Do you want to visually compare your current process to your ideal process? Use layers to show the new steps you want to add to your current process without creating a whole new flowchart. Follow my simple new hire onboarding process to learn more about using layers 🤓!
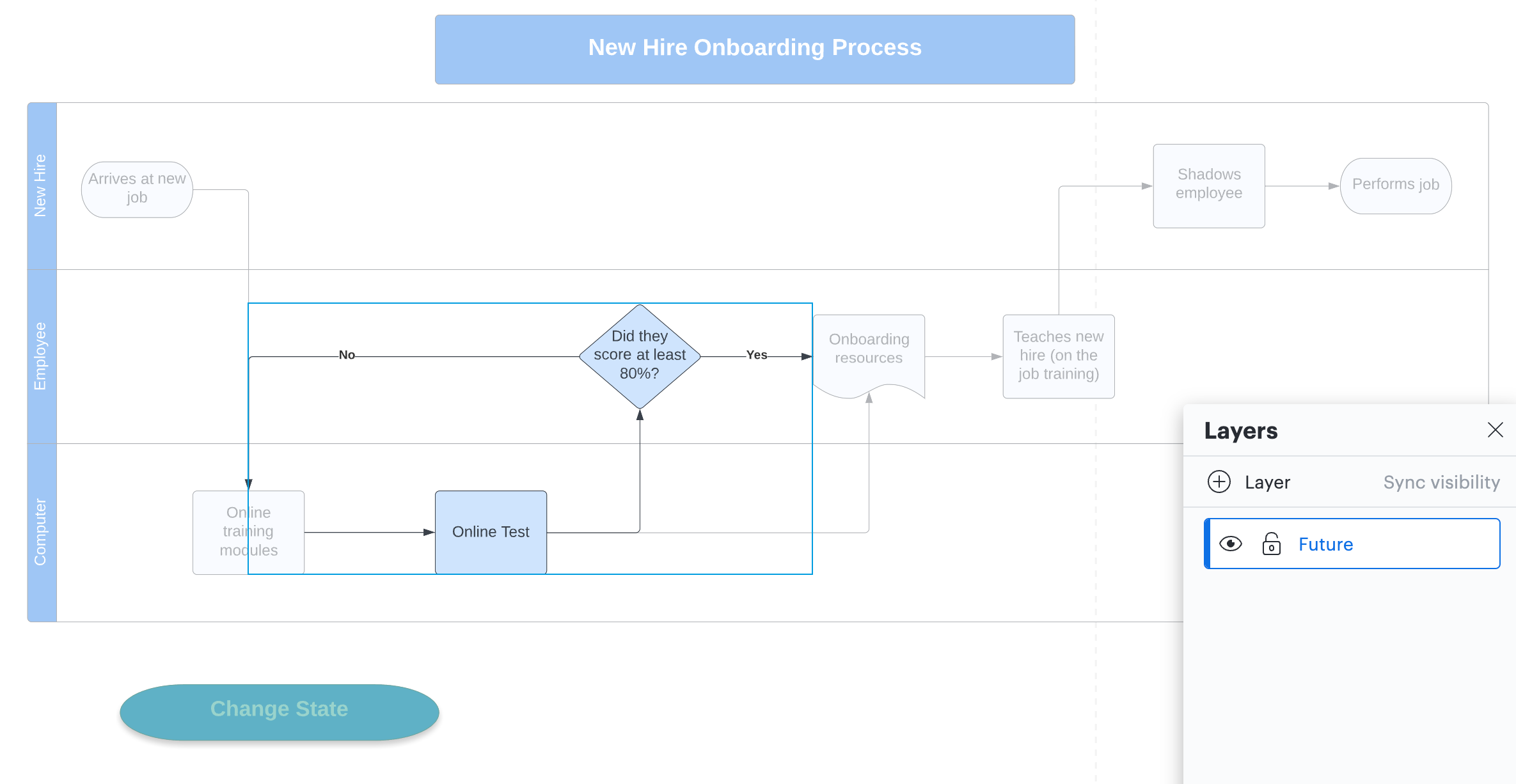
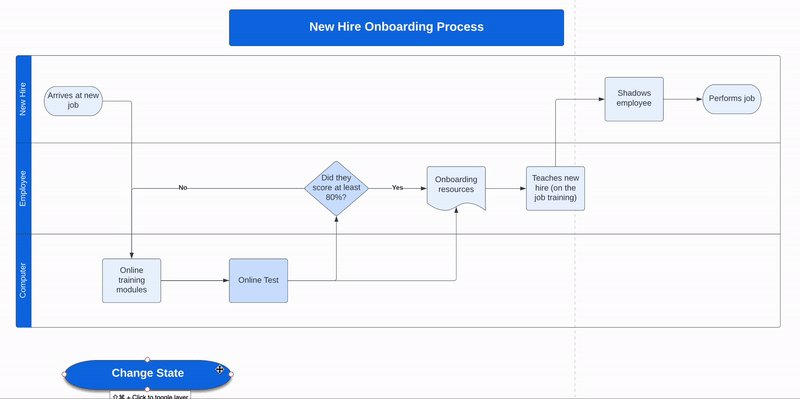
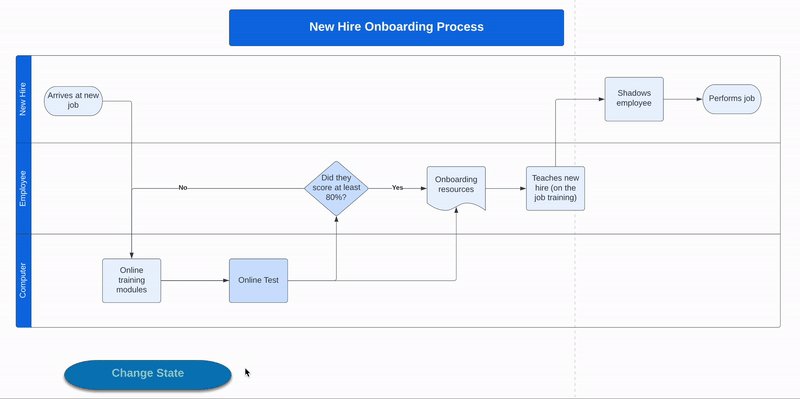
In this example I showed how new hire onboarding could be improved with an online test to assess how much the new hire remembered from the online training modules. The ideal process would add two steps to the existing process:
- The new hire takes an online test.
- An employee checks the test score for proficiency.
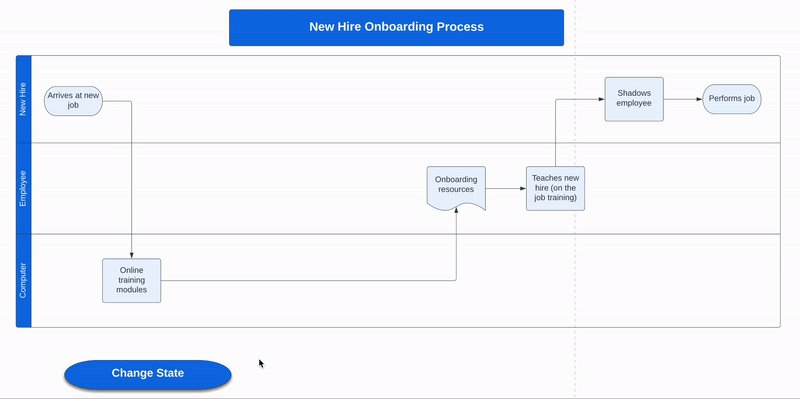
Instead of creating two separate flowcharts to compare the current and ideal processes I used layers to add these two steps from the ideal process to the diagram with the current process.
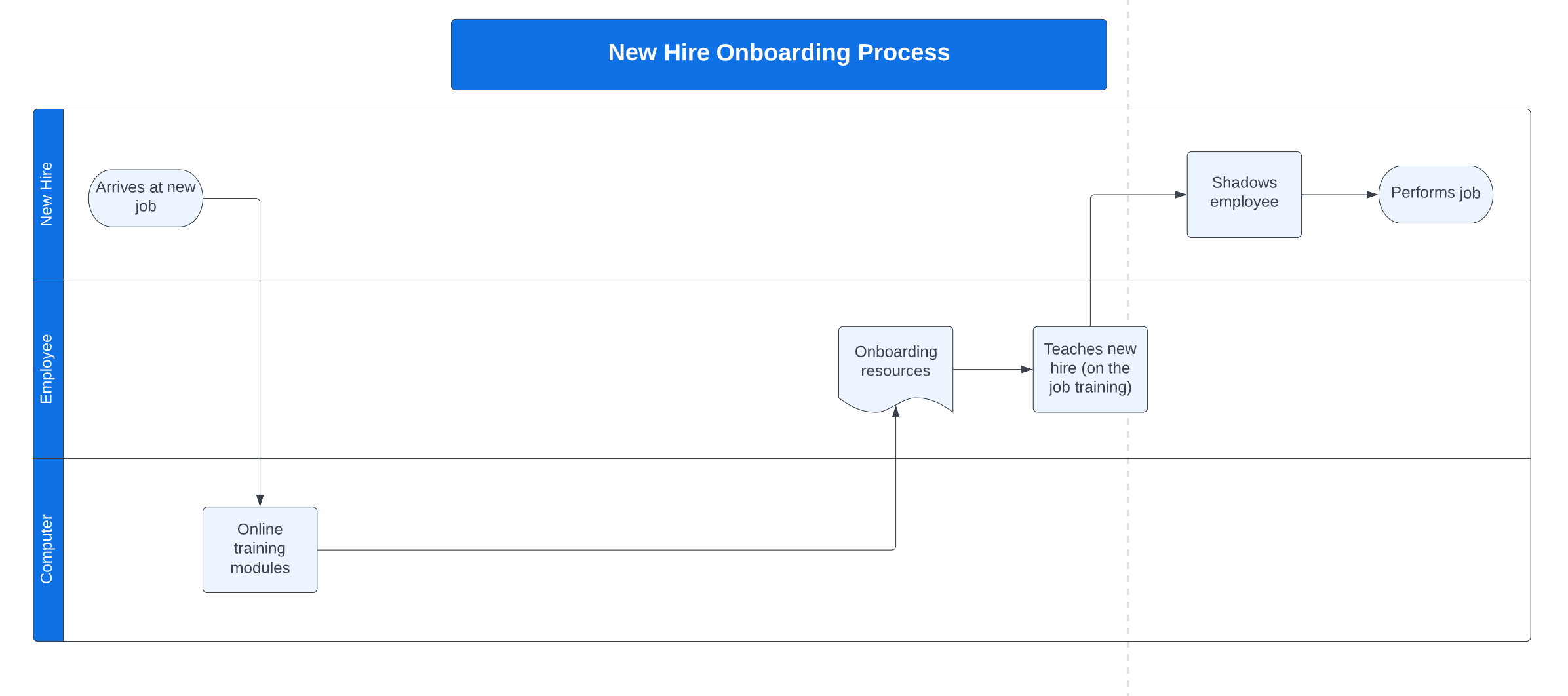
To begin I dragged a swim lane pool onto a blank document. Then I used Flowchart shapes to map out the current new hire onboarding process which made up the base layer of my diagram.

Next I clicked the Layers icon in the bottom right corner of the screen and added a new layer named Future.

I checked that I was on the Future layer by ensuring that my base layer was grayed out. Then I introduced the two new steps to the flowchart in their respective places in the process. After I built out the whole process on two layers I hid the visibility on the Future layer and navigated back to Page 1.

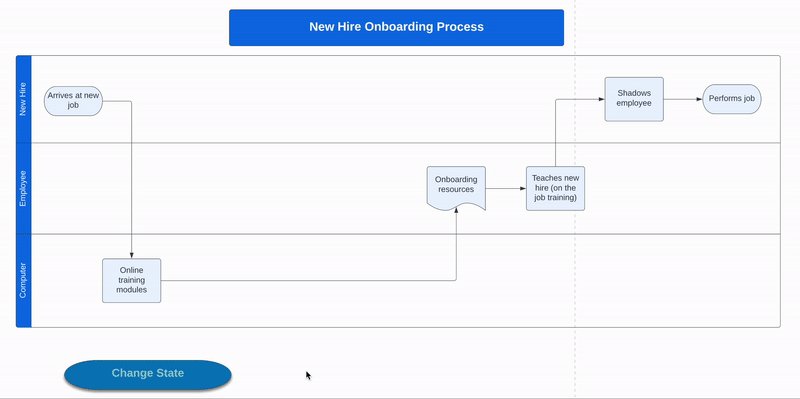
Next I created the Change State button to toggle between the current and ideal state for easy comparison. To make the oval terminator shape look like a button I gave it a shadow from the Shape Options icon in the formatting bar. To give the button its ability to toggle between layers I clicked the Actions icon went to the “Layers” tab and set the “Toggle” dropdown to “Future”. Now I use the Change State button to reveal the ideal process steps by holding down Command+Shift (Mac) or Control+Shift (PC) and clicking the button.

I like using layers to efficiently compare the current and future states of a process within one diagram. My ideal process has two additional steps than my current process but I can flip between states with the click of a button! How have you used layers and actions to show your processes? Share below!