Hello Community,
I am trying to use Lucid Cards for one of my use cases. However, the predefined status in the template doesn’t suit my needs. is there a way, I can create my own statuses for the card?
Hello Community,
I am trying to use Lucid Cards for one of my use cases. However, the predefined status in the template doesn’t suit my needs. is there a way, I can create my own statuses for the card?
Good day,
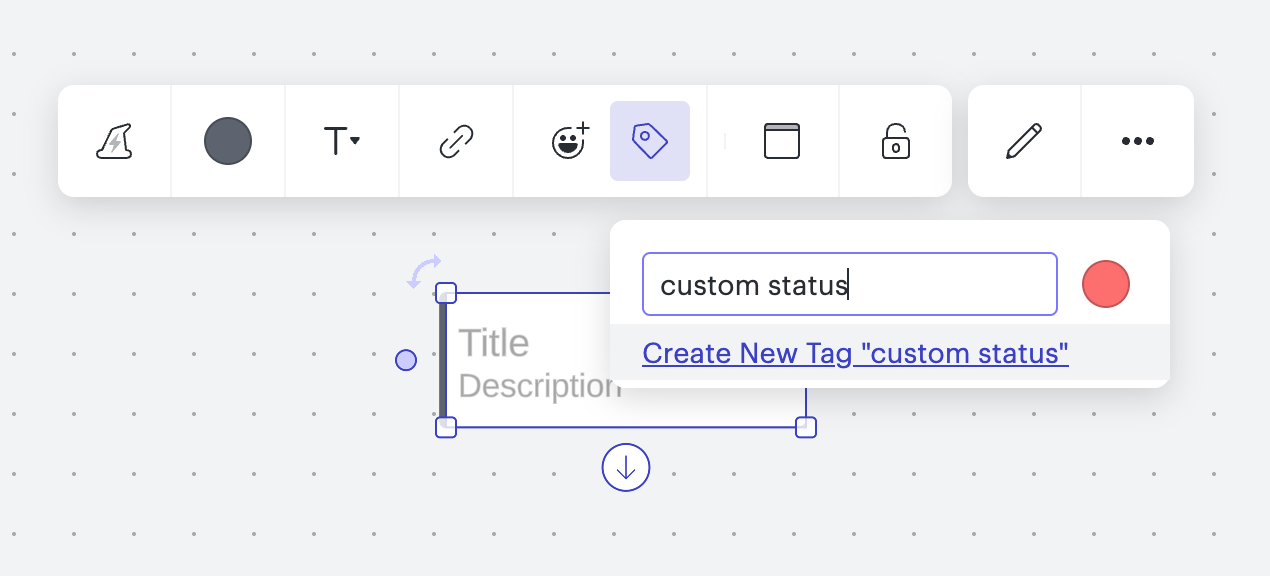
Thank you for posting. This is a great suggestion to our Lucidspark cards. Right now, that functionality is not available. However, you can add tags to your cards. You can create any tags you want, and assign them to your cards. To do this, click on your Lucid card, select the tag icon, then enter the custom text, and select the option to turn that text into a tag. You are able to create multiple tags, and tag the Lucid cards as needed. Please let me know if this works for you, or if you have any questions.

Hi Hysen,
Thanks for reaching out!
Our API does technically support custom card integrations which would allow you define your own status types, however, that framework is typically used when you have an external data source you're trying to connect with. I think it would technically be possible to make a card integration which behaves the way you want, but a bit roundabout and cumbersome for the size of change you're asking for.
I think what you're asking for is pretty reasonable, though. It does seem like the API would benefit from being able to make small tweaks like this one to our existing shapes. I’m going to bring it up with our team as a feature request.
Let me know if you have other questions. If you do want to go down the custom card integration approach, you should take a look at our open sourced example card integration which could be a good starting point.
Alex
Thanks both!
Unfortunately, the custom card integration seems a bit complex for a non-tech business user like me. 80% of Lucid users in my org are non-tech. Also, we don’t have admin rights to install dependencies.
It would be great if it comes as a pre-built feature. This would directly benefit 10K + users in my org.
Regarding Tags, this seems like a decent workaround, however, you need to click on each tag to reveal its content, which could be quite cumbersome.
Good morning Hysen,
I’m glad to hear that tags might work for you. I wanted to point out that tags are color coded, and if you know what each color means (perhaps you could add a key to your document), that might make it faster to know what is being represented on the card without clicking into each one. Thank you for your feedback!
Hello team.
On a Lucid Card, Is it possible to eliminate the T-Shirt Size field and replace with something else? Would love to have a “Reports to” field so I can illustrate our reporting structure easily.
Thanks,
Tomás
Hi
Thanks for your response, Emma, and my apologies for posting apparently in the wrong section. I’m new to this platform. Anyway, I was referring to the second hypothesis: manually changing fields in a standard Lucid card through the regular UI.
I want to make sure the best people get their eyes on your question.
Thanks!


Hi Patrick,
I can conceptually understand what you have done but I am struggling to find the exact steps to achieve it. Would you be willing to elaborate a little more on how to achieve it? Perhaps, there is already some documentation on custom shapes linked to a google sheets?
I tried Lucid Cards integration with Google sheets, however, it doesn’t display all the fields on the cards. Not sure If am doing something incorrectly.

Hi Patrick,
I can conceptually understand what you have done but I am struggling to find the exact steps to achieve it. Would you be willing to elaborate a little more on how to achieve it? Perhaps, there is already some documentation on custom shapes linked to a google sheets?
I tried Lucid Cards integration with Google sheets, however, it doesn’t display all the fields on the cards. Not sure If am doing something incorrectly.
I think, I found it, https://help.lucid.co/hc/en-us/articles/16493391394068-Link-data-to-a-Lucidchart-document.
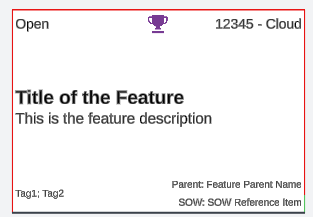
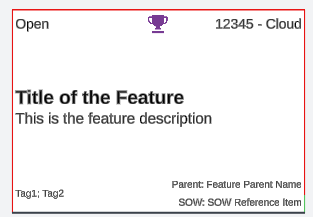
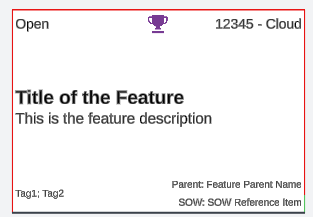
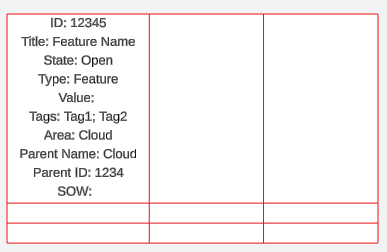
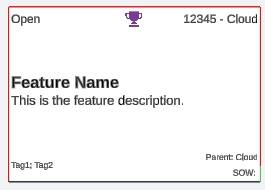
Yes that link is key. So steps would be like:


(Conditional formatting adds the Trophy icon, if it’s a feature, color codes the border based on Area, etc)
I am pretty new to Lucid but what I’m currently thinking about, that has brought me to this post, is the need for these Lucid cards to be completely customisable - I’m thinking choose your own field title, then as you go into things such as using the dynamic elements of the cards you have all your own statuses. In my current example the types of Fields I would want in a Lucid card are things like: Customer Name, Customer Status, Customer Value, Last Contacted Day, Next Contacted Day - Is it possible to get the cards to do something like that?
If you want something totally customizable you can use a solution like I put forth above. The downside being you lose some of the functionality that works with Lucid Cards like the ability to place on a timeline and have dynamically updating dates, or have a dynamic table that changes the source data based on which column a card is in.
A Lucid account is required to interact with the community. You will be redirected to the Lucid app to create an account.
A Lucid account is required to interact with the community. You will be redirected to the Lucid app to log in.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.