Visualization is often most effective when it is simple and clean but sometimes elements of your diagrams might need a bit of extra detail or context. By creating a button in your diagram you and other viewers can easily click it to reveal that additional information then quickly hide it again to keep the diagram clear and easy to understand.
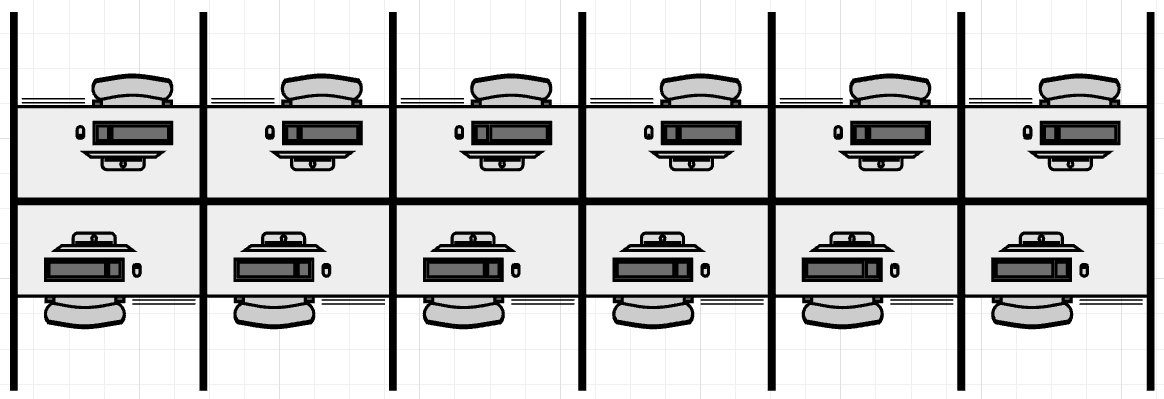
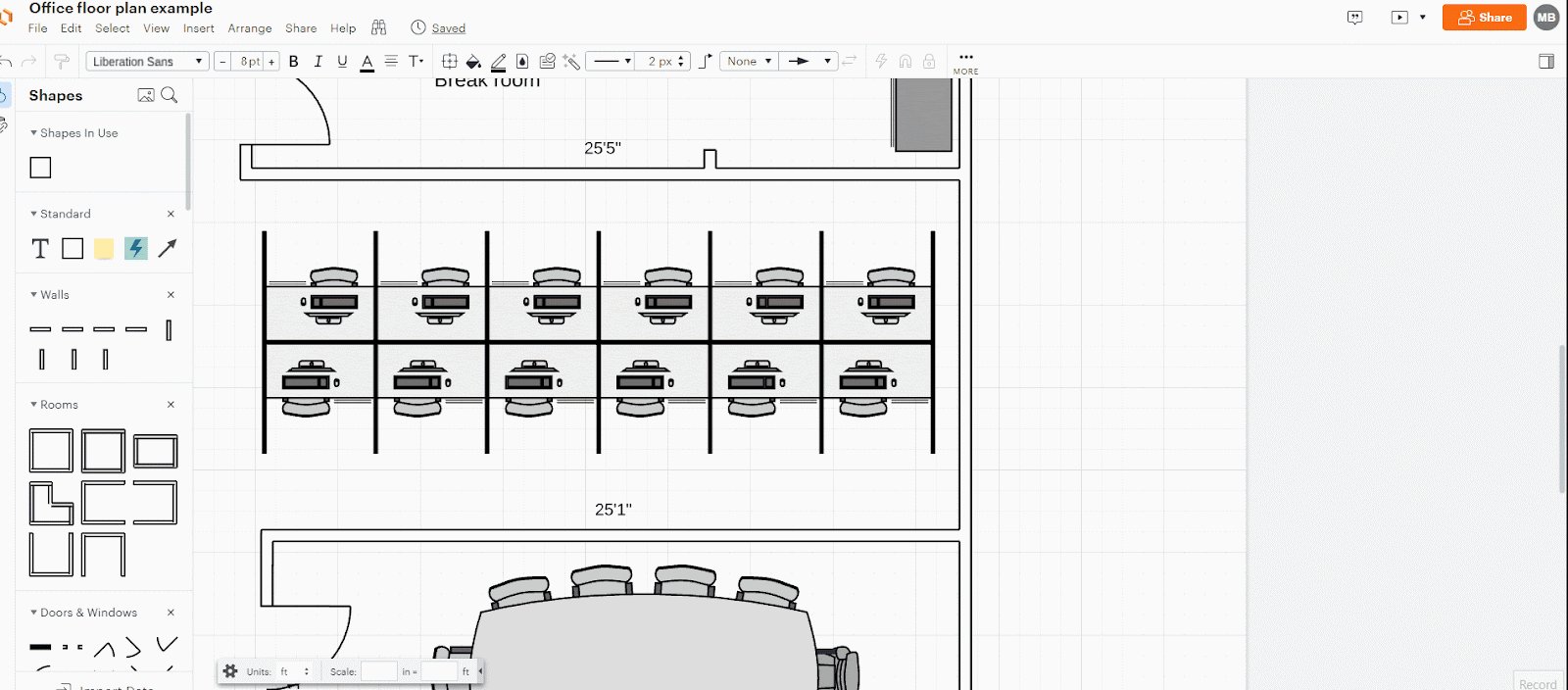
For example I’ve used Lucidchart to create an office floor plan in which there is additional employee information corresponding to each seat assignment. This diagram can then serve as a resource for others in the office to understand more information about your workplace and the people who work there. Below I’ve created a seating area of an office floor plan including desks chairs and computer setups. Now I want to turn each chair object into a button which upon clicking will reveal additional information about the employee who sits there.

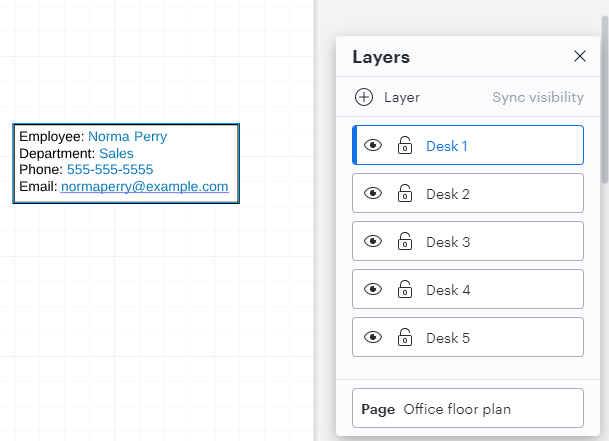
After creating the floor plan the next step is to create the corresponding Layers for each chair object. In this example I’ve named each layer for the desk it corresponds to and within each layer I created a simple text box detailing the employee’s name department and contact information. For complete information on how to create a Layer and add objects to it please take a look at the Add Layers to a Diagram article from the Lucidchart Help Center.

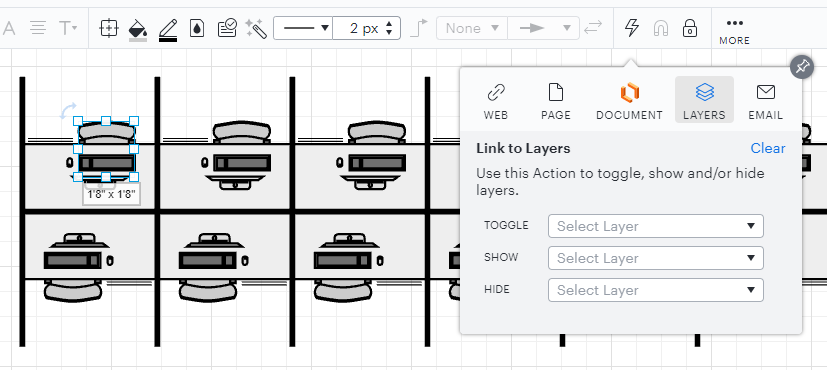
Next I selected the chair object I’d like to make into a button that toggles my new layers then chose the Actions menu at the top of the editor. To toggle layers you’ll want to choose the “Layers” option with the menu but note that you can also create a button that will open a web page a page in your current Lucidchart document another separate Lucidchart document or open your email client to compose a message. In my example I selected the chair object for Desk 1 then chose the “Layers” option.

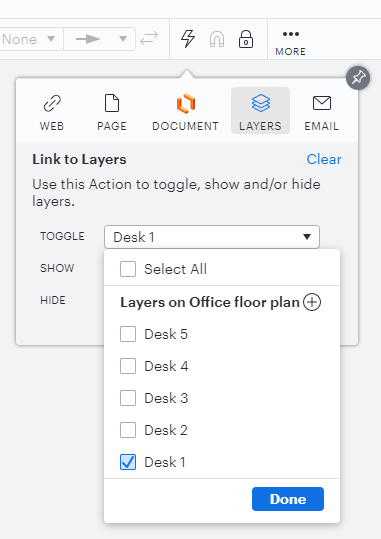
In the “toggle” dropdown menu choose the layer that you want to be associated with this action. In my example I chose the layer “Desk 1” which corresponds to the object Desk 1.

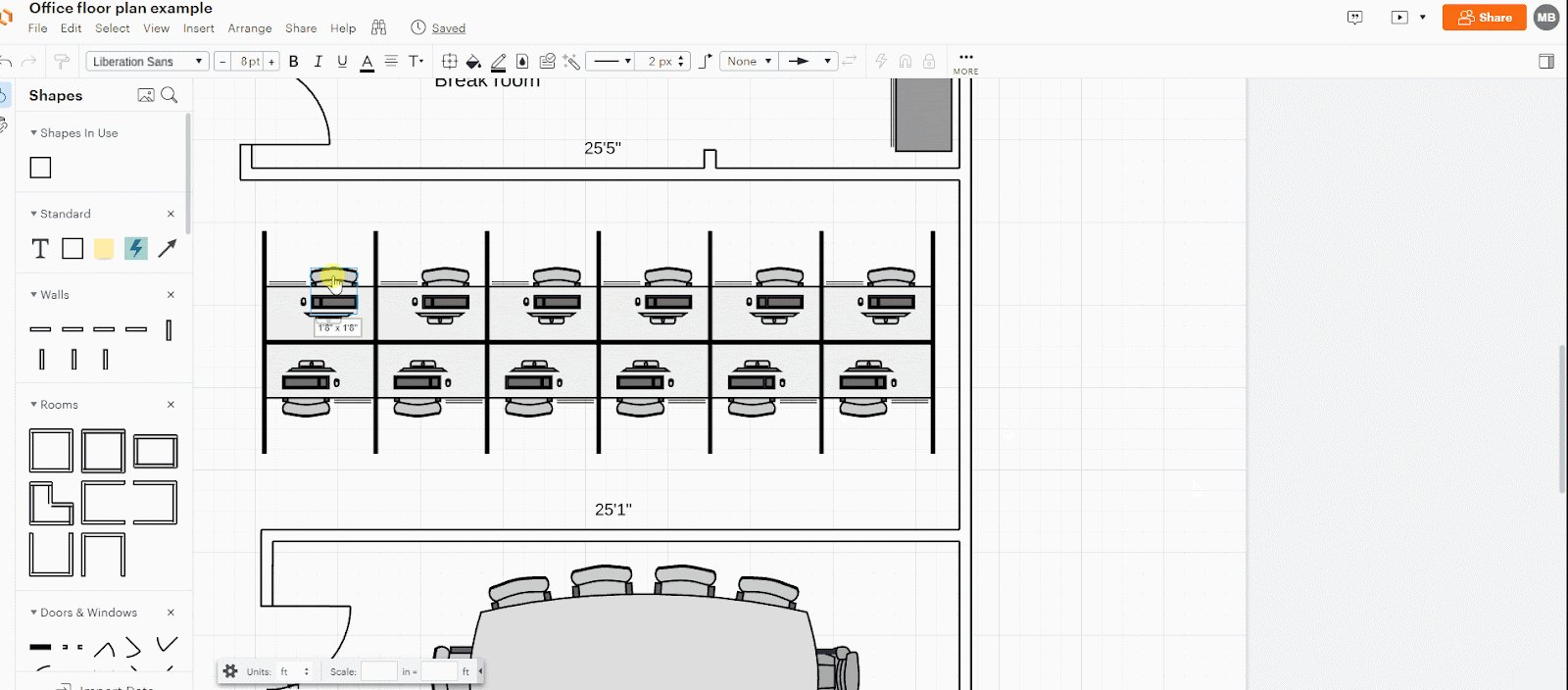
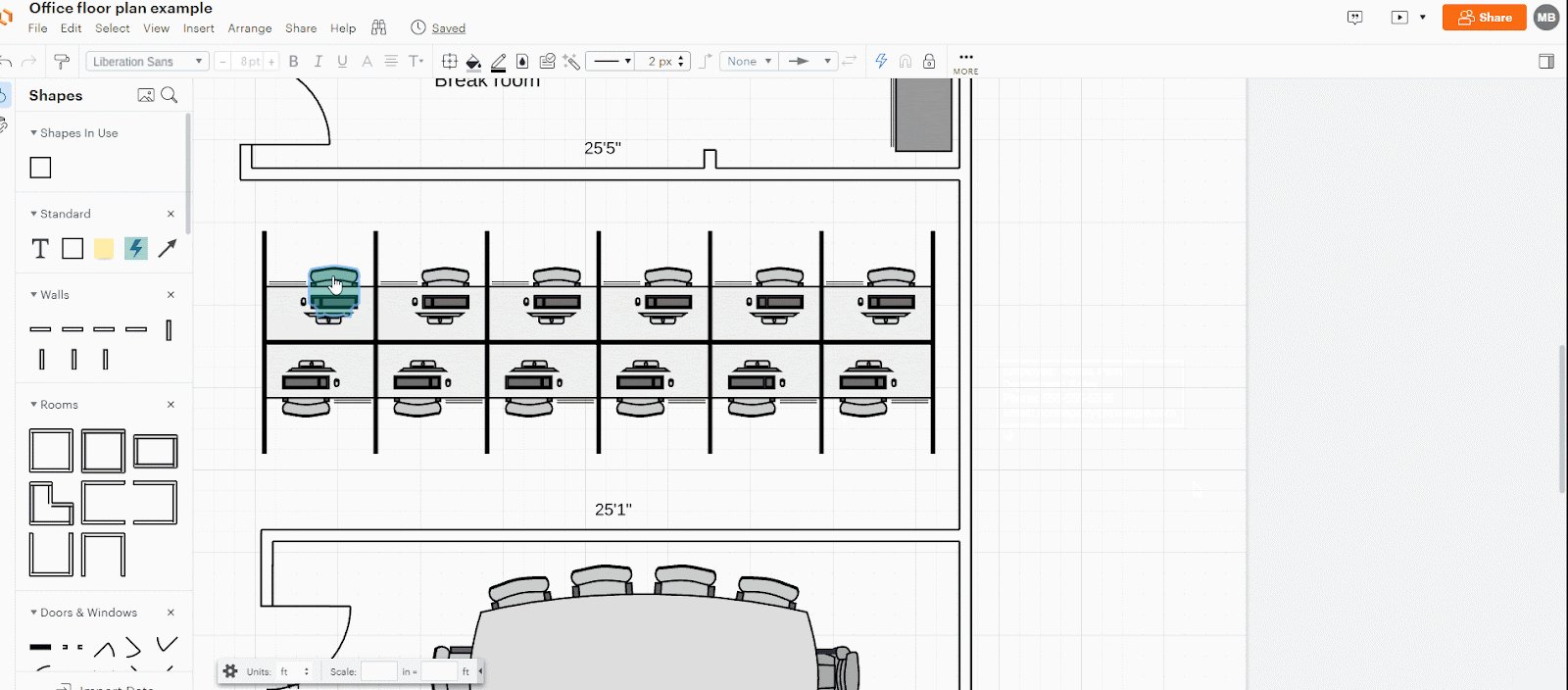
After clicking “Done” my button was created and ready to go! Now my viewers and I can click the chair repeatedly to toggle my layer containing the additional detail. Finally I can simply repeat with the other chair objects and layers to create an interactive diagram with a wealth of information that still remains visually clean. See the GIF below for a demonstration of the button in action.

For additional information on working with actions please take a look at the Add Actions to a diagram article from the Lucidchart Help Center and post any additional questions below.
