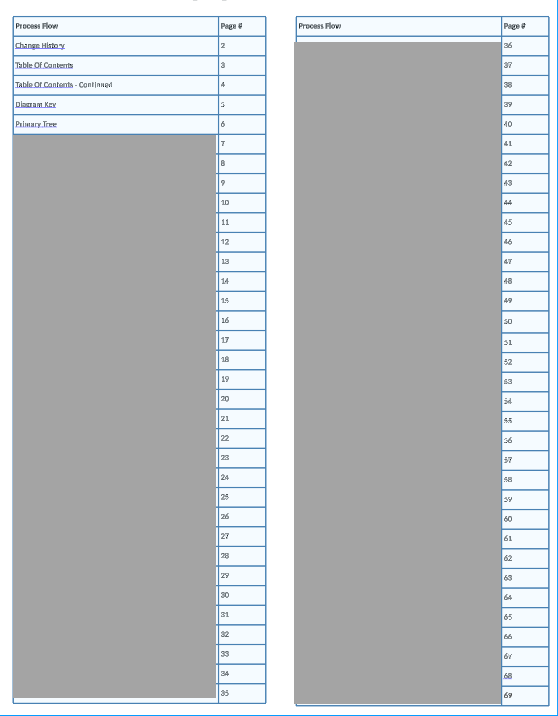
It would be useful to automatically create a Table of Contents in Lucidchart. This ToC would automatically update as I created new pages and would link to those pages from the control panel (beginning page).
Create an account in the community
A Lucid account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under age 18. You will be redirected to the Lucid app to log in.
Log in to the community
A Lucid account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under age 18. You will be redirected to the Lucid app to log in.
Log in with Lucid
or
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.