I've been using Lucidchart for a few years and have some goto diagrams for use in presentations.
I made template of objects to reuse and they've been fine until I recently opened a diagram to find the vertices all misaligned.
Have tried editing the vertices and anchor position seems not to snap to the grid?
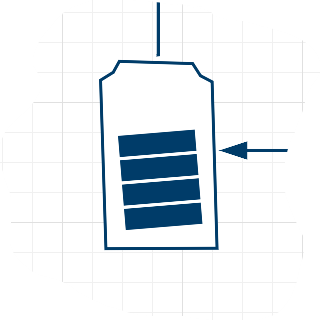
What it should and used to look like:
What it looks like now: