This is very related to:
https://lucidchart.zendesk.com/hc/en-us/community/posts/360065993832-RACK-SERVER-SHAPE
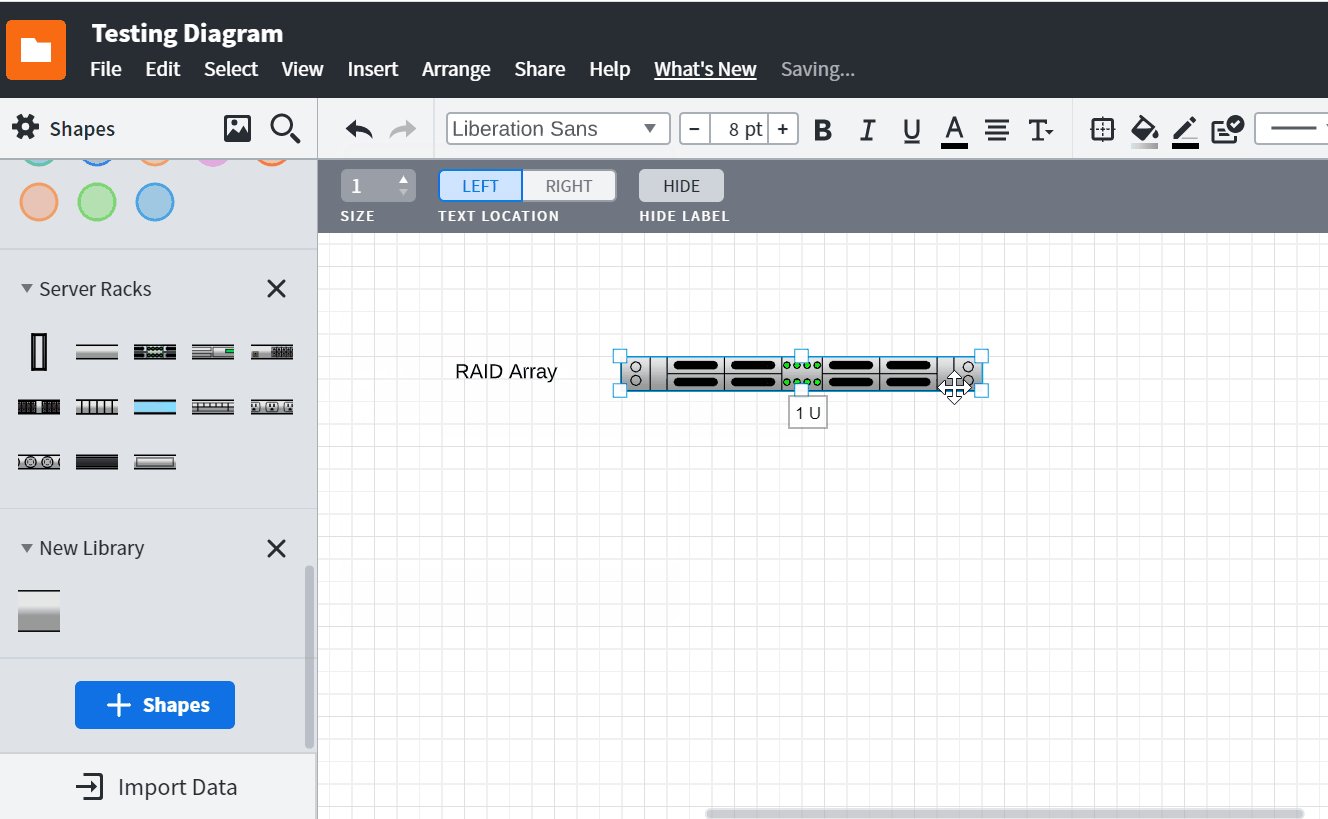
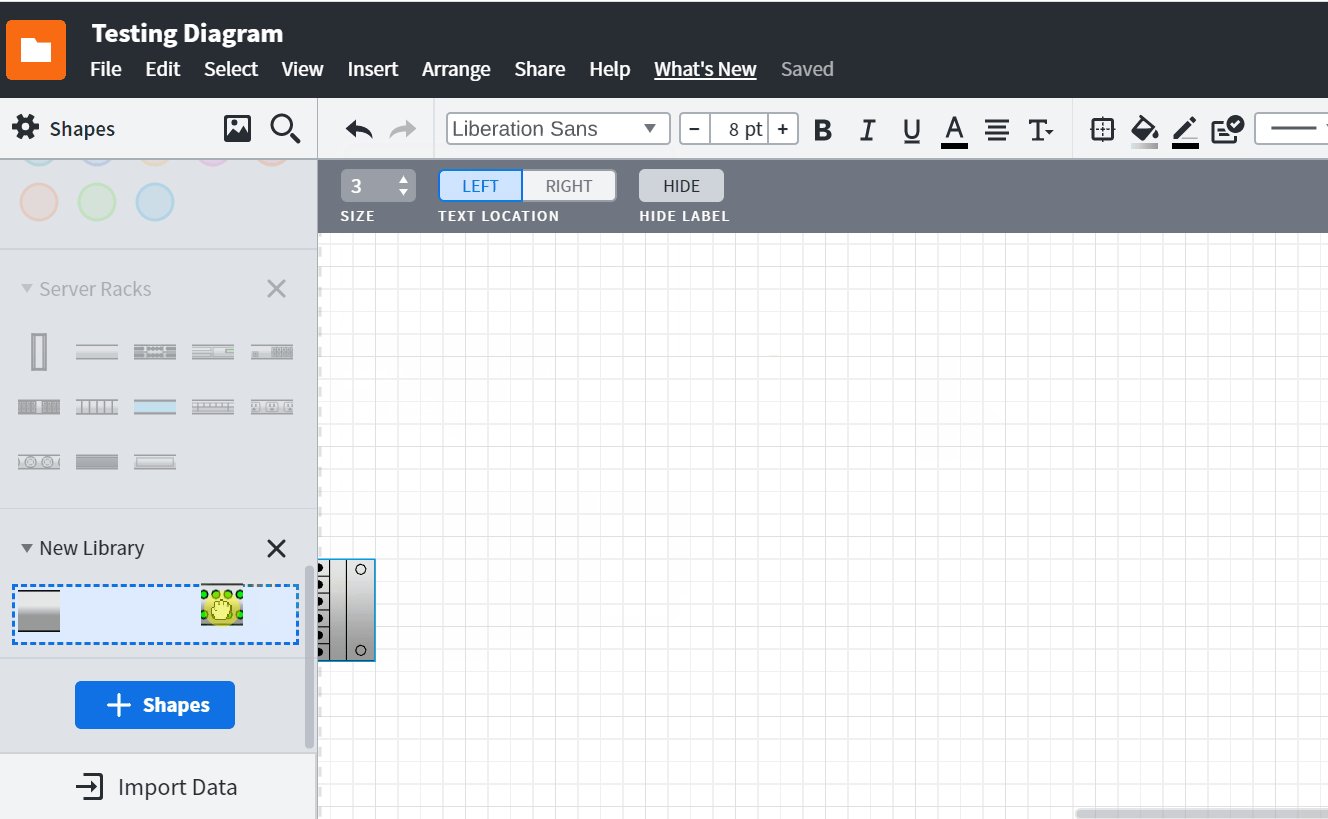
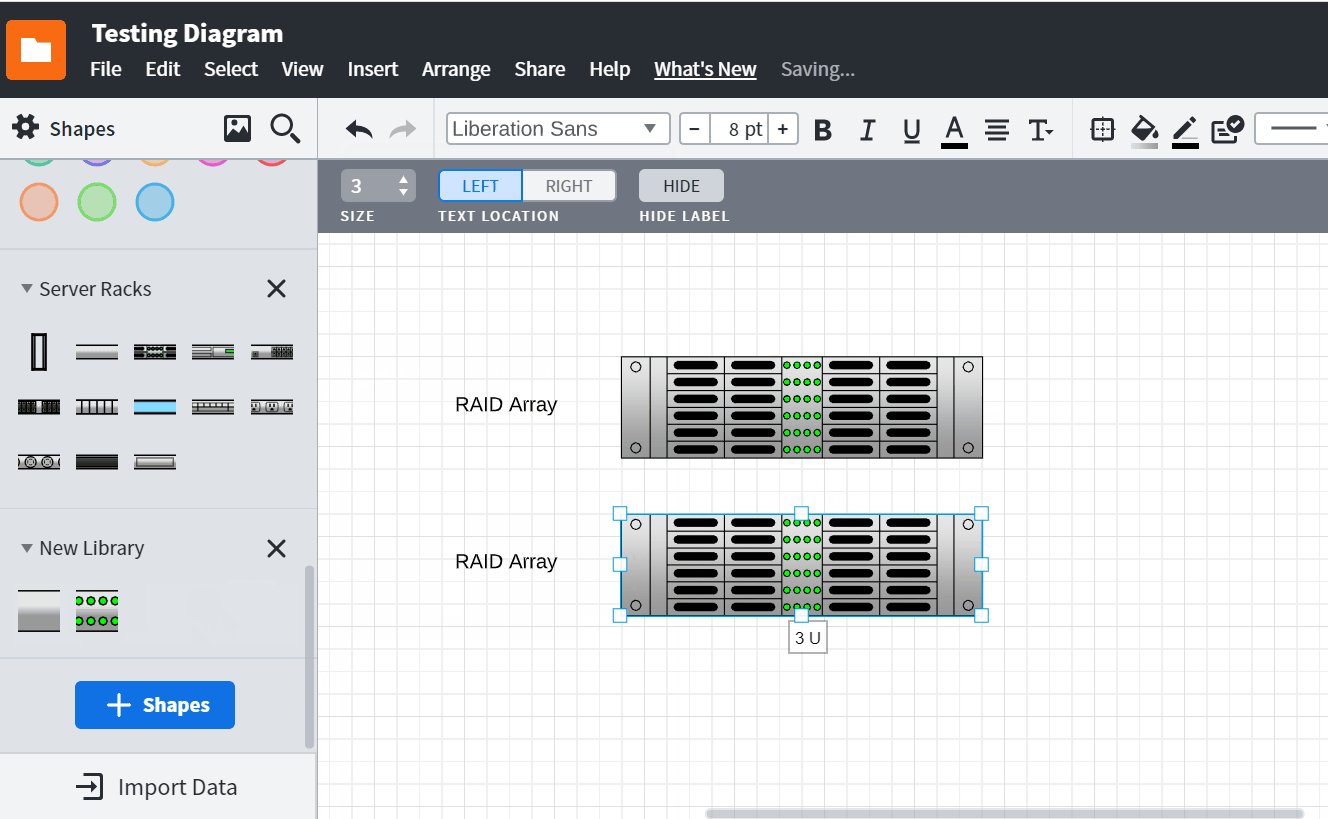
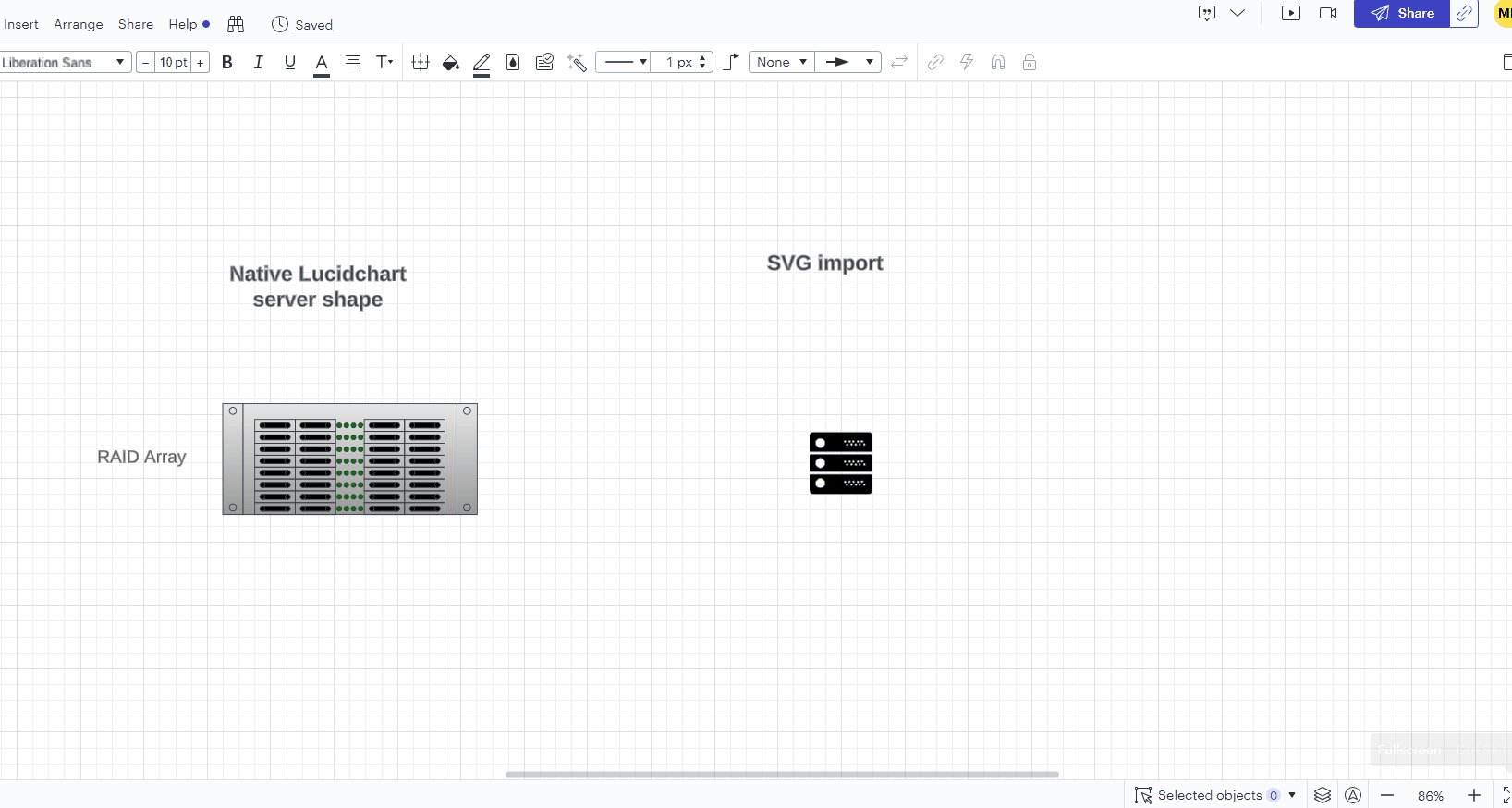
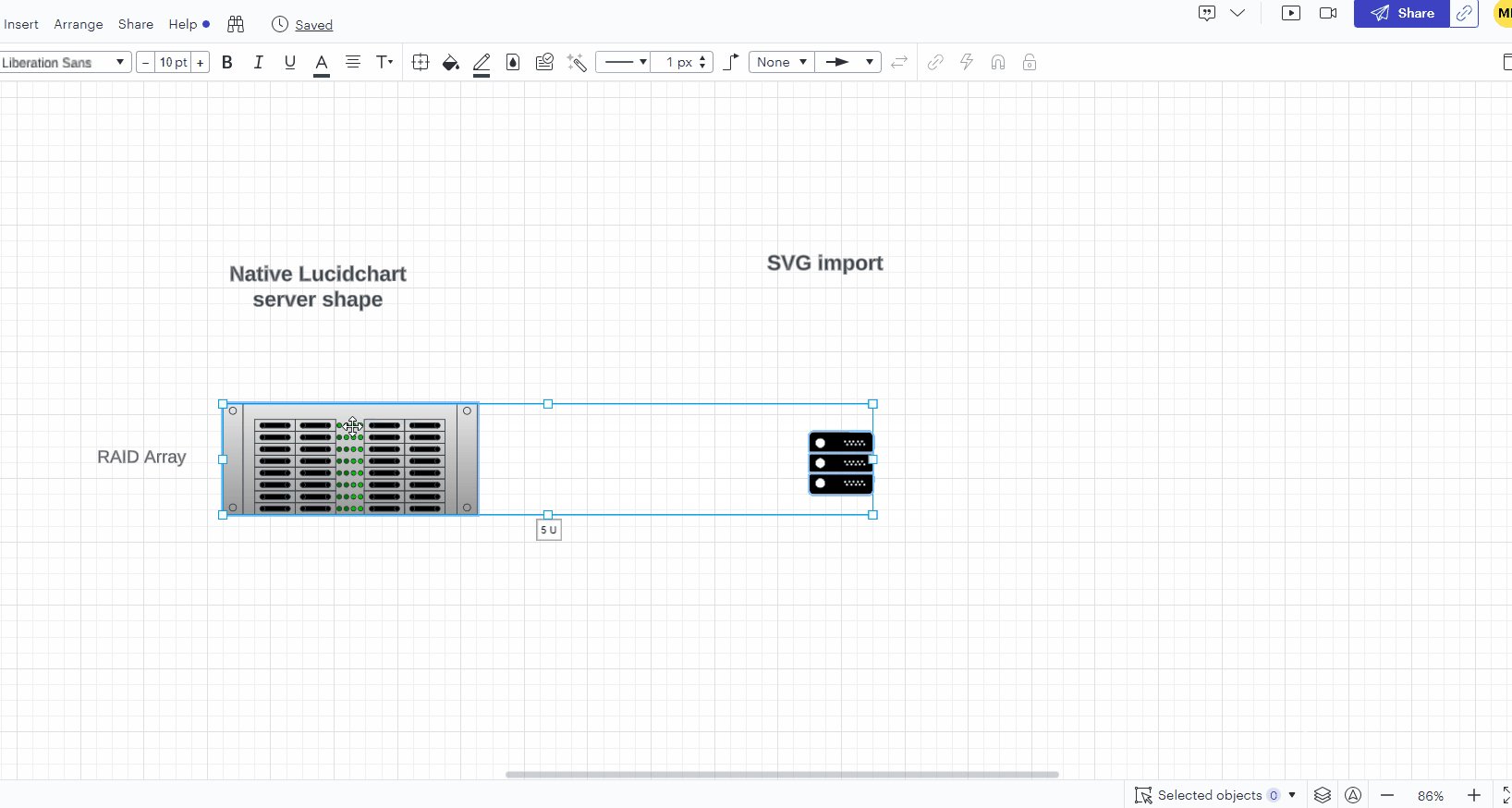
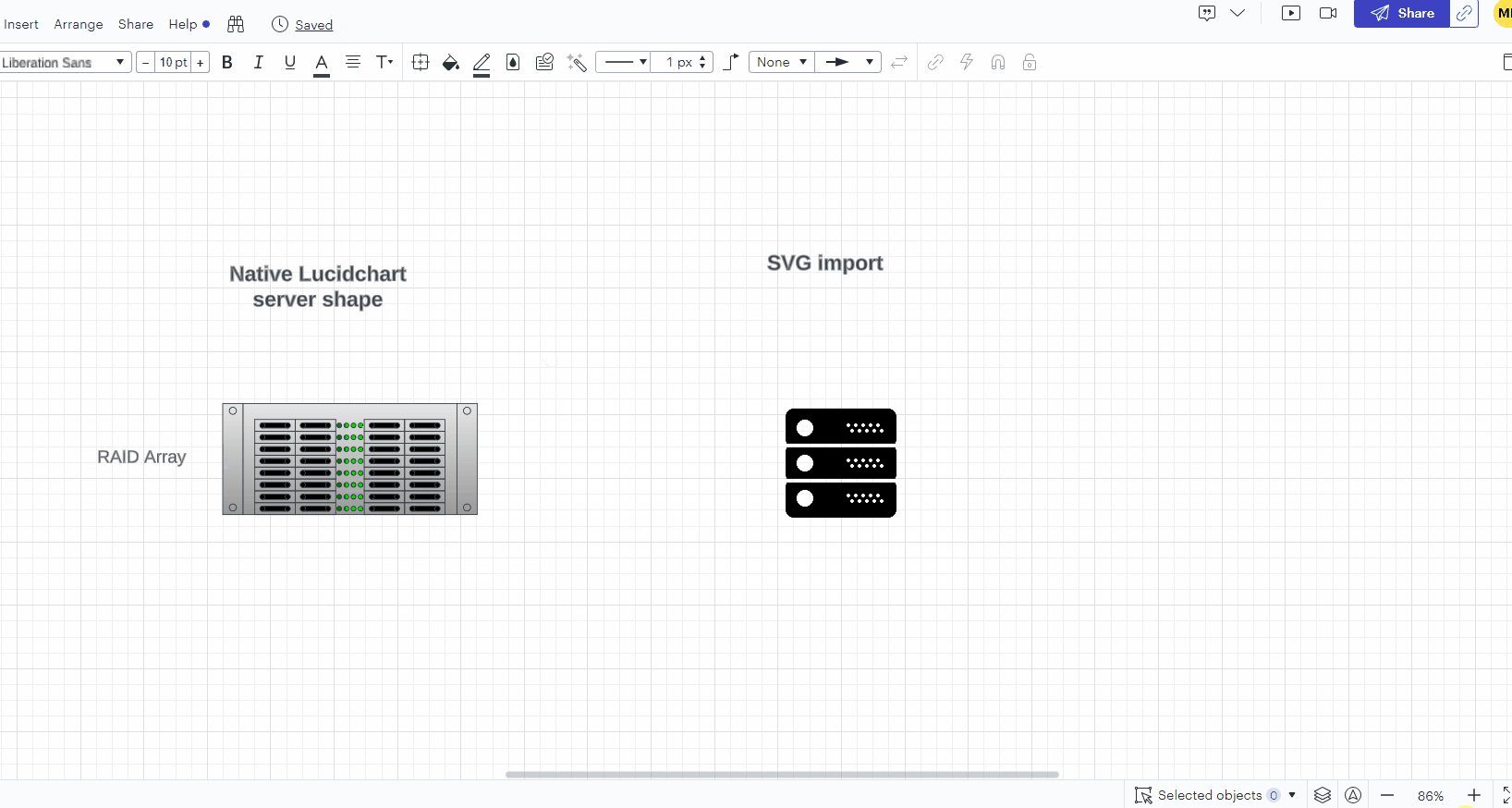
I'd like to make some custom SVGs to import as Server Rack items (IE - a blade server). If I do this the object does not follow the 'U' size designation that the built-in server objects have which means I have to manually fiddle with sizes and snap-to grids and such which can get cumbersome with larger diagrams.
Is there a way to import an SVG and have it follow the scaling/sizing rules that other Server Rack objects have? I've tried exporting an existing object editing it and re-importing it but the Server Rack metadata does not seem to be preserved.