In the realm of corporate branding, color schemes are more than just aesthetic choices; they are powerful tools that convey a company's personality, values, and messaging. From evoking emotions to influencing consumer perceptions, selecting the right color scheme is a strategic decision that can profoundly impact brand recognition and resonance. We understand that here at Lucid and want to provide you with a couple of options to help jumpstart your branded collaboration.
Using the color picker for branded colors:
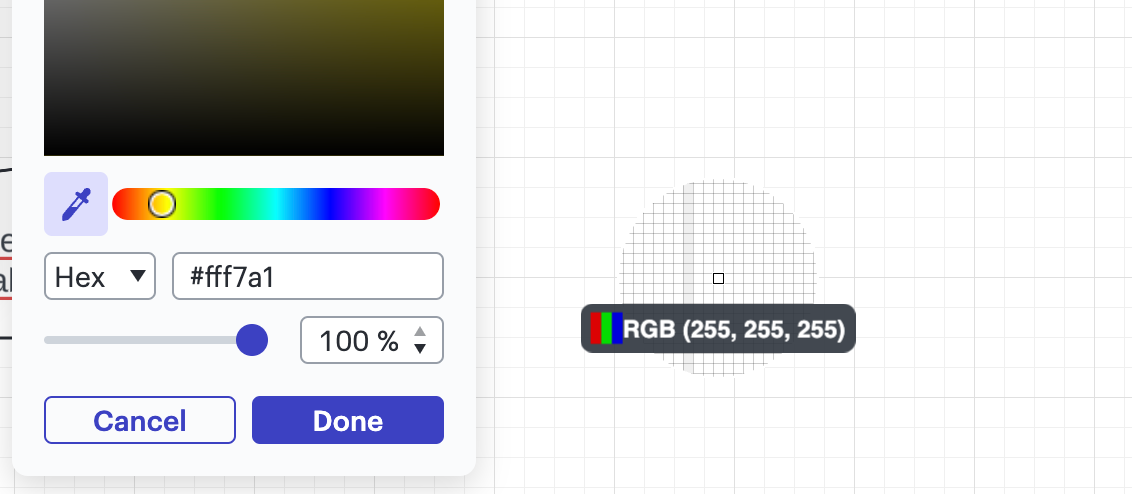
The first thing you’ll want to know how to use is the color fill. Within this toolbar, you can change the color of shapes on the canvas to a custom, branded hex color code.
Custom shapes with branded colors:
Now that you know how to pick a custom fill, you can pull some process shapes onto the canvas. These will serve as your palette for your custom colors. From there, add one color fill to each shape, creating your palette. Once you’re done, align your shapes in a way you like, I used a nice straight line of rectangles:
After that, drag and drop to select your entire palette, then right click > more actions > add to custom shape library. This will make it so you can favorite this shape library and it will populate each time you open a new document and all you will need to do is drag your palette onto the canvas.
P.S. I would recommend setting up a custom shape library prior to this step as it will make it much easier to find your branded shape library. Check out how to do that here: https://help.lucid.co/hc/en-us/articles/14931750819476-Shape-libraries-in-Lucidchart#how-to-create-a-custom-shape-library-in-lucidchart
Template with branded colors:
As a secondary option, you could create your palette and then convert your document into a template. To do this, follow the steps above to create your branded palette and then click File > convert to template.
This will allow you to open a new document with this template and have the colors within the color fill menu already selected and ready to go.
Brandfetch integration:
Lucid’s Brandfetch integration offers a seamless way to enhance brand management and visual identity solutions. Be sure to check it out in our integration marketplace!