We had a designer create an icon set - I specifically requested that they be SVG so that I could use them to create a custom library in LucidChart.
Unfortunately once imported many of the SVGs are mangled or distorted in some way.
Looking at the source code it seems that the "problematic" SVGs have some sort of fancy element in them - like a <rect> or <clipPath>. (Those aren't really "fancy." Those are very standard.)
I can't ask our designer to start using LucidChart as a vector design tool - because it simply isn't one and asking that would be unfair.
I can however perhaps ask for some sort of SVG standardization or conversion that will make them compatible with LucidChart.
I have searched the knowledge base on this but does LucidChart have a guide to their SVG requirements?
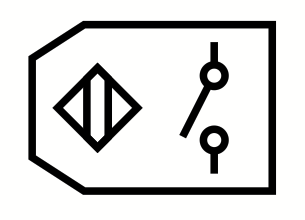
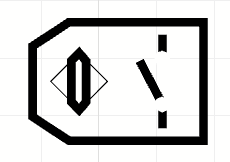
As an example here is an icon before and after import:

Here is the "before" SVG:
<svg width="48" height="48" viewBox="0 0 48 48" fill="none" xmlns="http://www.w3.org/2000/svg">
<g clip-path="url(#clip0)">
<path d="M16 34L24 42L32 34" stroke="#202124" stroke-width="4" stroke-linecap="round" stroke-linejoin="round" />
<path d="M24 24V42" stroke="#202124" stroke-width="4" stroke-linecap="round" stroke-linejoin="round" />
<path d="M41.76 36.18C43.4988 34.9573 44.8027 33.2123 45.4826 31.1983C46.1624 29.1843 46.1828 27.006 45.5408 24.9797C44.8988 22.9533 43.6277 21.1842 41.9121 19.9291C40.1965 18.6741 38.1256 17.9983 36 18H33.48C32.8785 15.6557 31.753 13.4785 30.1882 11.6322C28.6235 9.78583 26.6603 8.31852 24.4464 7.34071C22.2325 6.36289 19.8257 5.90005 17.407 5.98703C14.9884 6.07401 12.621 6.70854 10.4831 7.84285C8.34517 8.97716 6.49244 10.5817 5.06436 12.5357C3.63629 14.4896 2.67009 16.7421 2.23851 19.1235C1.80693 21.5049 1.92121 23.9532 2.57275 26.284C3.22429 28.6149 4.39611 30.7676 5.99999 32.58" stroke="#202124" stroke-width="4" stroke-linecap="round" stroke-linejoin="round" />
</g>
<defs>
<clipPath id="clip0">
<rect width="48" height="48" fill="white" />
</clipPath>
</defs>
</svg>
And here is after it is processed by LucidChart:
<svg xmlns="http://www.w3.org/2000/svg" xmlns:lucid="lucid" width="94" height="94">
<g lucid:page-tab-id="0_0" stroke="#202124" stroke-width="4" fill-opacity="0">
<path d="M72 56.02l-8 8-8.02-8z" />
<path d="M46 54.58l-.22-.25-1.36-1.84-1.06-2.03-.8-2.16-.25-1.14-.3-2.02v-1.98l.22-2 .13-.66.62-2.1.92-2 1.18-1.85 1.2-1.47 1.96-1.77 2.25-1.43.87-.43 1.93-.76 2.02-.46L57.4 28h1.1l2 .18 2.03.47 1.9.72 1.97 1 2.03 1.48 1.76 1.8.25.33 1.27 1.87 1.02 2.02.74 2.16h2.5l2.03.18 2.03.66 1.9 1.08 1 .86 1.55 1.9L85.53 47l.1.22.34 2-.04 2.03-.44 1.98-.5 1.16-1.36 2.13-1.9 1.68z" />
</g>
</svg>
Is the answer simply to covert anything and everything to a path first?