I want to make a button in my diagram that will toggle a layer so someone viewing it can click on a shape to see more information then click it again to hide it and keep the diagram clean. Is it only possible to make a button show or hide it or can I configure it in a way where I can click it repeatedly and have it alternate between showing and hiding the layer?
Use a hotspot to toggle layers
Best answer by Sami H
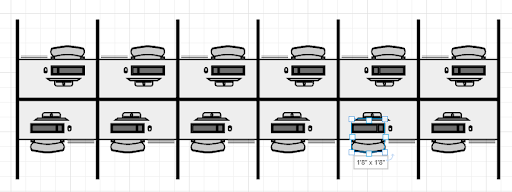
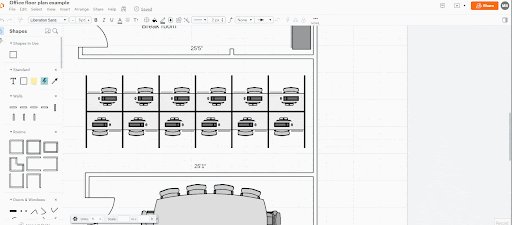
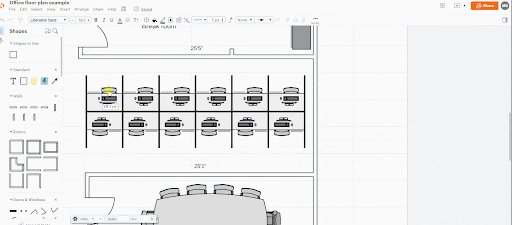
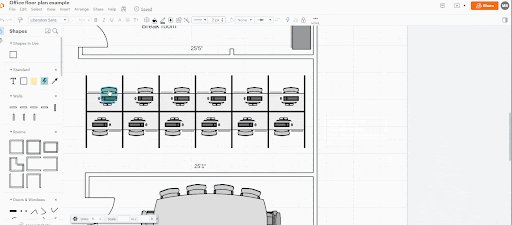
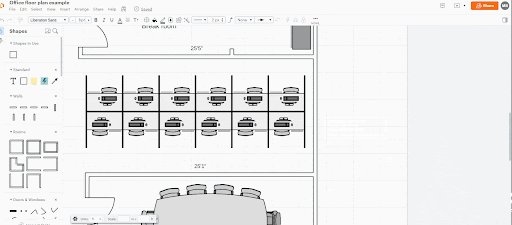
Hi there thanks for posting in the Lucid community. Yes it is possible to create a button that will toggle between showing and hiding your layers. First create the object or text that you want to act as your button. In my example below I’ve created an office floor plan and I want clicking on a chair to reveal additional information about who that seat is assigned to.

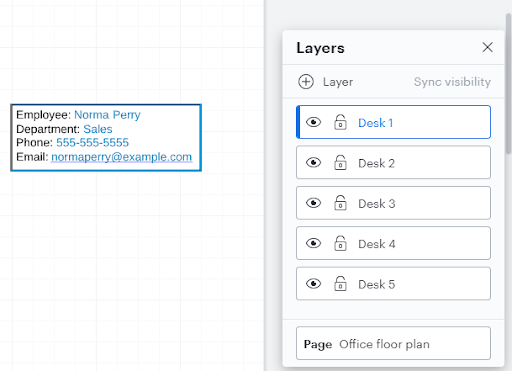
Next create the corresponding Layers for each object that you’d like to toggle and fill it with the relevant objects and desk. In my example I’ve made a layer that corresponds to each desk. Then within each layer I’ve created another box with additional information about the person who sits at that desk.

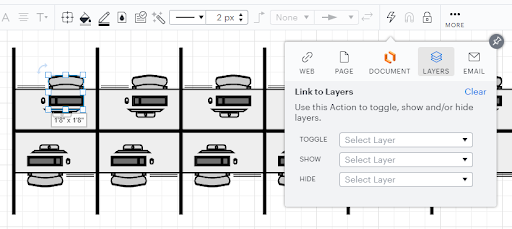
Next select the object you’d like to make into a button that toggles your new layers then choose the Actions menu at the top of the editor. To toggle layers you’ll want to choose the “Layers” option with the menu but note that you can also create a button that will open a web page a page in your current Lucidchart document another separate Lucidchart document or open your email client to compose a message. In my example I’ve selected the object for Desk 1 then chosen the “Layers” option.

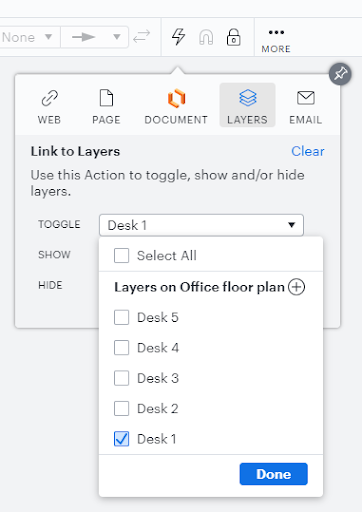
In the “toggle” dropdown menu choose the layer that you want to be associated with this action. In my example I’ve chosen the layer “Desk 1” that corresponds to the object Desk 1.

After clicking “Done” your button will be created and ready to go! See the GIF below for a demonstration of the button in action.

For additional information on working with actions please take a look at the Actions and Hotspots article from the Lucidchart Help Center. I hope this helps!
____________________________________________________________________________
Create an account in the community
A Lucid or airfocus account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under 18. You will be redirected to the Lucid or airfocus app to log in.
Log in to the community
A Lucid or airfocus account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under 18. You will be redirected to the Lucid or airfocus app to log in.
Log in with Lucid Log in with airfocus
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
