Chris W. asked in our Product Questions Community space about building a custom server rack shape that can be resized by defining a property from the Contextual Panel > Layout > Advanced Options menu in the same way as our built-in server racks shapes library are sized based on the property "U". That's an excellent question and I thought I'd move it to the Lucid for Developers Community space for discussion!
Resizing a shape based on a property value can be done with Lucid's Extension API! However there are some limitations compared to the built-in library mainly the shape can only be resized by defining the property in the Advance Options panel.
The trick is to set minSize and maxSize in the shape to have the same value for height and width where the height is calculated from the properties.For example if a property exists with the name U then the size constraints would be:
"minSize": { "height": "=@U * 40" "width": 300 } "maxSize": { "height": "=@U * 40" "width": 300 }(where the height is 0.25" or 40px per U and height is 300px).
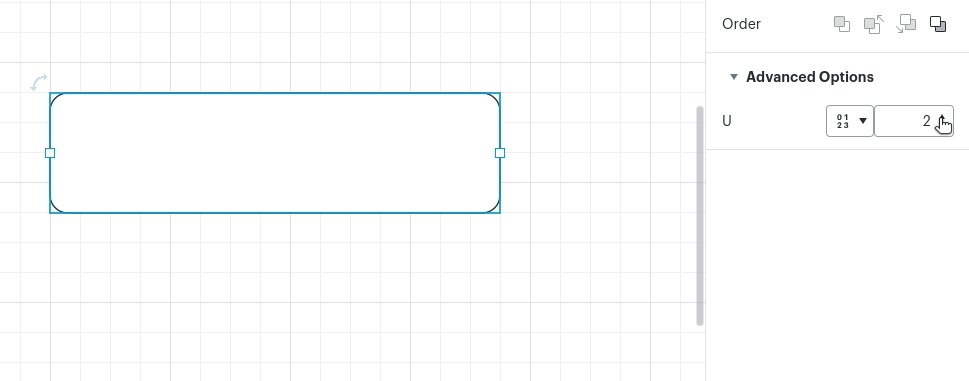
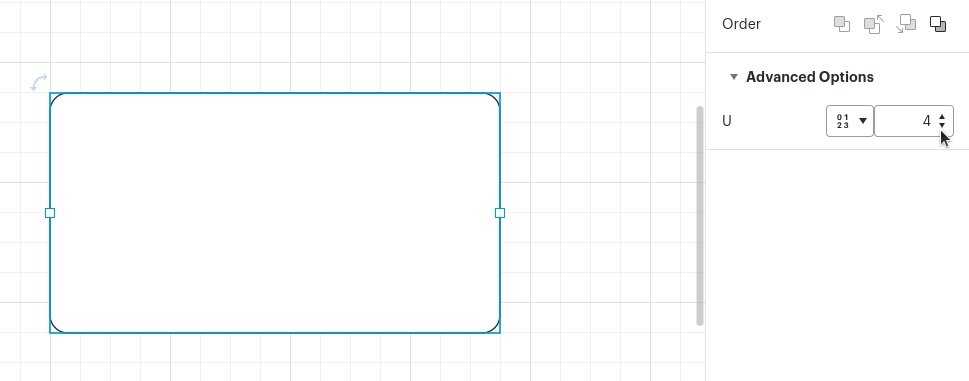
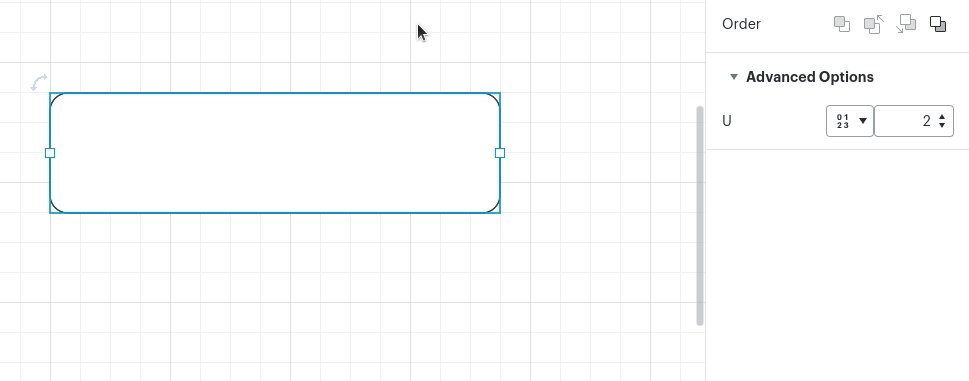
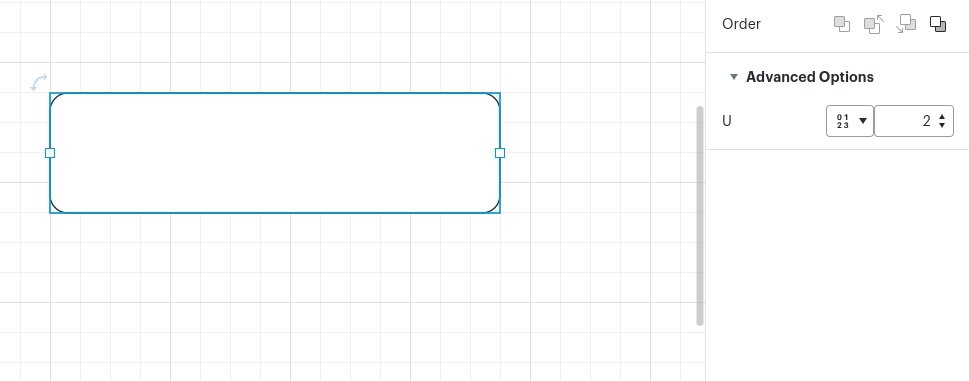
Here's an example shape definition and a GIF of it in action:
{ "properties": : { "type": "number" "name": "U" "label": "U" "default": 1 "constraints": : { "condition": "=@U >= 1" "message": "U must be greater than or equal to 1" "resolution": 1 } { "condition": "=@U <= 10" "message": "U must be less than or equal to 10" "resolution": 10 } ] } ] "locked": :"aspectRatio"] "minSize": { "height": "=@U * 40" "width": 300 } "maxSize": { "height": "=@U * 40" "width": 300 } "geometry": : {"type": "rect"} ]}
For detailed documentation please refer to the Lucid Editor Extension SDK and let us know in this thread if you have any questions.